类名:指的是class的属性值.
一个标签内可以携带多个类名,指的是class的属性值可以有多个,每一个属性值之间使用空格分隔.
例如:
<标签名 class = “value1 value2 value3”></标签名>
多个类名的优点:
-
减少CSS的代码量.
-
多个类名的样式会叠加到当前元素上面.
注意:如果说一个标签内的多个类名,它们设置的样式是一样的话,就会存在样式的冲突!样式冲突时,在style中比较靠后的类,就会被执行显示出来,意思就是以CSS中的代码作为标准,谁写在后面就以谁作为标准和HTML中的class的属性值排序没有关系。
=====================================================================

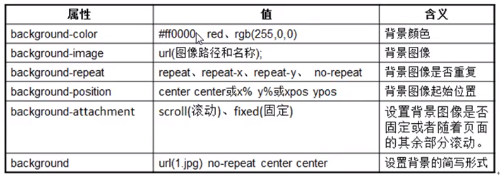
注意:
-
background-color:用于给元素设置背景颜色,但是前提这个元素,要么有内容,要么有宽度高度才可以显示出来,也就是说没有内容和定义div默认是没有的宽高。
-
background-image:和上一个一样,这个元素,要么有内容,要么有宽度高度才可以显示出来,此外,背景图片默认是平铺的。
-
background-repeat:这个就是决定背景图像是否平铺,repeat(平铺),repeat-x(水平平铺),repeat-y(垂直平铺),no-repeat(不平铺)。
-
background-position:这个决定背景图像的起始位置通常用坐标x,y来表示,这两个位置的表示方式有三种:英文单词,固定值,百分比。
- 英文单词的表示方式:
水平位置:left(居左)、center(居中)、right(居右)。 垂直位置:top(居上)、center(居中)、bottom(居右)。
-
固定值的表示方式:例如:background-position:100px 100px ; 意思是水平100px,垂直100px。
-
百分比的表示方式:例如:background-position:50% 50%;意思就是水平方向百分之50的位置,垂直方向百分之50的位置。
-
注意:以上三种表示方式可以混合使用。
-
background-attachment:就是固定(fixed)或滚动(scroll)背景图片。
-
background:以上的所有属性都可以使用执行。
====================================================================
就是要标准!!以下是两个注意事项和解决办法:
1.空白折叠现象
有的时候发现,文本或者图像之间会有空白,这是因为元素并不是在一行。
例如:
文本之间无空白:
文本
文本之间有空白:
文
本
执行一下就可以知道为什么会有空白了。
2.高矮不齐,底部对其
意思就是有的图片或者文字大小不一样,就会采用底部对其的方式来显示。
=================================================================
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
t/b6ecb2c71421efff2a0cd1db5a9d4251.png)
最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。





















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








