条形图和柱状图
导入Echarts.js文件
1、在编写前我们需要用到Echarts.js文件导入

2、 然后在当目录下新建 scc和js,image文件夹
- 把下载好的.js文件放入到js目录下

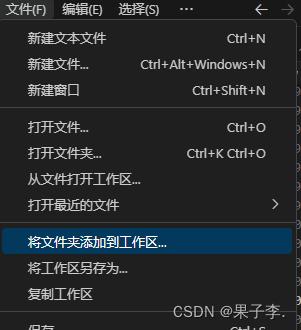
最后新建文本文件并填入代码
项目的框架.
一般组成为头部 ,身体 ,可以无尾部<head></head> 头部
一般是介绍,第四行为字符集设置,第五行为导入的脚本文件位置<body></body> 身体
内容显示的主体到在这
身体和头部只能有一个,不存在多个身体和头部

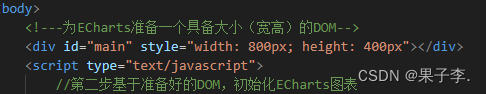
<div></div>容器
容器可以有多个
id 设置的是编号 可以理解为 名字
style 中设置的是容器的大小

一.条形图
1.当对象从1个变成N个,这时候可以用条形图来展示。
条形图很适合做多个对象之间的比较。
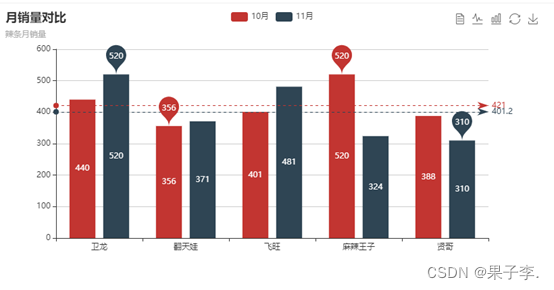
2.图像代码展示

图形展示:

- 柱状图
1.是一种以长方形的长度来表达数据的统计报告图,由一系列高度不等的纵向条纹表示数据分布的情况。
2.简单直观,很容易根据柱子的长短看出值的大小
易于比较各组数据之间的差别
3.缺点:不适合较大数据集的展现
- 代码展示
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--引入ECharts脚本--> <!-- <第一步引入脚本> --> <script src="js/echarts.js"></script> </head> <body> <!---为ECharts准备一个具备大小(宽高)的DOM--> <div id="main" style="width: 800px; height: 400px"></div> <script type="text/javascript"> //第二步基于准备好的DOM,初始化ECharts图表 var myChart = echarts.init(document.getElementById("main")); //第三步指定图表的配置项和数据 var option = { title: { //定义标题 text: '月销量对比', subtext:'辣条月销量' }, tooltip: { //触发 trigger:'axis', }, legend: { data: ['10月','11月'], }, toolbox:{ show:true, feature:{ mark:{show:true}, dataView:{show:true,readOnly:false}, magicType:{show:true,type:['line','bar']}, restore:{show:true}, saveAsImage:{show:true}, }, }, calaulable:true, xAxis:{ //定义x轴 type:'category', //定义类目轴 data:['卫龙','翻天娃','飞旺','麻辣王子','贤哥']//定义类目项 }, yAxis:{ //定义Y轴 type:'value', //定义数值轴 boundaryGap:[0,0.01] //定义坐标轴两边留白 }, series:[{ name:"10月", type:'bar', //图表类型 data:[440,356,401,520,388], markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 360 , // 旋转角度 position: '' // 显示位置 }, barWidth: '30%', // 柱的宽度 }, { name:"11月", type:'bar', //图表类型 data:[520,371,481,324,310], markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 360 , // 旋转角度 position: '' // 显示位置 }, barWidth: '30%', // 柱的宽度 }, ] }; //第五步使用刚指定的配置项和数据显示图表 myChart.setOption(option); </script> </body> </html>
图形展示:

- 柱状图与条形图的区别
- 柱状图:y轴数据按照要求格式化显示
xAxis: {type: 'category'},yAxis: {type: 'value'},
条形图:x轴数据按照要求格式化显示
xAxis: {type: 'value' },yAxis: {type: 'category'}







 本文介绍了如何在HTML页面中使用Echarts.js库创建条形图和柱状图进行数据比较,包括代码示例和两种图表类型的区别。
本文介绍了如何在HTML页面中使用Echarts.js库创建条形图和柱状图进行数据比较,包括代码示例和两种图表类型的区别。














 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








