canvas.drawRect(rect, paint…color=Colors.red);
rect=Rect.fromPoints(Offset(0, 0), Offset(size.width/4, size.height/4));
canvas.drawRect(rect, paint…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

const Rect.fromLTWH(double left, double top, double width, double height) :
this.fromLTRB(left, top, left + width, top + height);
| left | 左边相对于原点的偏移量 |
| top | 顶部相对于原点的偏移量 |
| width | 矩形的宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromLTWH(50.0, 50.0, size.width/2, size.height/2);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

Rect.fromCenter({ Offset center, double width, double height }) : this.fromLTRB(
center.dx - width / 2,
center.dy - height / 2,
center.dx + width / 2,
center.dy + height / 2,
);
| center | 矩形中心坐标点 |
| width | 矩形宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect rect=Rect.fromCenter(center: Offset(size.width/2,size.height/2),
width:size.width/2,height:size.height/2);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.fill
…color=Colors.green
…invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect rect=Rect.lerp(a, b, 0.5);
canvas.drawRect(a, paint…color=Colors.red);
canvas.drawRect(rect, paint…color=Colors.grey);
canvas.drawRect(b, paint…color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
源码:
static Rect lerp(Rect a, Rect b, double t) {
assert(t != null);
if (a == null && b == null)
return null;
if (a == null)
return Rect.fromLTRB(b.left * t, b.top * t, b.right * t, b.bottom * t);
if (b == null) {
final double k = 1.0 - t;
return Rect.fromLTRB(a.left * k, a.top * k, a.right * k, a.bottom * k);
}
return Rect.fromLTRB(
lerpDouble(a.left, b.left, t),
lerpDouble(a.top, b.top, t),
lerpDouble(a.right, b.right, t),
lerpDouble(a.bottom, b.bottom, t),
);
}
double lerpDouble(num a, num b, double t) {
if (a == null && b == null)
return null;
a ??= 0.0;
b ??= 0.0;
return a + (b - a) * t;
}
PaintingStyle.fill(用画笔绘制边框)

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.stroke
…color=Colors.green
…invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect rect=Rect.lerp(a, b, 0.5);
canvas.drawRect(a, paint…color=Colors.red);
canvas.drawRect(rect, paint…color=Colors.grey);
canvas.drawRect(b, paint…color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.stroke
…color=Colors.green
…invertColors=false;
double cx=size.width/2,cy=size.height/2;
double radius=size.width/4;
Rect rect=Rect.fromCircle(center: Offset(cx,cy),radius: radius);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…style=PaintingStyle.stroke
…color=Colors.green
…invertColors=false;
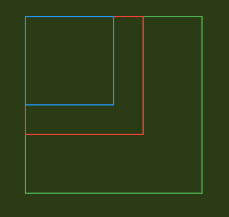
Rect rect=Rect.fromPoints(Offset(size.width/2, 0), Offset(0.0, size.height/2));
canvas.drawRect(rect, paint);
rect=Rect.fromPoints(Offset(size.width/3, 0), Offset(0.0, size.height/3));
canvas.drawRect(rect, paint…color=Colors.red);
rect=Rect.fromPoints(Offset(0, 0), Offset(size.width/4, size.height/4));
canvas.drawRect(rect, paint…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
俄罗斯方块的一面

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth = 1.0
…style = PaintingStyle.fill
…color = Colors.green
…invertColors = false;
double w = size.width / 3;
double h = size.height / 3;
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
canvas.drawRect(rect, paint…color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
canvas.drawRect(rect, paint…color = (i % 3 == 1 &&j%3==0? Colors.red : Colors.green));
break;
case 2:
canvas.drawRect(rect, paint…color = (i % 2 == 0 && j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth = 1.0
…style = PaintingStyle.fill
…color = Colors.green
…invertColors = false;
double w = size.width / 3;
double h = size.height / 3;
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
canvas.drawRect(rect, paint…color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
canvas.drawRect(rect, paint…color = (i % 3 == 1 &&j%3==1? Colors.red : Colors.green));
break;
case 2:
canvas.drawRect(rect, paint…color = (i % 2 == 0 &&j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
五彩网格

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
…isAntiAlias = true
…strokeWidth = 1.0
…style = PaintingStyle.stroke
…color = Colors.green
…invertColors = false;
double w = size.width / 9;
double h = size.height / 9;
for (int i = 0; i < 9; i++) {
总结
【Android 详细知识点思维脑图(技能树)】
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
d 详细知识点思维脑图(技能树)】**
[外链图片转存中…(img-wdCPJ0Tj-1714961587924)]
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。
[外链图片转存中…(img-CmmWrjec-1714961587925)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!























 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








