System.out.println(person1);
}
// 1.2.2、List 和json的互转
@Test
public void test2() {
List personList = new ArrayList<>();
personList.add(new Person(1, “lbj”));
personList.add(new Person(2, “curry”));
Gson gson = new Gson();
// 把List转换为json字符串
String personListJsonString = gson.toJson(personList);
System.out.println(personListJsonString);
List list = gson.fromJson(personListJsonString, new PersonListType().getType());
System.out.println(list);
Person person = list.get(0);
System.out.println(person);
}
// 1.2.3、map 和json的互转
@Test
public void test3(){
Map<Integer,Person> personMap = new HashMap<>();
personMap.put(1, new Person(1, “kb”));
personMap.put(2, new Person(2, “mady”));
Gson gson = new Gson();
// 把 map 集合转换成为 json字符串
String personMapJsonString = gson.toJson(personMap);
System.out.println(personMapJsonString);
// Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new PersonMapType().getType());
Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new TypeToken<HashMap<Integer,Person>>(){}.getType());
System.out.println(personMap2);
Person p = personMap2.get(1);
System.out.println§;
}
}
=====================================================================
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
ajax是一种浏览器异步发起请求。局部更新页面的技术。
什么是异步?
所谓异步,在这里简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等到有了结果我们可以再来处理这个事。(当然,在其他语境下这个解释可能就不对了)
这个很重要,如果不是这样的话,我们点完按钮,页面就会死在那里,其他的数据请求不会往下走了。这样比等待刷新似乎更加讨厌。
(虽然提供异步通讯功能的组件默认情况下都是异步的,但它们也提供了同步选项,如果你好奇把那个选项改为false的话,你的页面就会死在那里)
通俗的理解
如你刚开始学习网页制做,一个页面一个页面的转跳,开新窗口,输入,关闭,原窗口要手动或自动的刷新。相比现在流行的网页很low是不是。
现在我写个回答,发布,页面不用完全刷新,直接加在页面下方,是不是感觉体验好了些?
ajax,异步javascript和xml,就是不关闭不转跳不刷新的情况下,在网页后台提交数据,部分更新页面内容,将网页的用户体验提升到接近原生程序的地步。
原生的Ajax请求
1、我们首先要创建XMLHttpRequest 对象
2、调用open方法设置请求参数
3、调用send方法发送请求
4、在send方法前绑定onreadystatechange 事件,处理请求完成后的操作。
创建一个html页面,发起请求
ajax request
ajax request
ajax request
ajax request
ajax request
创建一个AjaxServlet程序接受请求
package com.atguigu.servlet;
import com.atguigu.pojo.Person;
import com.google.gson.Gson;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AjaxServlet extends BaseServlet {
protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(“Ajax请求过来了”);
Person person = new Person(1, “curry”);
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// json格式的字符串
Gson gson = new Gson();
String personJsonString = gson.toJson(person);
resp.getWriter().write(personJsonString);
}
protected void jQueryAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryAjax == 方法调用了");
Person person = new Person(1, “curry”);
// json格式的字符串
Gson gson = new Gson();
String personJsonString = gson.toJson(person);
resp.getWriter().write(personJsonString);
}
protected void jQueryGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryGet == 方法调用了");
Person person = new Person(1, “curry”);
// json格式的字符串
Gson gson = new Gson();
String personJsonString = gson.toJson(person);
resp.getWriter().write(personJsonString);
}
protected void jQueryPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryPost == 方法调用了");
Person person = new Person(1, “curry”);
// json格式的字符串
Gson gson = new Gson();
String personJsonString = gson.toJson(person);
resp.getWriter().write(personJsonString);
}
protected void jQueryGetJSON(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryGetJSON == 方法调用了");
Person person = new Person(1, “curry”);
// json格式的字符串
Gson gson = new Gson();
String personJsonString = gson.toJson(person);
resp.getWriter().write(personJsonString);
}
protected void jQuerySerialize(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQuerySerialize == 方法调用了");
System.out.println(“用户名:” + req.getParameter(“username”));
System.out.println(“密码:” + req.getParameter(“password”));
Person person = new Person(1, “curry”);
// json格式的字符串
Gson gson = new Gson();
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



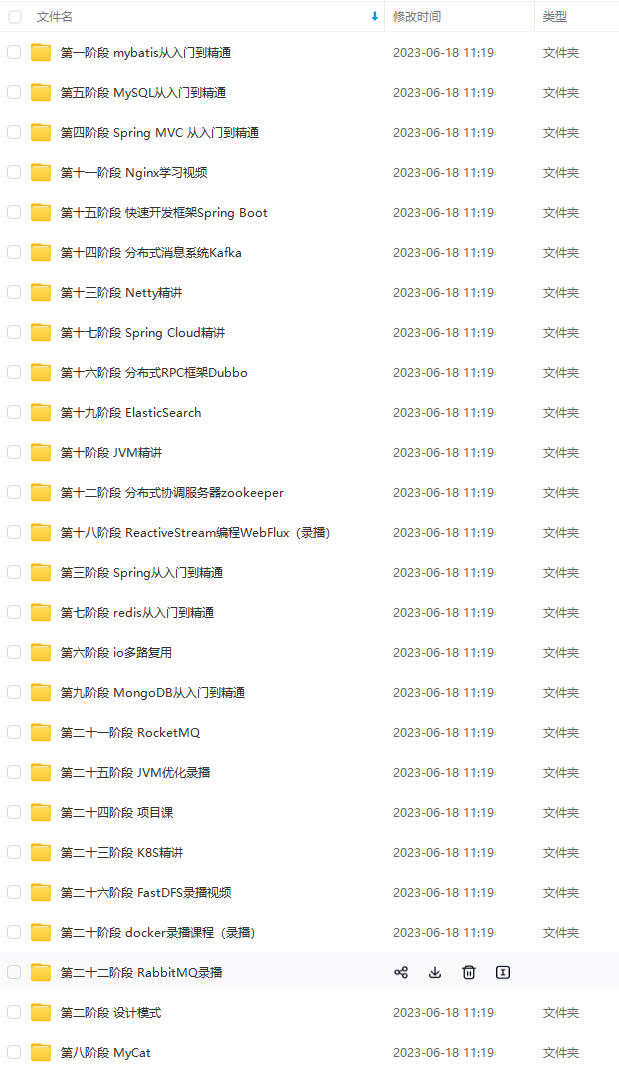
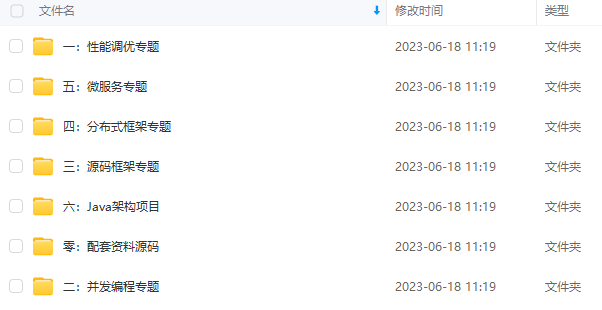
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)

总结
大型分布式系统犹如一个生命,系统中各个服务犹如骨骼,其中的数据犹如血液,而Kafka犹如经络,串联整个系统。这份Kafka源码笔记通过大量的设计图展示、代码分析、示例分享,把Kafka的实现脉络展示在读者面前,帮助读者更好地研读Kafka代码。
麻烦帮忙转发一下这篇文章+关注我

mg-Md64yyrl-1711050964805)]
[外链图片转存中…(img-018SHPlW-1711050964806)]
[外链图片转存中…(img-mJV1agsQ-1711050964806)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)
[外链图片转存中…(img-Jff8TMJz-1711050964807)]
总结
大型分布式系统犹如一个生命,系统中各个服务犹如骨骼,其中的数据犹如血液,而Kafka犹如经络,串联整个系统。这份Kafka源码笔记通过大量的设计图展示、代码分析、示例分享,把Kafka的实现脉络展示在读者面前,帮助读者更好地研读Kafka代码。
麻烦帮忙转发一下这篇文章+关注我
[外链图片转存中…(img-4X4kKpcO-1711050964807)]






















 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








