效果图如下:

同样比较常见的有顶部的导航栏,也是这种方式做的:
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目
- 网站栏目




2.相对定位
格式:
position:relative
相对定位它是相对于“原来的自己(也就是没有position这个属性之前的位置)”来进行定位。
例如:top 6px;意思就是向上移动6px就是不添加position的值。
特点:
-
相对定位元素它没有脱离标准文档流。
-
相对定位元素如果没有设置定位的坐标,那么相对定位元素它还在原来的位置。
-
相对定位元素的定位坐标值可以是负数。
-
相对元素它会将标准文档流的元素压盖住(就是移动到一定位置)。
test 比较一下有postion属性和没postion的网页格式。
注意:
相对定位元素它会在老家留下一个坑,所以一般情况下,它很少单独使用,相对定位元素,它主要是用来配合"绝对定位"元素来使用的。
3.绝对定位
语法:
position:absolute;
绝对定位元素是相对于"祖先定位元素"来进行定位!
解释:
绝对定位元素,它会先去找其父元素是否设置了定位属性,如果有,则相对与父元素来进行定位;但是如果父元素没有设置定位属性,那么他会查找父元素的上一级元素是否设置了属性,如果有,则对应其父元素的上一级元素设置定位,依次往上,如果其祖先元素(最后一级)都没有定义,则它会相对于“浏览器窗口”来进行定位。
特点:
-
绝对定位元素它脱离了标准文档流。
-
绝对定位元素它不再占用空间。
-
绝对定位元素它会压盖住标准文档流中的元素。
-
绝对定位元素它会相对于其“祖先定位元素”来进行定位,这里什么定位都可以(三种定位),但是一般我们只会使用相对定位。
例如:以下便是一个相对定位和绝对定位的例子
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
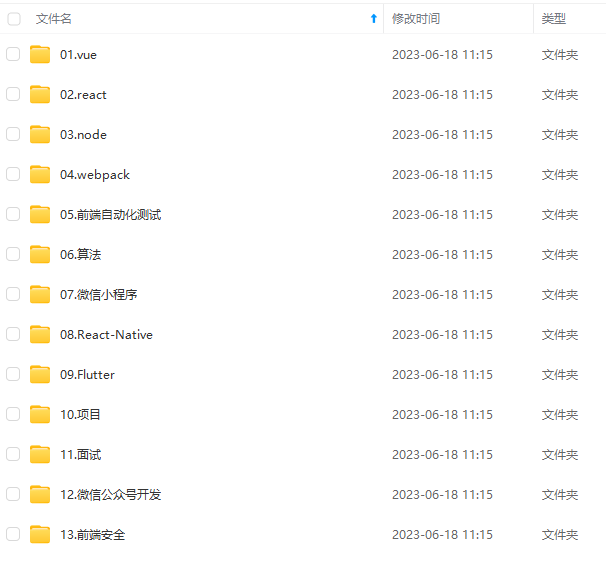
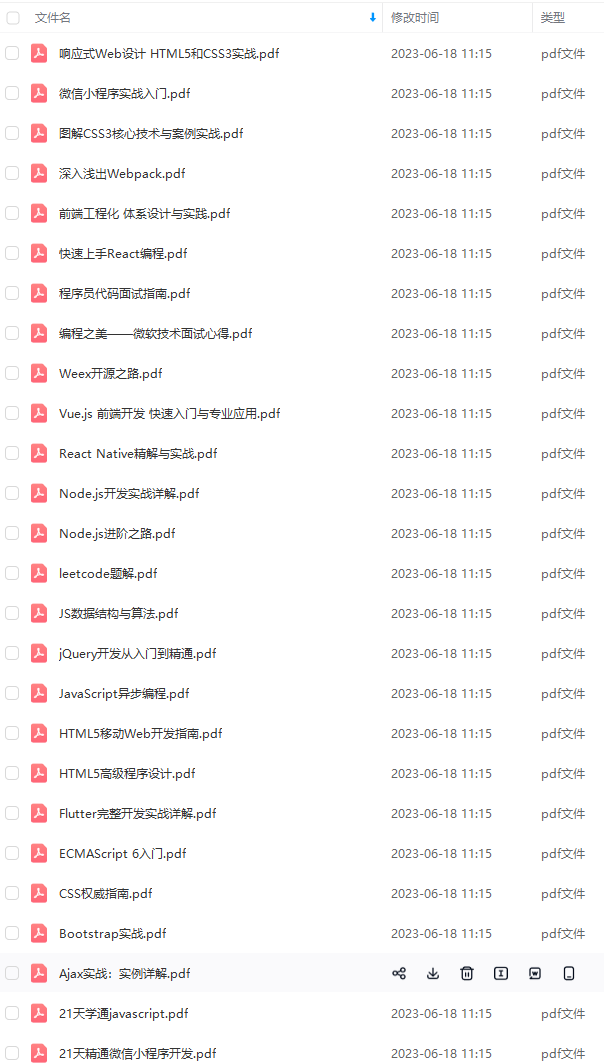
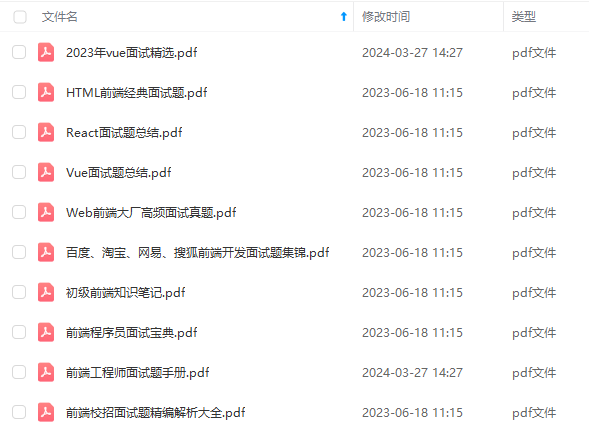
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
-






















 1303
1303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








