setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
window.setInterval(回调函数,[间隔的毫秒数]);
-
window可以省略 -
这个回调函数:
-
可以直接写函数
-
或者写函数名
-
或者采取字符 ‘函数名()’
-
第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次
clearInterval ( )方法取消了先前通过调用setInterval()建立的定时器
注意:
-
window可以省略 -
里面的参数就是定时器的标识符
开启定时器
停止定时器
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁
现阶段,我们先了解一下几个this指向
-
全局作用域或者普通函数中
this指向全局对象window(注意定时器里面的this指向window) -
方法调用中谁调用
this指向谁 -
构造函数中
this指向构造函数实例
点击
==========================================================================
-
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
-
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
以下代码执行的结果是什么?
console.log(1);
setTimeout(function() {
console.log(3);
},1000);
console.log(2);
那么以下代码执行的结果又是什么?
console.log(1);
setTimeout(function() {
console.log(3);
},0);
console.log(2);
-
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程
-
于是,JS 中出现了同步和异步。
-
同步:
-
前一个任务结束后再执行后一个任务
-
异步:
-
在做这件事的同时,你还可以去处理其他事情
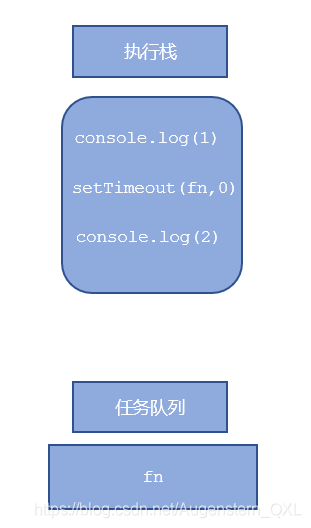
同步任务
- 同步任务都在主线程上执行,形成一个 执行栈
异步任务
-
JS中的异步是通过回调函数实现的
-
异步任务有以下三种类型
-
普通事件,如
click,resize等 -
资源加载,如
load,error等 -
定时器,包括
setInterval,setTimeout等 -
异步任务相关回调函数添加到任务队列中

-
先执行执行栈中的同步任务
-
异步任务(回调函数)放入任务队列中
-
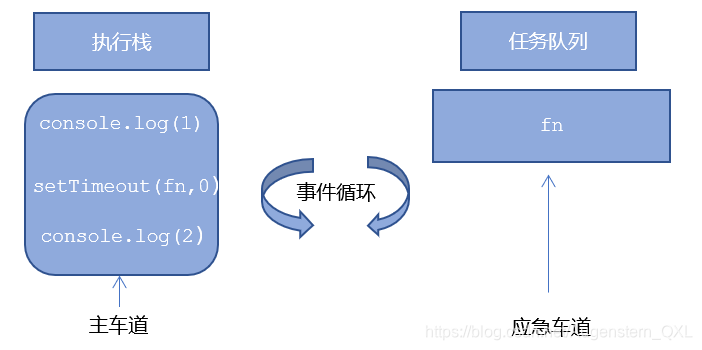
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

此时再来看我们刚才的问题:
console.log(1);
setTimeout(function() {
console.log(3);
},1000);
console.log(2);
- 执行的结果和顺序为 1、2、3
console.log(1);
setTimeout(function() {
console.log(3);
},0);
console.log(2);
- 执行的结果和顺序为 1、2、3
// 3. 第三个问题
console.log(1);
document.onclick = function() {
console.log(‘click’);
}
console.log(2);
setTimeout(function() {
console.log(3)
}, 3000)

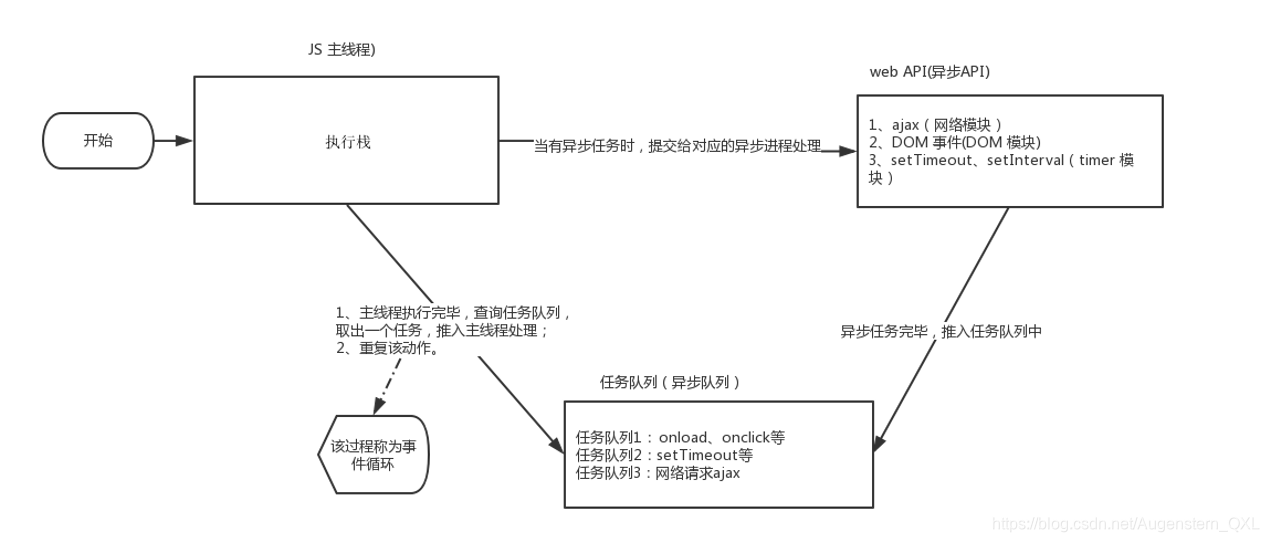
同步任务放在执行栈中执行,异步任务由异步进程处理放到任务队列中,执行栈中的任务执行完毕会去任务队列中查看是否有异步任务执行,由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
==============================================================================
- window 对象给我们提供了一个
location属性用于获取或者设置窗体的url,并且可以解析url。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
==统一资源定位符(uniform resouce locator)==是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
url 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
| — | — |
| protocol | 通信协议 常用的http,ftp,maito等 |
| host | 主机(域名) www.itheima.com |
| port | 端口号,可选 |
| path | 路径 由零或多个'/'符号隔开的字符串 |
| query | 参数 以键值对的形式,通过&符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接 锚点 |
| location对象属性 | 返回值 |
| — | — |
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名)www.baidu.com |
| location.port | 返回端口号,如果未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容常见于链接 锚点 |
重点记住: href和search
需求:5s之后跳转页面
点击
| location对象方法 | 返回值 |
| — | — |
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者 f5 ,如果参数为true 强制刷新 ctrl+f5 |
点击
我们简单写一个登录框,点击登录跳转到 index.html
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。

的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。






















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








