2.1 横向滚动设计
大家应该都体验过横向滚动栏和纵向滚动栏,如果没有,今天我没呢就用小程序把它实现一下
首先横向滚动有三个要点:
-
在 scoll-view 标签汇总 设置属性
scroll-x设置横向滚动(布尔值改为 true) -
在 wxss 样式当中设置 scroll-view 的样式
whitespace : nowrap【设置 禁止换行】 -
在 wxss 样式 当中设置 小方块的样式的布局
display:inline-block
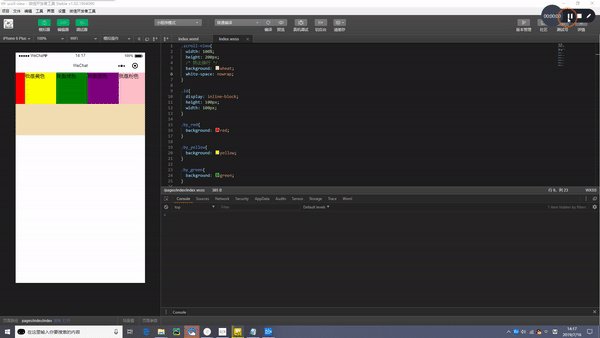
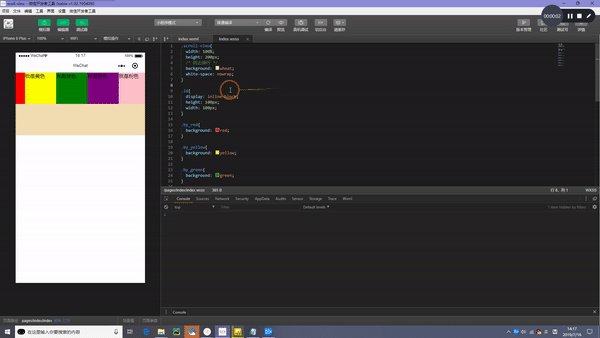
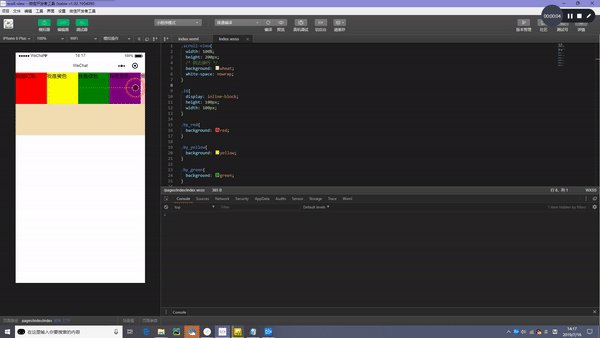
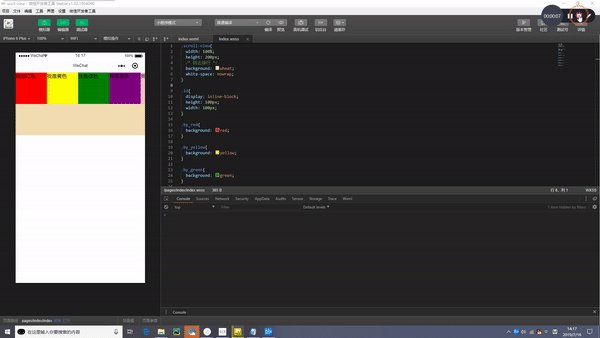
先给大家看一下效果

代码如下:
index.wxml
我是红色
我是黄色
我是绿色
我是紫色
我是粉色
我是灰色
index.wxss
.scroll-view{
width: 100%;
height: 200px;
background: wheat;
/*设置二 防止换行 */
white-space: nowrap;
}
.id{
/* 设置三 */
display: inline-block








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1878
1878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








