<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical” >
<Button android:id=“@+id/button”
android:layout_width=“200dp”
android:layout_height=“wrap_content”
android:text=“B1” />
<Button android:id=“@+id/button2”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“B2” />
结果:

上面例子1中的两个按钮是垂直排列。
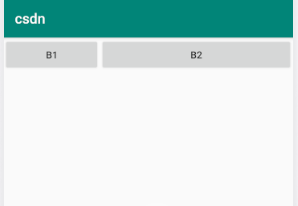
而如果将orientation的值改为horizontal(水平排列),则效果为:

layout_width,layout_height,layout_weight
layout_width:宽度,可以设值任意的确定值(填写数值后面+“dp”,如:“200dp”),也可以写成wrap_content或match_parent
layout_height :高度。
wrap_content :指示您的视图将其大小调整为内容所需的尺寸,可以理解为默认大小。
match_parent :指示您的视图尽可能采用其父视图组所允许的最大尺寸。
效果还是如例子1。
layout_weight:直接填写数值(不用+“dp”),可以理解为权重或占比。
例子2:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“horizontal” >
<Button android:id=“@+id/button”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:text=“B1” />
<Button android:id=“@+id/button2”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:text=“B2” />

例子2中,存在两个按钮,layout_weight都属性设为1,就是两个按钮中每个占据了1/2。同理,如果三个按钮,则每个按钮占据1/3。
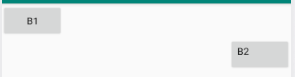
如果两个按钮中,layout_weight值分别为1和2,则占据1/3和2/3。如图:

需要注意,以上例子都是在orientation=“horizontal” 且Button的layout_width="0dp"时 。如果orientation=“vertical”,则需将layout_height=“0dp”
layout_gravity和gravity
layout_gravity: 控件位于屏幕的位置
gravity: 控件的内容位于控件的位置
如例子3:
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“vertical”>
<Button android:id=“@+id/button”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“B1” />
<Button android:id=“@+id/button2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“right”
android:gravity=“left”
android:text=“B2” />

其中Button2的 android:layout_gravity=“right”,android:gravity=“left”
就是Button2位于屏幕的右方,内容“B2”在控件中左对齐。
============================================================================
适配器也存在很多种,这次添加的是SimpleAdapter适配器。
首先需要一个主布局main.xml承载一个ListView
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<ListView
android:id=“@+id/listView”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
还需要一个布局文件item.xml来对每个控件进行布局设置
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“horizontal”>
<ImageView
android:id=“@+id/imageView”
android:layout_width=“70dp”
android:layout_height=“70dp”>
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:orientation=“vertical”>
<TextView
android:id=“@+id/textView”
android:layout_width=“wrap_content”
android:layout_height=“0dp”
android:layout_weight=“2”
android:textSize=“30dp”/>
<TextView
android:id=“@+id/textView2”
android:layout_width=“wrap_content”
android:layout_height=“0dp”
android:layout_weight=“1”/>
最后
总之啊,家里没矿的同学们,如果你们想以后的日子过得好一些,多想想你们的业余时间怎么安排吧;
技术方面的提升肯定是重中之重,但是技术外的一些“软实力”也不能完全忽视,很多时候升职确实是因为你的技术足够强,但也与你的“软实力”密切相关
在这我也分享一份大佬自己收录整理的 Android学习PDF+架构视频+面试文档+源码笔记 ,还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料这些都是我闲暇还会反复翻阅并给下属员工学习的精品资料。在脑图中,每个知识点专题都配有相对应的实战项目,可以有效的帮助大家掌握知识点。
总之也是在这里帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习


相信自己,没有做不到的,只有想不到的
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
给下属员工学习的精品资料。在脑图中,每个知识点专题都配有相对应的实战项目,可以有效的帮助大家掌握知识点。
总之也是在这里帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习
[外链图片转存中…(img-MBbke5m7-1715254979510)]
[外链图片转存中…(img-4msHrP7o-1715254979511)]
相信自己,没有做不到的,只有想不到的
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 817
817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








