2.作画成矩形:ctx.rect(x,y,长,宽) x与y表示作画矩形的左上角的顶点在使用这种方式时也要注意路径的问题 ctx.fillRect(x,y,长,宽)这表示自动填充这个矩形的内部颜色,默认情况下内部填充的颜色是黑色,采用这种方式时不需要注意路径的问题 ctx.strokeRect(x,y,长,宽),自动进行描边,这种方式不需要注意路径问题 ctx.clearRect(x,y,长,宽)表示擦除当前的矩形的区域。接下来就是这个实际例子的应用,上面也有具体的每种方式要注意的内容,在这里换用画布实现了矩形下落的这个动画效果。

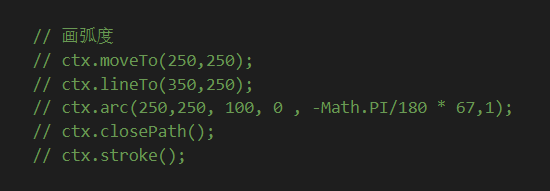
3.弧角 arc(x,y,起始弧度,结束弧度,方向) 这里使用弧度时需要注意的是要使用Math.PI/180*n的形式来表示,方向用0和1来表示的,0表示顺时针 1表示逆时针 在这里尤其需要注意的是顺时针与逆时针结合的问题 例如角度是顺时针的90度,则表示的是1/4个圆 逆时针是3/4个圆。下面就是弧角的应用

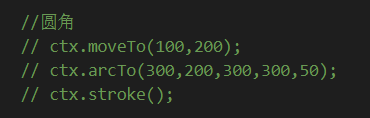
4.圆角 arcTo(x1,y1x2,y2,r),确定好起始点x1与y1,结束点x2,y2以及半径r,下面就是圆角的应用

5.贝塞尔曲线 二次贝塞尔曲线 quadraticCurveTo(x1,y1,x2,y2) 有三个顶点A B C 规定从A到B 与从B到C的距离所需要的时间相等,此时开始计时,从A到B有个点,从B到C有个点,两点连线的切线形成的点就为二次贝塞尔曲线 三次贝塞尔曲线 bezierCurveTo(x1,y1,x2,y2,x3,y3) 三次贝塞尔曲线 有四个点,先形成两条直线,再形成一条直线,最后得到三次贝塞尔曲线。下面就是贝塞尔曲线的应用。

6.图案填充 createPattern(image,“repeat|no-repeat|repeat-x|repeat-y”) img元素 (Image对象) ,cacvas对象, video对象(有图像),将这个image放入当前的画布当中,后面的属性表示当前image画布的填充方式。具体的应用如下,在这部分代码中需要注意的就是要等图片加载完成之后才能进行填充,因此在这里使用到了oImg.onload。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**























 1843
1843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








