-
选择器
-
- 基本选择器
-
- 元素选择器
-
ID选择器
-
类选择器
-
选择器的优先级
-
关系选择器
-
后代选择器
-
子代选择器
-
属性选择器
-
伪类选择器
=================================================================
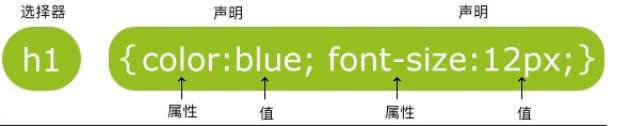
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:


选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
=======================================================================
内联样式(行内样式)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。
特点:缺乏整体性和规划性,不利于维护,维护成本高,代码复用度低;
今天天气很凉快,北京今日无新增
后天放假
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
今天天气很凉快,北京今日无新增
后天放假
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
外部css文件:
p{
background-color: lightgray;
width: 500px;
color: green;
}
今天天气很凉快,北京今日无新增
后天放假
就近元素,谁离标签近,样式取的就是谁
==================================================================
元素选择器
HTML文档中的元素,p、b、div、a、img、body等。
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
p{
font-size:14px;
}
再比如说,我想让“学完前端,继续学Java”这句话中的“前端”两个变为红色字体,那么我可以用标签把“前端”这两个字围起来,然后给标签加一个标签选择器。
【总结】需要注意的是:
(1)所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input、div等。
(2)无论这个标签藏的多深,一定能够被选择上。
(3)选择的所有,而不是一个。
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以”#”来定义。
你好
#mytitle{
border:3px dashed green;
}
特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!ID名字不能以数字开头。
规定用圆点.来定义,针对你想要的所有标签使用。
优点:灵活。
你好
/定义类选择器/
.oneclass{
width:800px;
}
class属性的特点:
特性1:类选择器可以被多种标签使用。
特征2:类名不能以数字开头
代码
段落1
段落2
段落3
标题
比如,我们可以同时让类选择器,标签选择器和id选择器作用于同一个标签。(用到了层叠),那么选择器的优先级别如何呢?
简单结论:id选择器>class选择器>元素选择器
定义:选择所有被E元素包含的F元素,中间用空格隔开
语法:外层选择器 内层选择器{}
选择并设置位于
元素的样式:
div p
{
background-color:yellow;
}
今日天气晴,26摄氏度
今日天气晴,26摄氏度
26
定义:选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>表示
语法: E>F{}
选取父元素是
元素,并设置其背景色:
div>p
{
background-color:yellow;
}
分组选择器
定义:多个选择器放在一起形成一个分组,该组内所有样式共同生效
语法:选择器1,选择器2,… ….
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
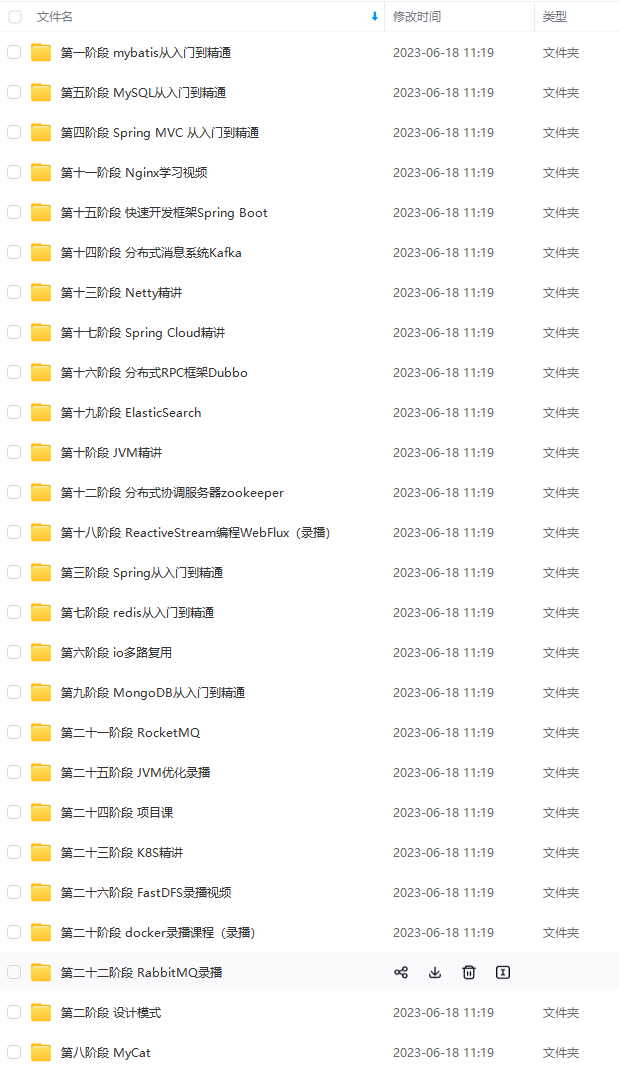
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Java)

最后
面试是跳槽涨薪最直接有效的方式,马上金九银十来了,各位做好面试造飞机,工作拧螺丝的准备了吗?
掌握了这些知识点,面试时在候选人中又可以夺目不少,暴击9999点。机会都是留给有准备的人,只有充足的准备,才可能让自己可以在候选人中脱颖而出。


《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**[外链图片转存中…(img-ks8uiMWF-1713820816203)]
[外链图片转存中…(img-UA5EGYz9-1713820816204)]
[外链图片转存中…(img-RPzmDmlV-1713820816204)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Java)
[外链图片转存中…(img-ATYwLoWU-1713820816204)]
最后
面试是跳槽涨薪最直接有效的方式,马上金九银十来了,各位做好面试造飞机,工作拧螺丝的准备了吗?
掌握了这些知识点,面试时在候选人中又可以夺目不少,暴击9999点。机会都是留给有准备的人,只有充足的准备,才可能让自己可以在候选人中脱颖而出。
[外链图片转存中…(img-s3dfdZRg-1713820816205)]
[外链图片转存中…(img-5fwx5G3P-1713820816205)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








