做个笔记,摘抄网上内容及《从零基础到APP上线》。
参考文献:
a,https://www.runoob.com/w3cnote/android-tutorial-view-viewgroup-intro.html
b,https://www.runoob.com/w3cnote/android-tutorial-view-viewgroup-intro.html
1,View和ViewGroup。
Android里的图形界面都是由View和ViewGroup以及他们的子类构成的: View:所有可视化控件的父类,提供组件描绘和时间处理方法 ViewGroup: View类的子类,可以拥有子控件,可以看作是容器 Android UI中的控件都是按照这种层次树的结构堆叠得,而创建UI布局的方式有两种, 自己在Java里写代码或者通过XML定义布局,后者显得更加方便和容易理解! 也是我们最常用的手段!另外我们一般很少直接用View和ViewGroup来写布局,更多的 时候使用它们的子类控件或容器来构建布局!
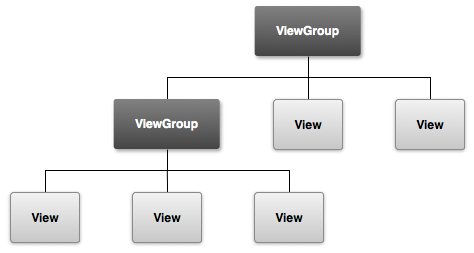
 图 1.一个UI布局的层次结构的插图
图 1.一个UI布局的层次结构的插图
你可以在代码中实例化View对象并且开始构建你的树,但最容易和最高效的方式来定义你的布局则是使用一个XML文件,用XML来构成布局更加符合人的阅读习惯,而XML类似与HTML 使用XML元素的名称代表一个View。所以< TextView >元素会在你的界面中创建一个TextView控件,而一个< LinearLayout >则会创建一个LinearLayout的容器! 举个例子,一个简单简单的垂直布局上面有一个文本视图和一个按钮,就像下面这样:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>
2,Android中有六大布局,分别是: LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局) FrameLayout(帧布局),AbsoluteLayout(绝对布局),GridLayout(网格布局) ;

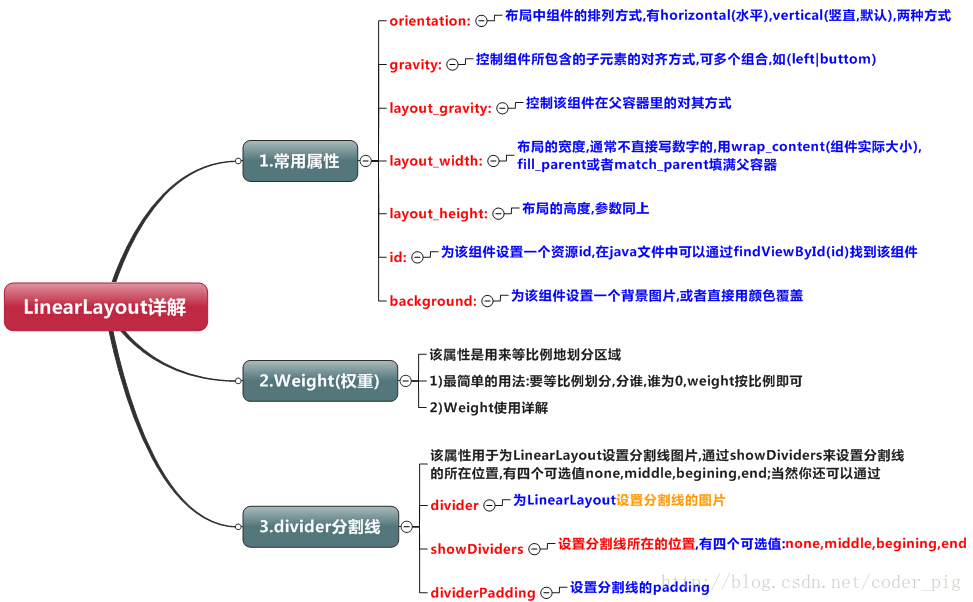
3,activity_main.xml实例说明线性布局。
注释:
<!-- xmlns 属性可以在文档中定义一个或多个可供选择的命名空间。
该属性可以放置在文档内任何元素的开始标签中。
该属性的值类似于 URL,它定义了一个命名空间,
浏览器会将此命名空间用于该属性所在元素内的所有内容。–>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
<!–指定视图的宽度–>
android:layout_width="match_parent"
<!–指定视图的高度–>
android:layout_height="300dp"
<!–指定该视图与周围视图之间的空白距离–>
android:layout_margin="20dp"
<!–指定视图的背景色,也可以是图片–>
android:background="#00aaff"
<!–指定线性布局方向–>
android:orientation="vertical"
<!–指定该视图边缘与内部内容之间的空白距离–>
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:background="#ADFF2F"
android:padding="60dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DA70D6"/>
</LinearLayout>
</LinearLayout>-->4,结果
























 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








