目录
一.无人售货机背景介绍
1.了解无人售货机零售项目背景
了解背景无人售货机是商业自动化的常用设备,它不受时间、地点的限制,能节省人力、方便交易。
某公司部署的无人售货机,目前经营状况并不理想。为了挖掘经营状况不理想的具体原因,需要了解该公司后台管理系统数据的基本情况
2.分析无人售货机现状
无人售货机产业正在走向信息化,并将进一步实现合理化。从无人售货机的发展趋势来看,无人售货机的出现是由劳动密集型的产业构造向技术密集型转变的产物。大量生产、大量消费以及消费模式和销售环境的变化,要求出现新的流通渠道;而相对的超市、百货购物中心等新的流通渠道的产生,人工费用也在不断上升;加上场地的局限性和购物的便利性等因素的制约,无人售货机作为一种必需的机器便应运而生。某公司部署的无人售货机在高需求背景下,销售额提升缓慢,订单量并未达到预期。为了探究问题的具体原因,需要结合销售背景从销售、库存、用户3个方向进行分析,并利用ECharts可视化展现销售现状,从而分析问题所在。
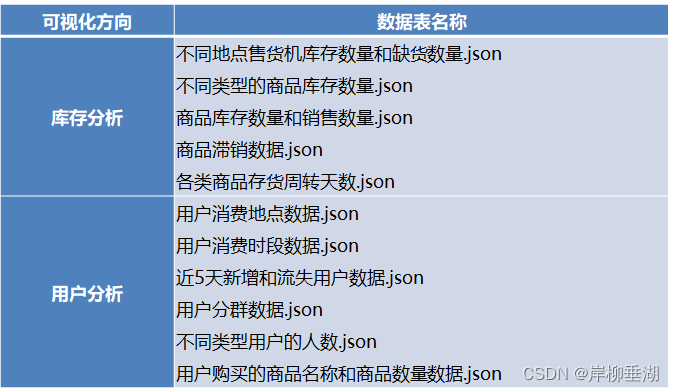
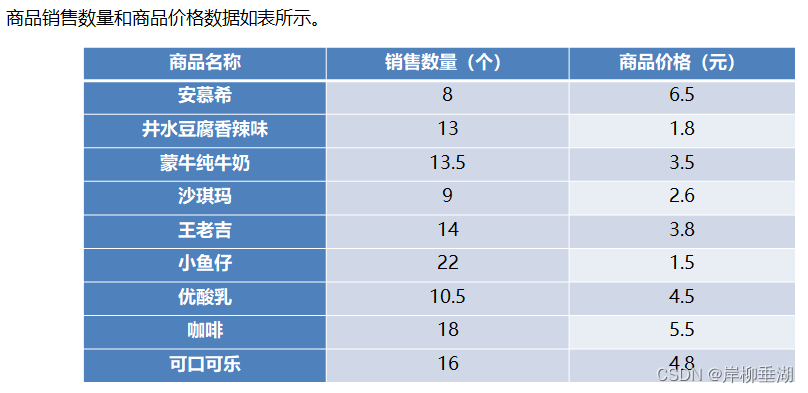
3.了解无人售货机数据情况

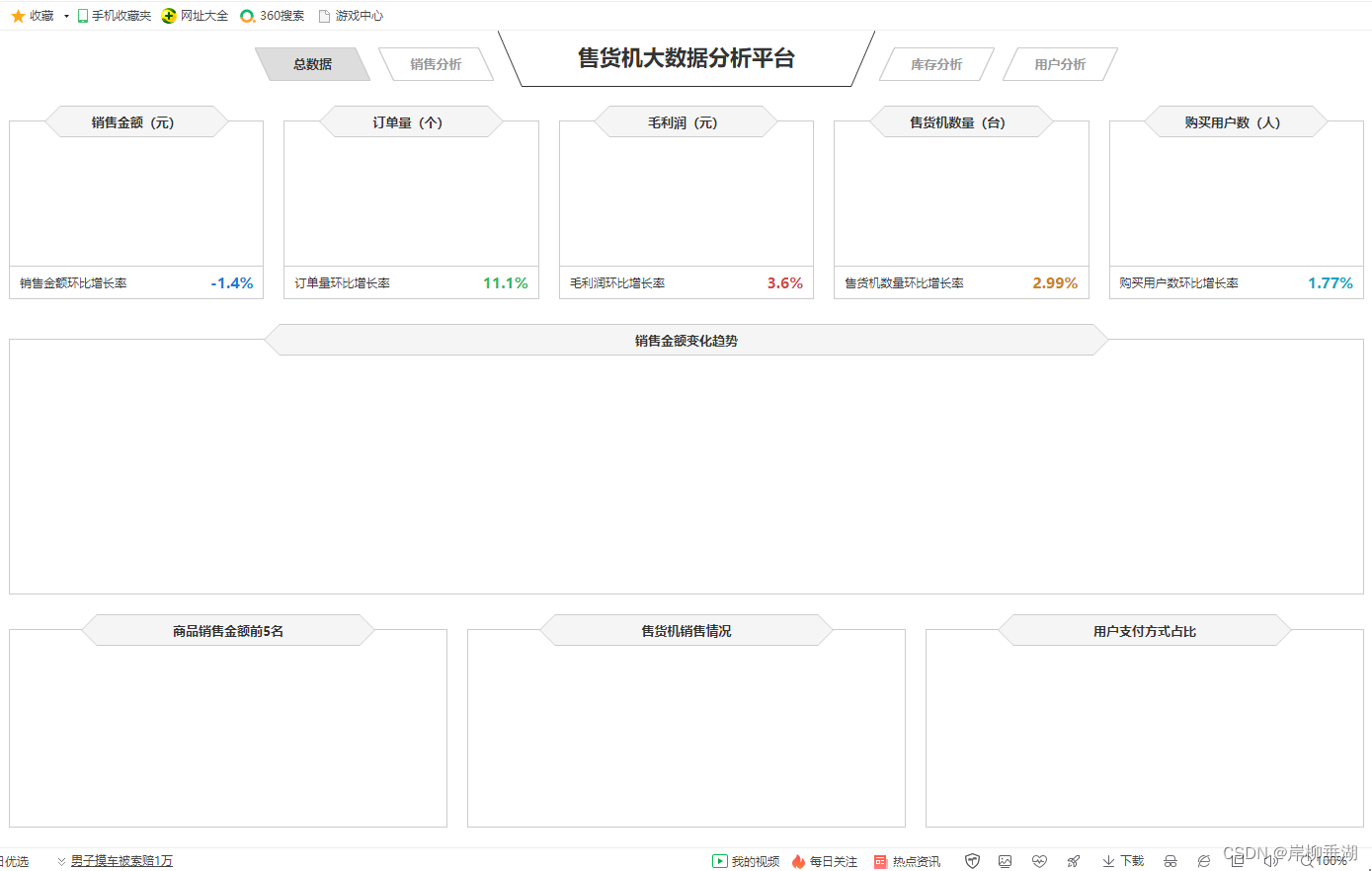
二.可视化展示销售数据分析
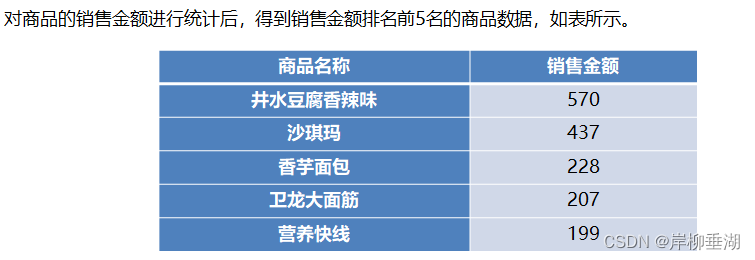
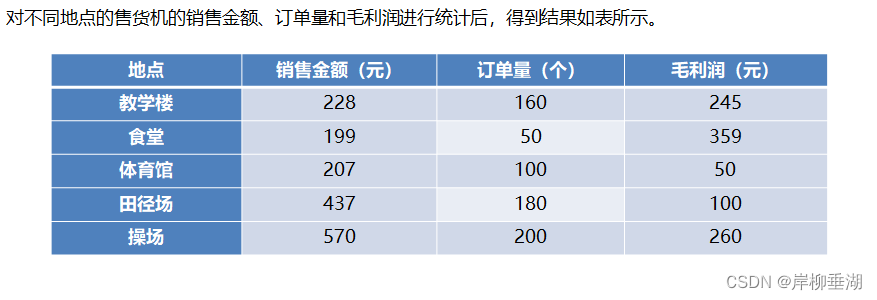
1.数据分析图













三.可视化展现销售分析
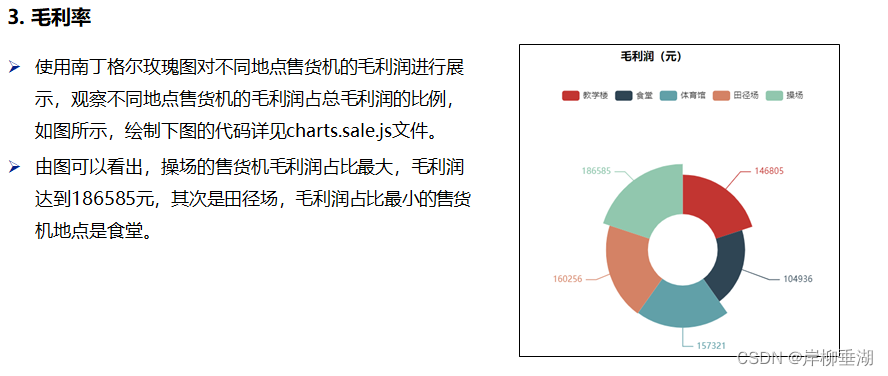
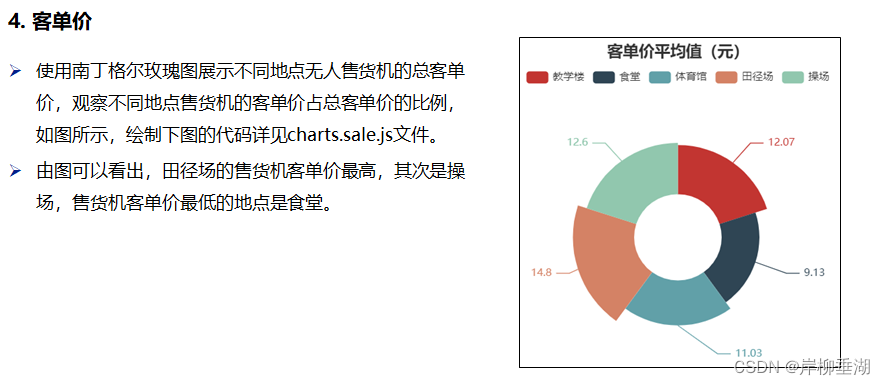
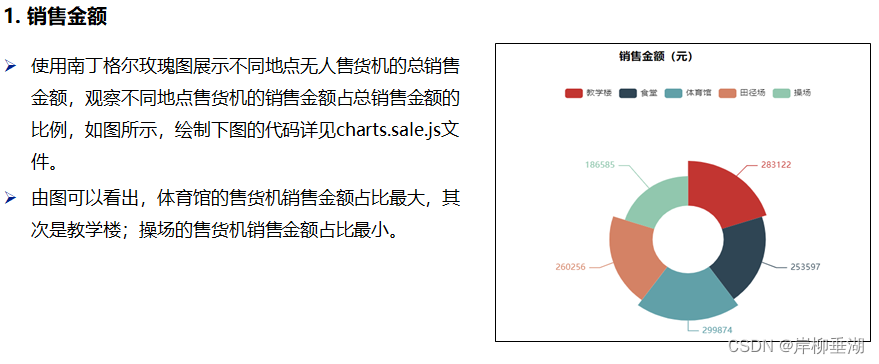
1.绘制(南丁格尔玫瑰图)




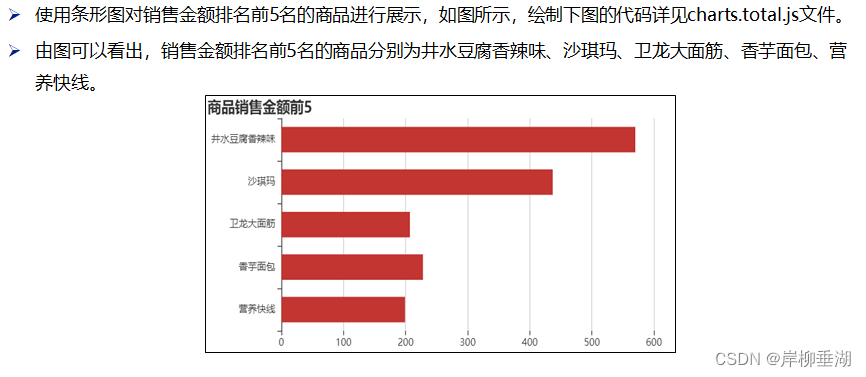
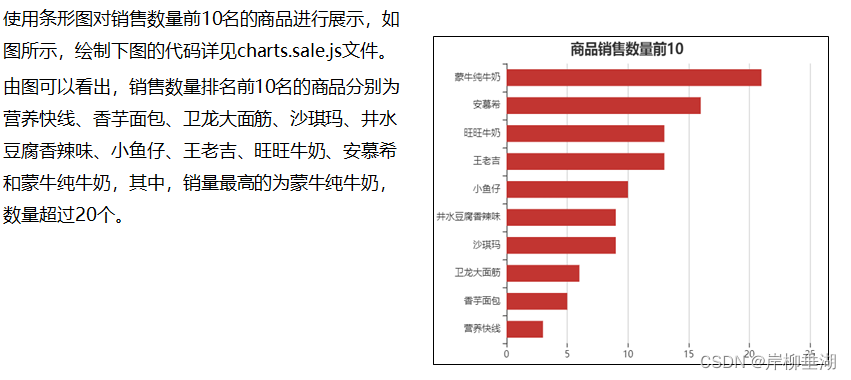
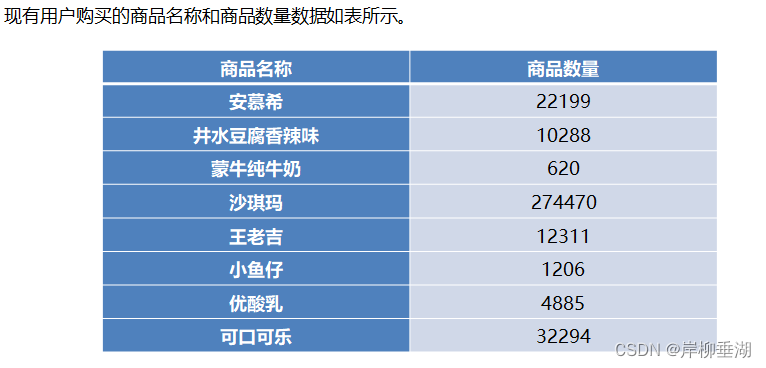
2.绘制(条形图)展示商品销售数量前10名


3.绘制(气泡图)展示商品价格区间

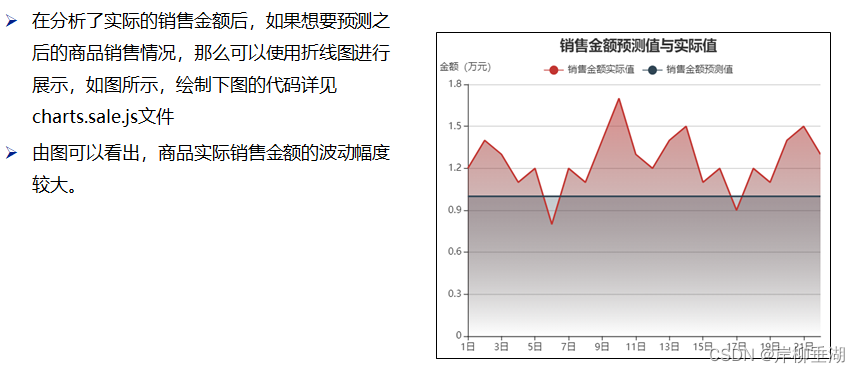
4.绘制(折线图)展示销售金额实际值与预测值

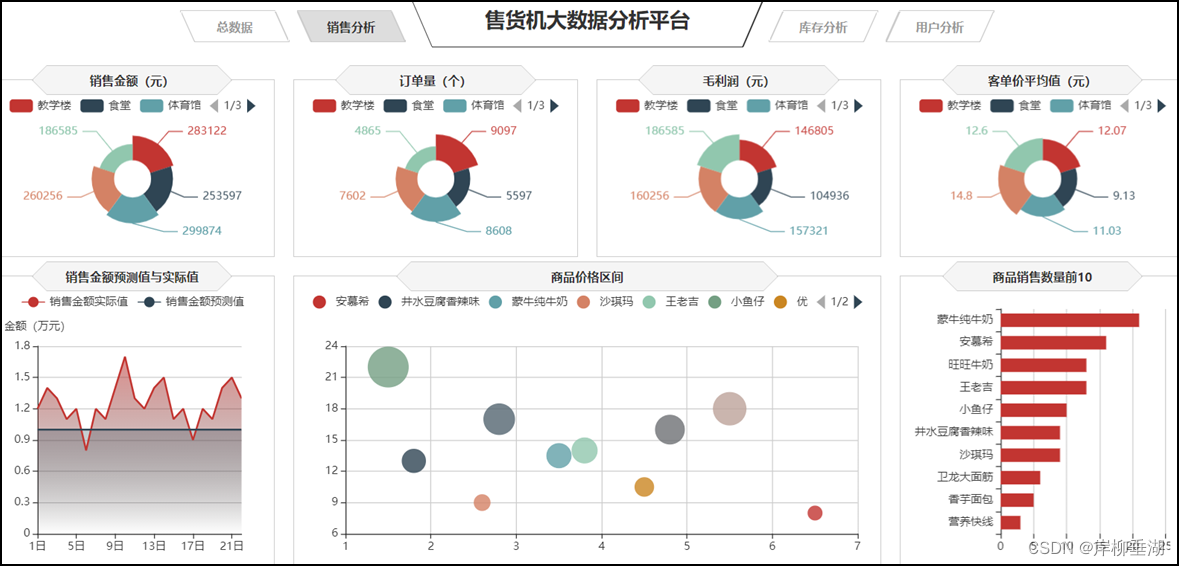
5.销售分析大屏可视化
四.可视化展现库存分析
1.可视化展现库存分析
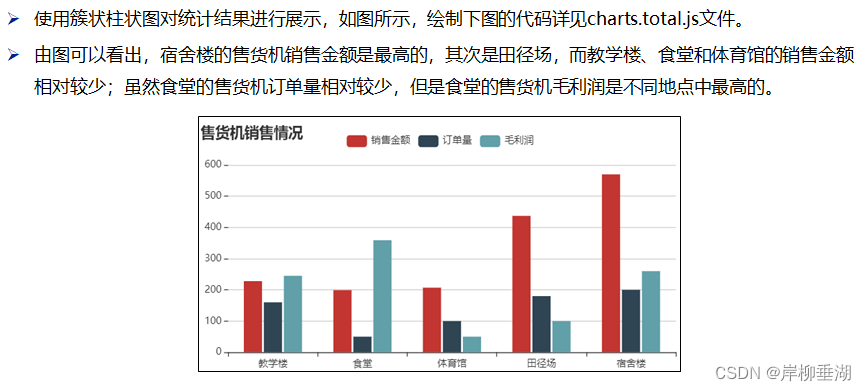
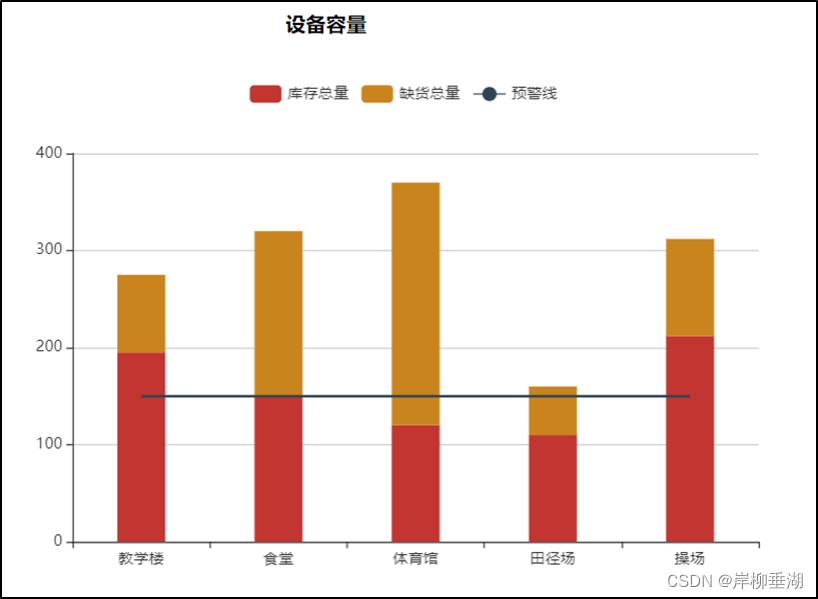
2.绘制(簇状柱状图)展示售货机商品数量
分别对不同地点的售货机的库存数量和缺货数量的比例进行统计后,得到的结果如表所示。



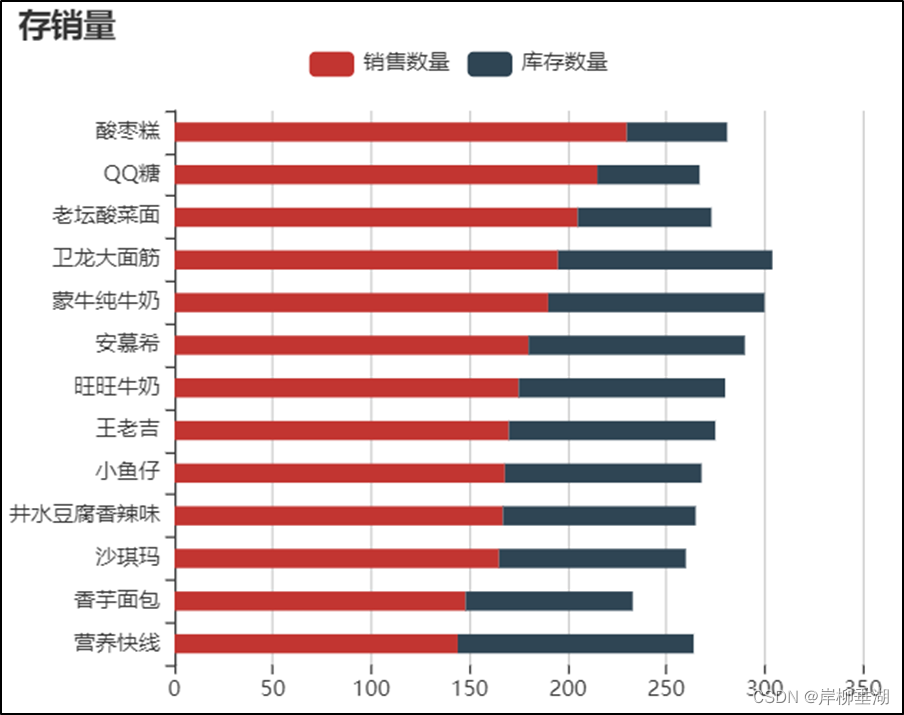
3.绘制(堆积条形图)展示商品存销量


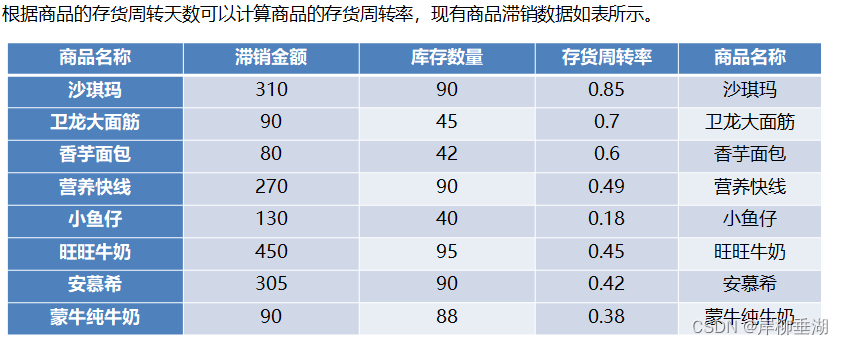
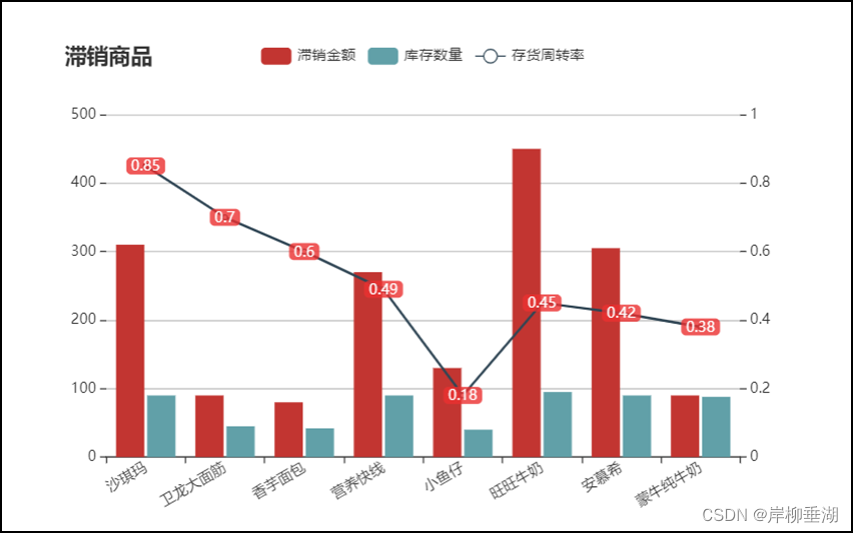
4.绘制(簇状柱状-折线图)展示滞销商品


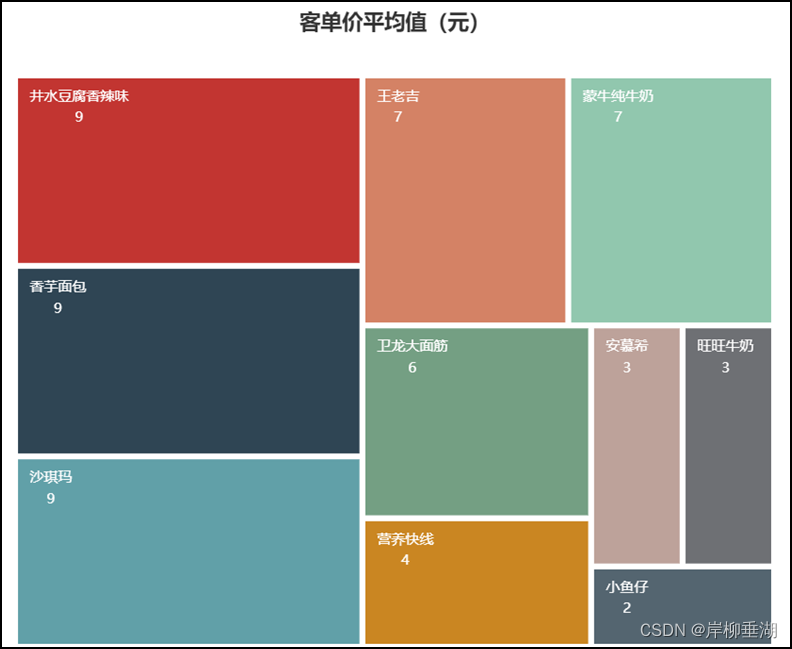
5.绘制(矩形树图)展示商品存货周转天数

6.绘制(簇状柱状-折线图)展示滞销商品
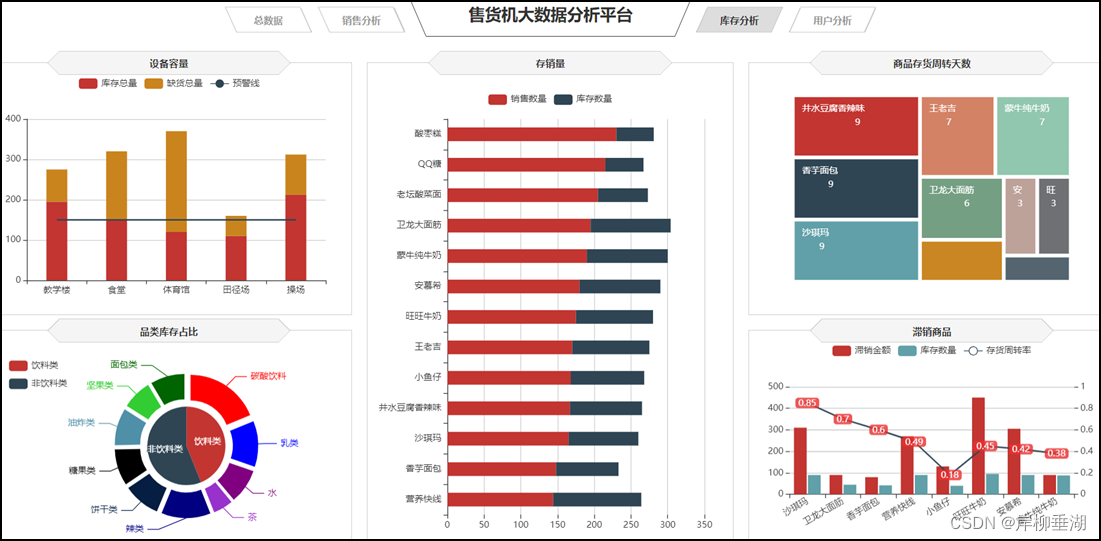
 7.库存分析大屏可视化
7.库存分析大屏可视化

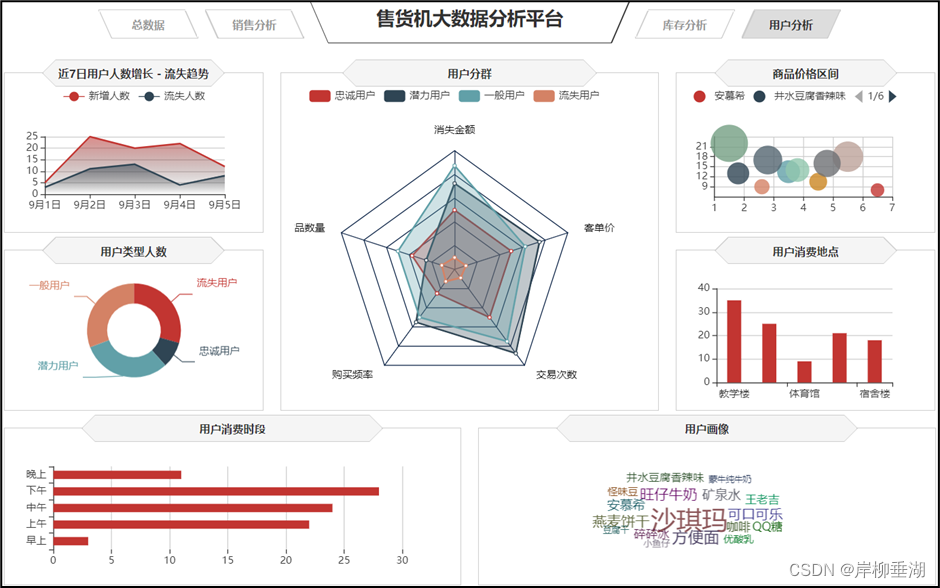
五.可视化展示用户分析
1.可视化展示用户分析
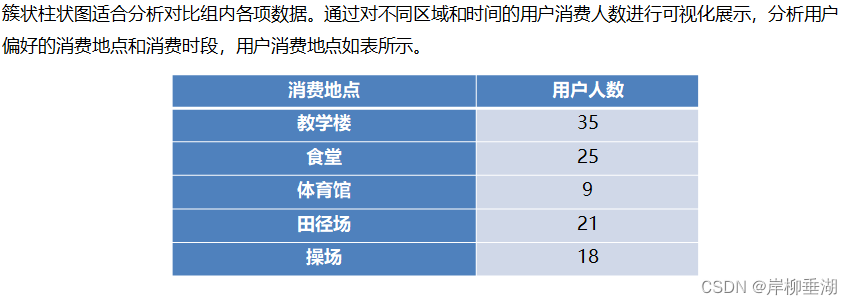
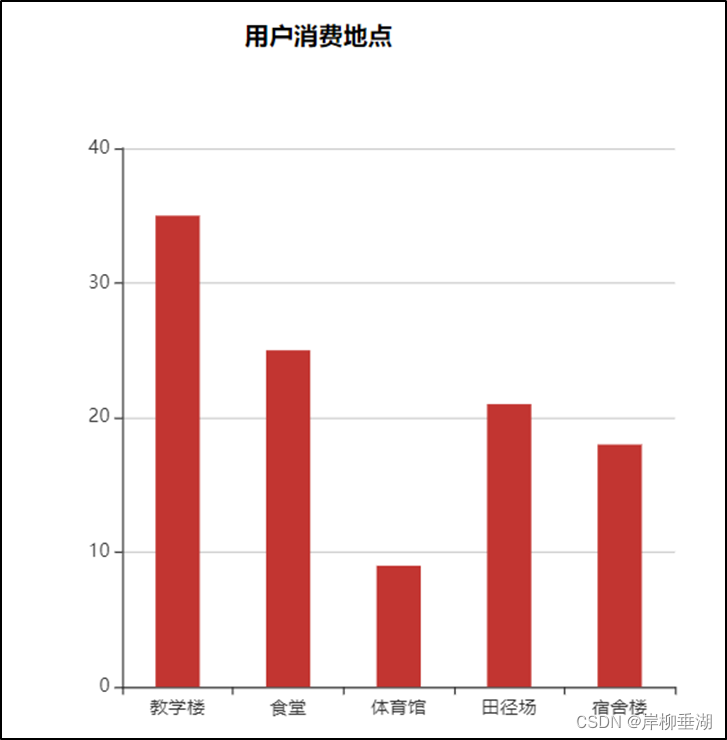
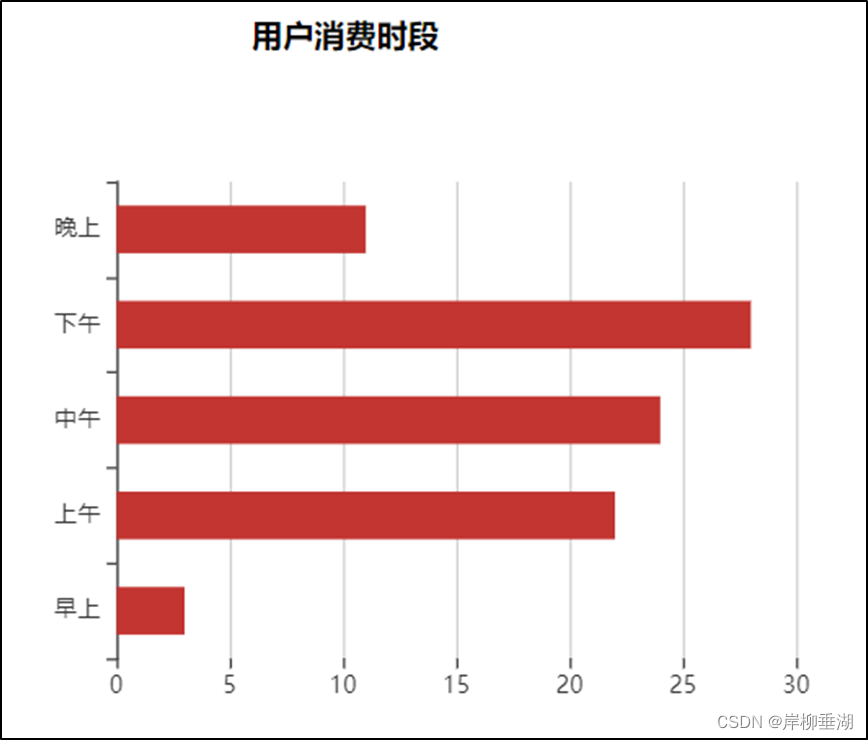
2.绘制(簇状柱状图)展示用户消费地点和时间段




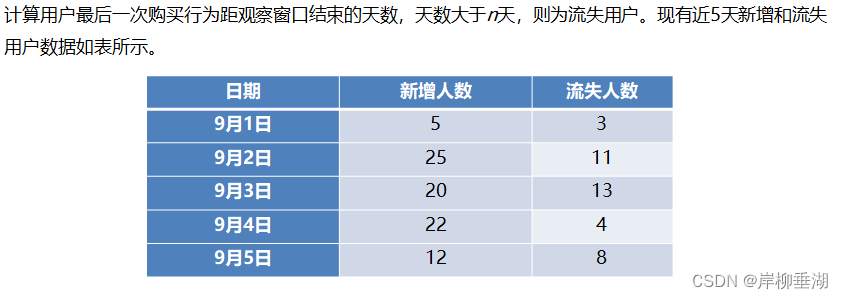
3.绘制(折线图)展示近5天用户人数新增和流失趋势


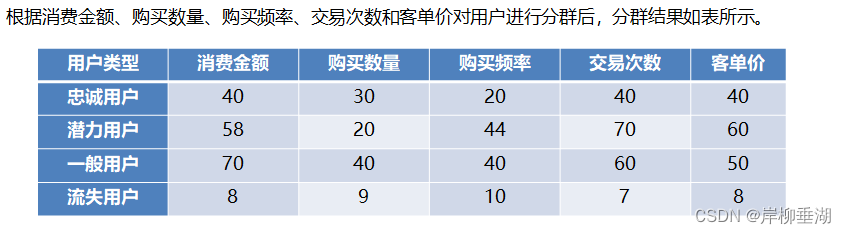
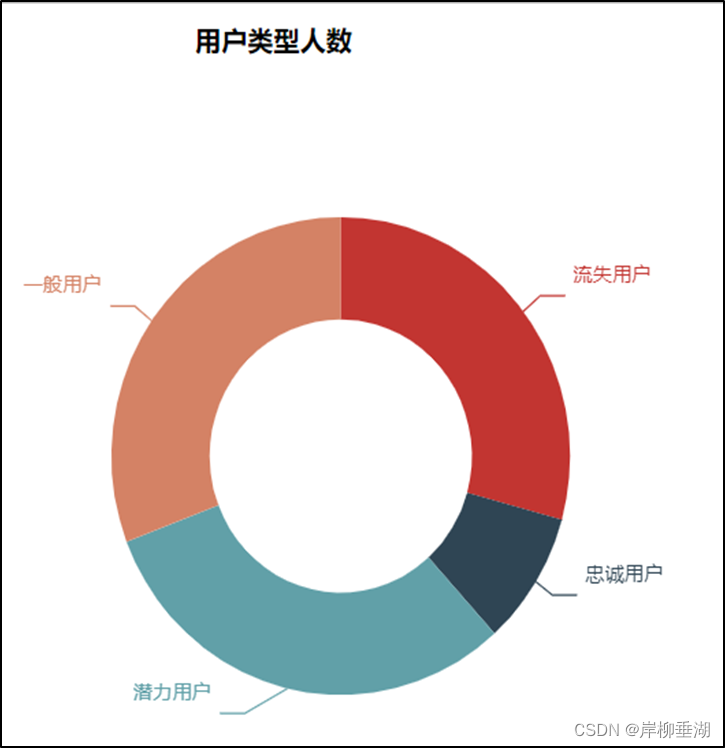
4.绘制(雷达图)展示用户分群


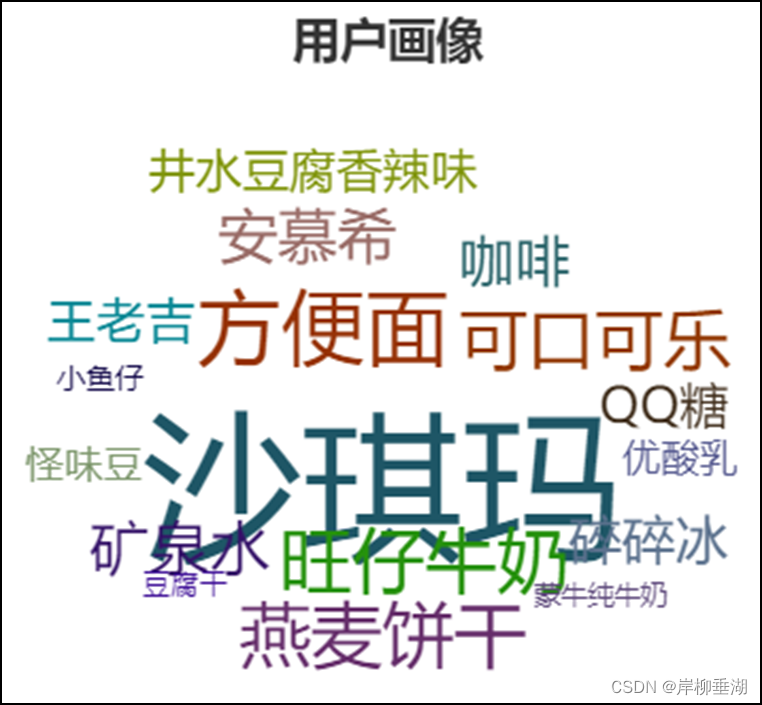
5.绘制(字符云图)展示用户画像


6.用户分析大屏可视化

以下是我对Echarts的无人可视化数据的分析
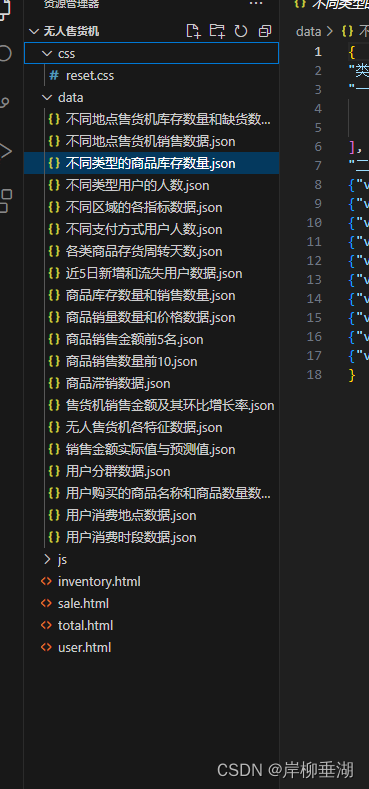
我们先看整体文件

整体框架----及网页页面分析和布局

我们先看其中的一个例子

页面包括了一个标题栏(.header)、一个导航栏(.menu)和一个图表区域(.chartWarp.inventoryWarp)
标题栏(.header):包含了平台的名称(“售货机大数据分析平台”)。
导航栏(.menu):包含了五个链接,分别指向总数据、销售分析、库存分析、用户分析页面。其中“库存分析”链接处于选中状态(.on)。
图表区域(.chartWarp.inventoryWarp):包含了几个图表块,用于展示库存分析结果,包括:
设备容量(.chartBlock.h55)
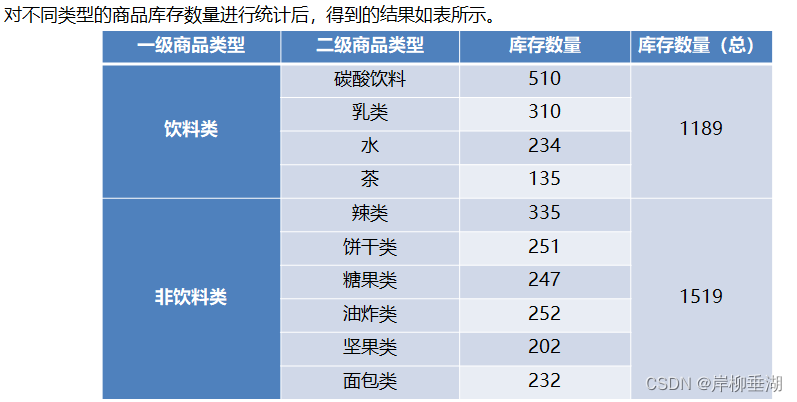
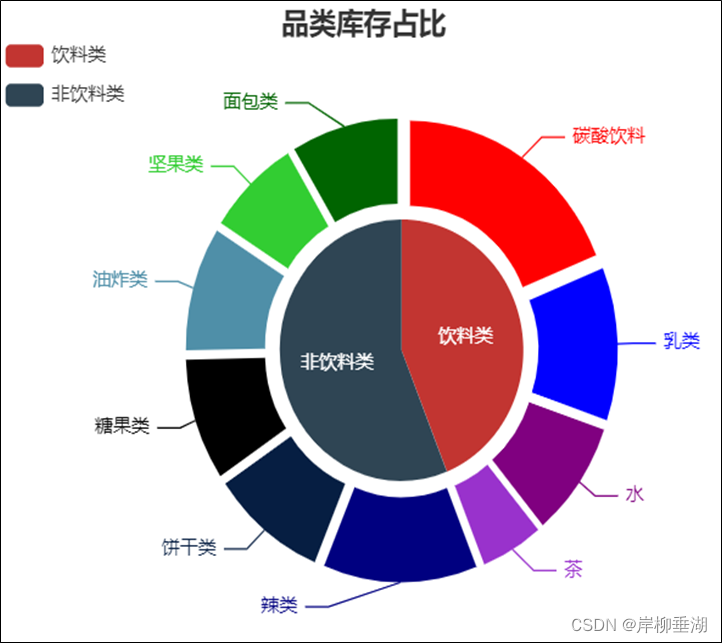
品类库存占比(.chartBlock.h45)
存销量(.chartBlock)
商品存货周转天数(.chartBlock.h55)
滞销商品(.chartBlock.h45)
<div class="chartWarp inventoryWarp">
<div class="pure-g int-row1">
<!-- 存销量 -->
<div class="pure-u-1-3">
<!-- 设备容量 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">设备容量</h2>
</div>
</div>
<div class="bd">
<div id="mVolume" class="chartDiv"></div>
</div>
</div>
<!-- 品类库存占比 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">品类库存占比</h2>
</div>
</div>
<div class="bd">
<div id="categoryStock" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">存销量</h2>
</div>
</div>
<div class="bd">
<div id="stockSales" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<!-- 商品存货周转天数 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品存货周转天数</h2>
</div>
</div>
<div class="bd">
<div id="turnaround" class="chartDiv"></div>
</div>
</div>
<!-- 滞销商品 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">滞销商品</h2>
</div>
</div>
<div class="bd">
<div id="unsalable" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>echarts.js:一个用于创建交互式可视化图表库
jquery-3.3.1.js:一个用于处理异步数据同步
charts.int.js:一个包含特定于库存分析页面的图表创建和操作逻辑的自定义JavaScript文件
























 2501
2501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








