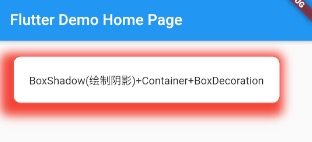
child: Text(“BoxShadow(绘制阴影)+Container+BoxDecoration”),
));
}
}
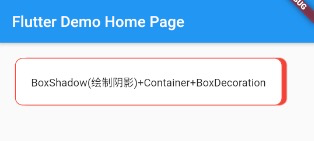
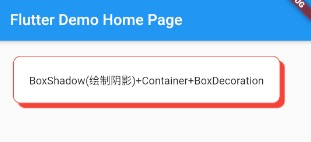
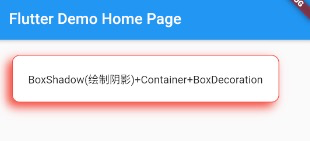
阴影(BoxShadow)+X轴偏移量(Offset)




class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.black,),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(6.0, 0.0), //阴影x轴偏移量
blurRadius: 0, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text(“BoxShadow(绘制阴影)+Container+BoxDecoration”),
));
}
}
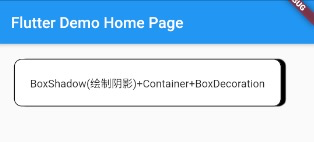
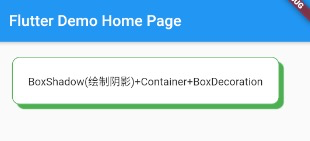
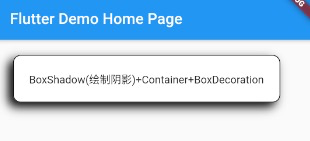
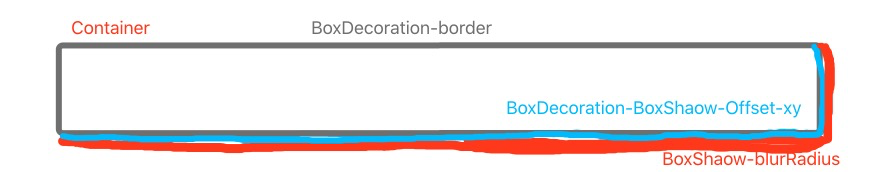
阴影(BoxShadow)+XY轴偏移量(Offset)




class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.green,),
boxShadow: [
BoxShadow(
color: Colors.green,
offset: Offset(6.0, 6.0), //阴影x轴偏移量
blurRadius: 0, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text(“BoxShadow(绘制阴影)+Container+BoxDecoration”),
));
}
}
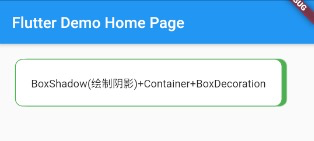
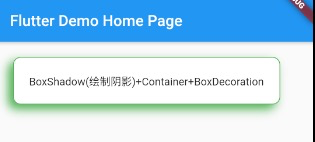
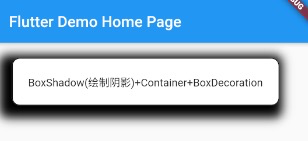
阴影(BoxShadow)+XY轴偏移量(Offset) +模糊(blurRadius)




class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.black,),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(-6.0, 6.0), //阴影x轴偏移量
blurRadius: 10, //阴影模糊程度
spreadRadius: 0 //阴影扩散程度
)
],
),
child: Text(“BoxShadow(绘制阴影)+Container+BoxDecoration”),
));
}
}
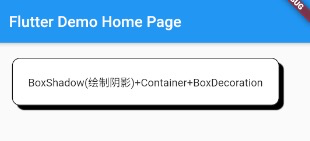
阴影(BoxShadow)+XY轴偏移量(Offset) +模糊(blurRadius)+扩散(spreadRadius)



class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.all(20.0),
margin: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10.0)),
border: new Border.all(width: 1, color: Colors.green,),
boxShadow: [
BoxShadow(
color: Colors.green,
offset: Offset(-6.0, 6.0), //阴影x轴偏移量
blurRadius: 10, //阴影模糊程度
spreadRadius: 10 //阴影扩散程度
)
],
),
child: Text(“BoxShadow(绘制阴影)+Container+BoxDecoration”),
));
}
}
withOpacity淡化阴影
最后
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。

最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
真查询,修正不足。谢谢。
[外链图片转存中…(img-HOASMAoa-1714809206249)]
最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1514
1514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








