
绘制鲸鱼
咳咳,鲸鱼这个东西我在百度上面找了一张图片

而后使用 ps 抠出了其中最漂亮的大蓝鲸,并且使用 ps 液化工具对蓝鲸的尾巴进行了处理,目的就是让蓝鲸在运动的过程中尾巴不停的摆动从而实现游泳的效果




代码:
private val bitmaps = listOf(
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish1),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish2),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish3),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish4),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish3),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish2),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish1),
)
canvas.run {
drawBitmap(bitmaps[bitmapIndex % bitmaps.size], 100f, 100f, paint)
bitmapIndex++
drawFishWithPath()
}
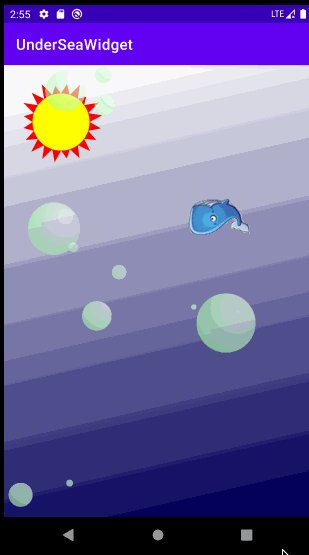
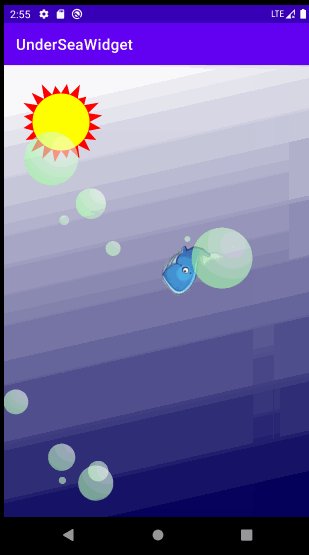
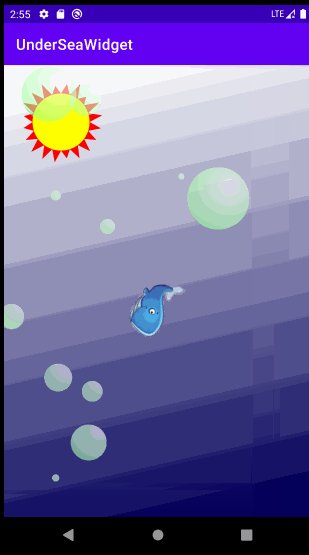
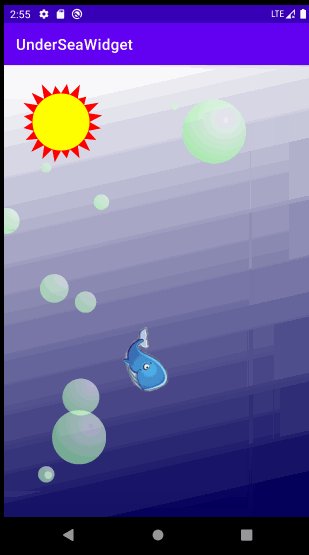
实现效果:

虎鲸光能摆动尾巴还是不够的,我们还应有让他能做游泳的动作,最好能按照我们指定的路径来运动是最好的了
定义路径的核心代码
fishPath.moveTo(100f, 100f)
for (i in 0…20) {
fishPath.apply {
cubicTo(randowX(), randowY(), randowX(), randowY(), randowX(), randowY())
}
}
fishPath.close()
画出路径效果

这里是有问题的,因为路径转向的时候有很多锐角,可想而知这样是不行的,虎鲸宝宝也不会这么游泳的对吧,这个后续再优化,目前重要的是实现效果
让鱼沿着路径动起来
这里要借助PathMeasure工具了
dstPath.reset()
var stop = start+100f
pathMeasure.getSegment(start, stop, dstPath, true)
val matrix = Matrix()
pathMeasure.getMatrix(stop, matrix, (PathMeasure.POSITION_MATRIX_FLAG.or(PathMeasure.TANGENT_MATRIX_FLAG)))
val bitmap = bitmaps[bitmapIndex % bitmaps.size]
matrix.preTranslate(-bitmap.width / 2f, -bitmap.height / 2f)
canvas.drawBitmap(bitmap, matrix, paint)
代码是通过pathMeasure.getSegment方法可以截取path,从而在path的某个位置绘制鲸鱼图片,因为能拿到path某个点的正切值,所以我们的鲸鱼可以始终做到沿着切线游泳
游泳效果:
悲剧的是,中间一时忘记录制屏幕,只能把最终效果图放上来了

画太阳和气泡
既然最终效果已经出来了,那么后面直接放画太阳和气泡的代码吧
画太阳
画太阳主要的点在于画周围的阳光。画阳光的时候我们将太阳弧度20等分,然后从两个等分点之间向外画三角就能实现我们的阳光效果了。
path.moveTo(radius + sunX, sunY)
val degree = 3.14f * 2 / leafNum
for (i in 1…leafNum) {
val x1 = radius * cos(i * degree) + sunX
val y1 = radius * sin(i * degree) + sunY
val halfDegree = (i - 0.5) * degree
val shineRadius = radius + Random.nextInt(50)
val controllX = shineRadius * cos(halfDegree).toFloat() + sunX
val controllY = shineRadius * sin(halfDegree).toFloat() + sunY
path.lineTo(controllX, controllY)
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
友可以戳我获取!!**](https://bbs.csdn.net/topics/618165277)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








