DOS命令窗口
1、 打开命令窗口的几种方法:
1)在指定文件夹中右键git bash here
2) 鼠标右键 git bash here
2、常用命令
- 打开对应的文件夹:cd 文件夹 (确定当前目录下有改文件夹) 比如:C:\Users\Administrator\Desktop\test>cd a.txt
- 回退到上一级: cd ..
- 查看当前目录下的文件和文件夹: ls
- 返回到根目录:cd + /
- 创建一个文件夹:mkdir + 文件名
- 创建一个文件: touch 文件名.txt
- 重命名一个文件: mv a b
- 删除文件、文件夹:rm -rf xxx
- 清空命令行:clear
- 查看文件内容:cat 文件名
- 进入文件,vim 文件名 输入i (insert 开始编辑)esc退出
:q 退出
:w 保存
:wq 保存并退出
:q! 不保存退出
git版本控制系统
1、git(版本控制系统);到底什么是git,git又是做什么的呢
+ 记录历史版本信息
+ 方便团队之间协作开发
2、国内常用的版本控制系统
+ git:分布式管理系统
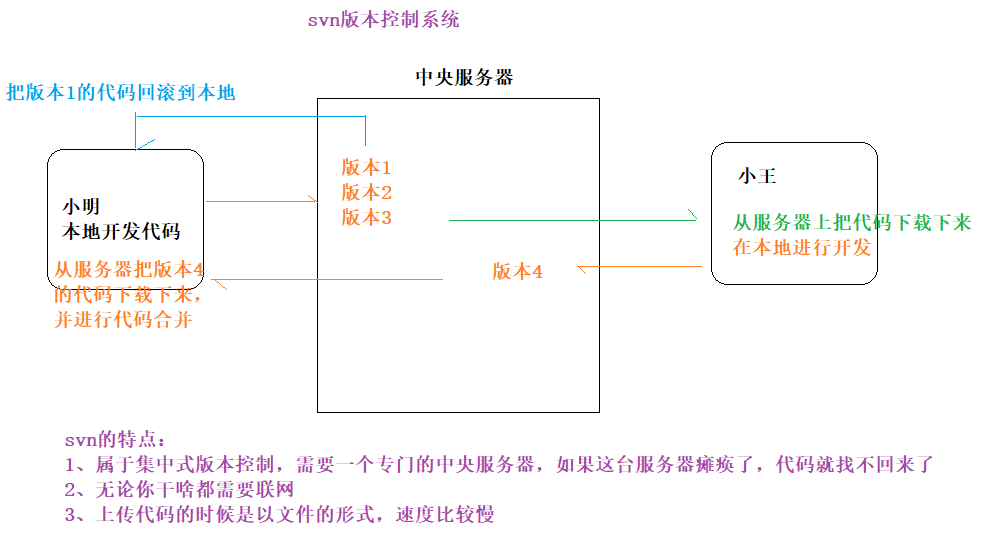
+ svn:集中式版本管理系统
+ 分布式和集中式的各自特点
1)svn集中式版本控制系统

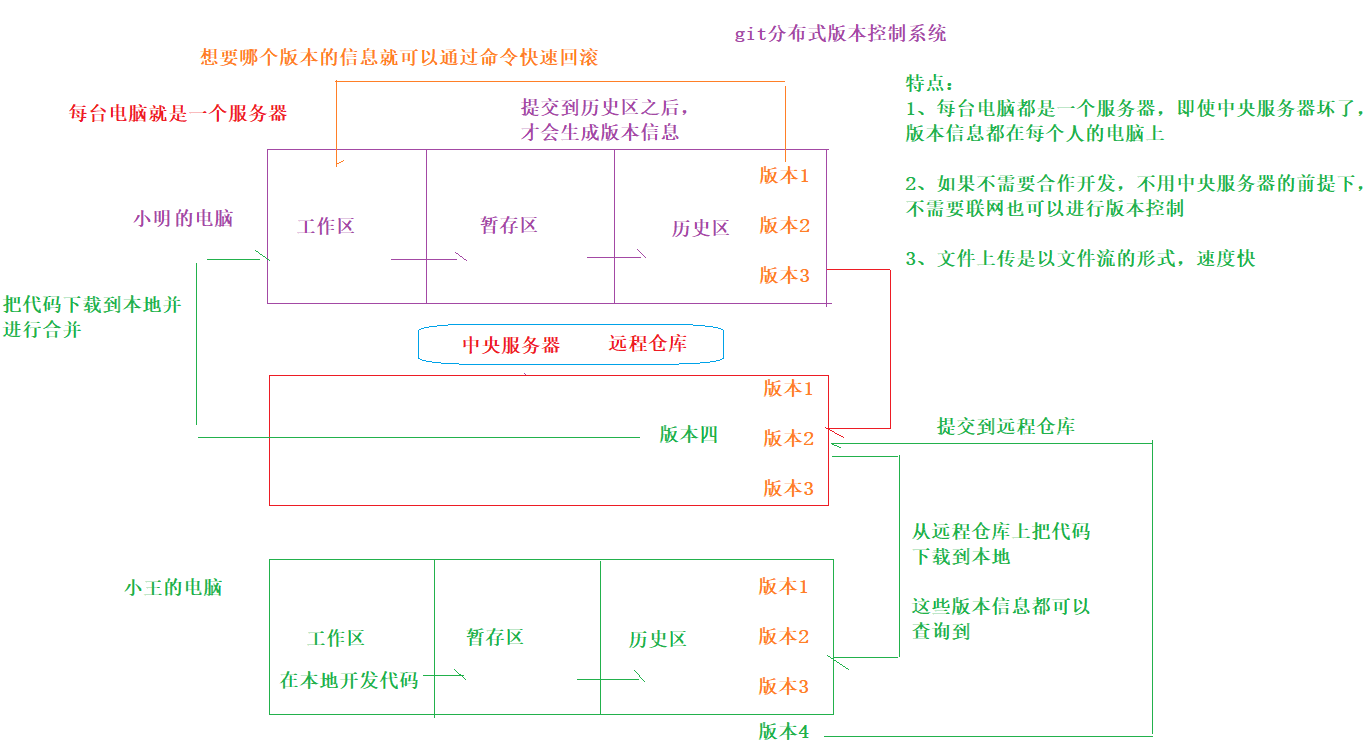
2)git 分布式版本控制系统

3、git的安装:
> git官网 Git - Downloads
> 安装成功后在桌面右键会出来两个git选项(打开git bash here,然后执行git --version)
> GIT是linux创始人研发的工具,所以GIT中的操作大部分都是linux操作命令
4、git的工作原理(分为三个区)
+ workspace:工作区:我们平时写代码的区域
+ index: 暂存区:用来临时存储代码git add命令后,工作区的文件就会被移入暂存区
+ repository:本地仓库,位于自己的电脑上,通过 git commit 提交暂存区的内容
+ Remote:远程仓库,用来托管代码的服务器,本地仓库修改完代码后通过 git push 命令同步代码到远程仓库。
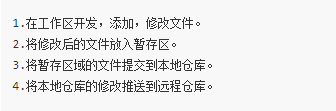
Git 的工作流程分为以下几步:

5、 git的使用
- 1、git的全局配置
+ git config --global --list:查看全局配置信息
+ git config --global user.name 'xxx'
+ git config --global user.email 'xxx@xxx'
6、创建本地仓库,完成版本控制
+ 1、创建本地仓库
+ git init(会默认生成一个.git文件夹,这里是存放你本地git仓库的信息的,不能删除)
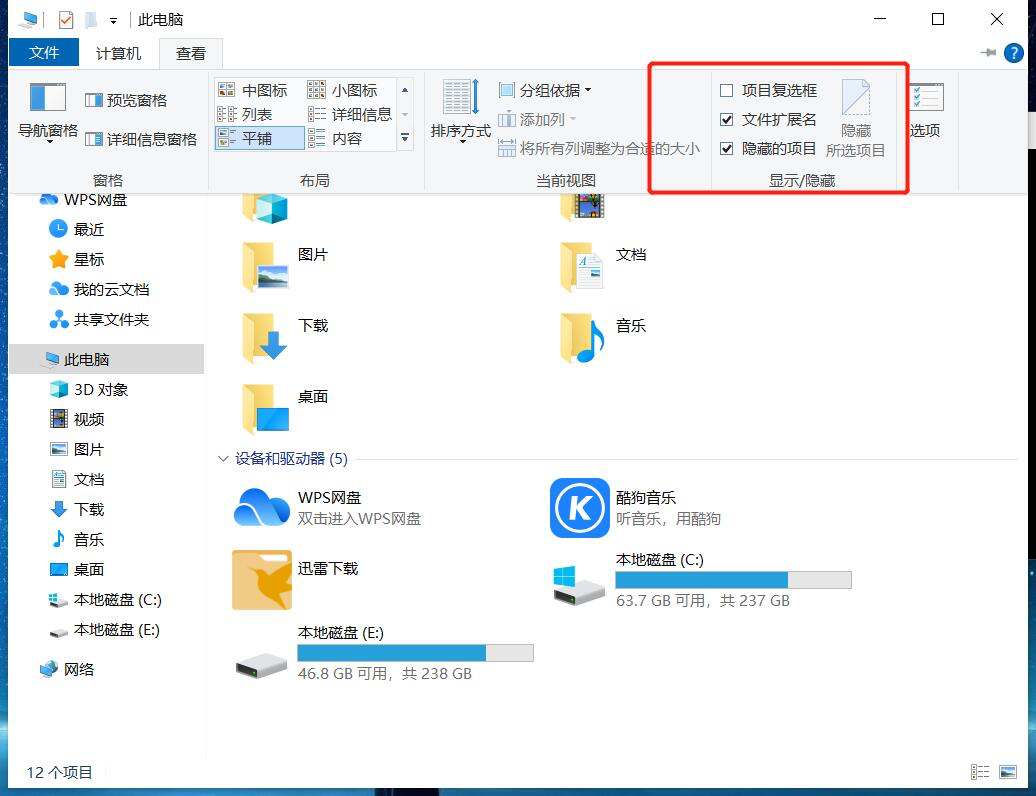
+ shift + cmmand + . mac电脑显示隐藏目录

+ 2、在工作区编写代码完成后,提交到暂存区
+ git add 文件名(把指定文件提交到暂存区)
+ git add -A(把工作区所有文件提交到暂存区)
+ git add . (把工作区所有修改的和新增的文件提交到暂存区,不包括删除的)
+ git status(查看当前文件提交状态)【红色代表在工作区;绿色代表在暂存区;没有文件,并显示clear之类的单词,说明文件已经提交到历史区或者没有任何更改】
clear:清屏
+ 3、把文件提交到历史区
+ git commit -m'描述' (把文件提交到历史区,并生成此次提交的历史版本)
+ git log(查看提交的历史版本信息,不包括回滚)
+ git reflog(查看所有的历史版本信息,包括回滚信息)
+ 4、回滚指定历史版本的代码
+ git reset --hard 七位历史版本号
git branch 查看本地分支
git branch 分支名 创建分支
git branch -r 查看远端分支(remotes)
git branch -a 查看本地和远端分支(all)
git branch -d 分支名 删除本地分支(delete)
git branch -m 老分支 新分支 修改分支名字(move)
git merge 分支名 在当前分支把xx分支合并过来,会产生一个修改记录
7、远程仓库的使用
- 1、介绍远程仓库github
+ github是一个开源的代码分享平台;每一个github账户都可以把自己的代码分享到这个平台上,那他就是充当中央服务器的角色,把代码提交到这个平台上之后,你可以在任何一个有网络的地方去下载代码,还可以配置下载的权限
- 2、创建一个远程仓库(点击左上角绿色的按钮 New)
+ Repository name:新建仓库的名称
+ Description:新建仓库的描述
+ Public/Private:新建仓库是公开还是私密的
+ Initialize this repository with:为仓库增加初始化文件(暂时不选)
+ 绿色按钮 Create repository: 创建新的仓库
- 3、把本地仓库的代码提交到远程仓库
+ 1、本地仓库和远程仓库建立连接
+ git remote -v(查看本地和远程仓库的连接状态)
+ git remote add origin 远程仓库地址(和远程仓库的某个新项目建立连接,origin这个名可以改,但是大 家都统一叫这个)
+ 2、git pull origin master:master (拉取远程仓库的master代码拉到本地master)
+ 3、git push origin master:master (推送本地的master代码到远程仓库的master)
【要输入用户名和密码 username password】
- 4、git clone 远程仓库地址 仓库的名字(如果不写默认原仓库名)
+ 其真正的开发中,大家都使用这个
+ 你们的项目老大把项目骨架搭建好之后你们每一个项目小组成员都去把远程的代码拉取到你们的本地去开发
+ git clone
面向对象编程:
了解面向对象编程思想,需要先了解对象、类、实例。万物皆对象,一切都可以看成对象,什么是类?比如咱们自然界中有很多的生物,咱们可以把这些生物分为:植物、动物。。。,那植物就是一个类,动物也是类,动物还可进行细分,比如:高级动物、低级动物,都是分类。什么是实例呢?比如说人类是一个分类,那具体的某个人,比如:丽丽就是一个人类中的一个实例,我想研究人类有哪些特点,就具体的拿这个人来研究就行。咱们在学习js的时候,也是按照这个思想去学习。
- 对象:万物皆对象
- 类:对象的具体细分,按照功能或者特征进行分类
- 实例:类中具体的一个事物(拿出具体的一个实例进行研究,当前类下的其它实例也会具有这些特点和特征)
- 面向对象: 面向对象是我们整个编程语言中的一个思想,在编程语言中,对象是一种泛指(一切研究的事物都是对象),我们按照一定的功能和特点,可以把它划分成大类和小类,而类中又有很多的实例,类给实例赋予了一些公有的属性方法而实例自身还可以有自身独有的一些属性和方法,这种伟大的思想就叫面向对象编程思想
一、单例设计模式:
单例模式:可以把描述一个事物的所有属性放到一个对象中,这样避免了相互的干扰,这就是单例设计模式
普通单例模式
//普通
var name="刘亦菲";
var age=18;
var sex="女";
var name="胡歌";
var age=18;
var sex="男";
//单例
var obj1={
name:"刘亦菲",
age:18,
sex:"女"
}
var obj2={
name:"胡歌",
age:20,
sex:"男"
}高级单例模式
var utils=(function(){
function fn(){},
var a=2;
//... 在这个作用域中还有很多的变量和方法,
return{
// 想要把谁暴露出去,就放到这对象中
fn:fn
}
})();
console.log(nameSpace.fn)二、工厂设计模式
把实现相同功能的代码进行封装,后期在使用的时候,只用调用这个函数即可,方便后期的“批量生产”。减少了页面中冗余的代码,实现了“高耦合低内聚”。
var person1={
name:"lili",
age:18
}
var person2={
name:"dava",
age:20
}
//....每次都需要重复的去写,很麻烦,所以就可以用工厂模式
function person(name,age){
return{
name:name,
age:age
}
}
person("lili","18")
person("dava","20")




















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








