
5.2翻转数组

5.3冒泡排序
冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,-次比较两个元素如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢浮到数列的顶端。
1.一共需要的趟数我们用外层for循环
5个数据我们一共需要走4趟
长度就是数组长度诚去1 ar.length-1
2.每一趟交换次数我们用里层for循环
第一趟交换4次
第二趟交换3次
第三趟交换2次
第四趟交换1次
长度就是数组长度诚去次数
但是我们次数是从0次开始的所以 最终rr.length-i-1
3.交换2个变量就好了

二、函数
=====
1.概念:
在JS里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大重复使用。虽然for循环语句也能实现一些简单的重复操作,但吡较具有局限性,时我们就可以使用JS中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2.函数的使用
函数在使用时分为两步:声明函数和调用函数。

2.1声明函数
//1.声明函数
// function 函数名() {
// 函数体
// }
●function 是声明函数的关键字,必须小写
●由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词,比如getSum
2.2调用函数
//调用函数
函数名(); // 通过调用函数名来执行函数体代码
●调用的时候千万不要忘记添加小括号
●口诀:函数不调用,自己不执行。
**注意:**声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
2.3函数的封装
●函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
●简单理解:封装类似于将电脑配件整合组装到机箱中(类似快递打抱)
2.4案例:利用函数计算1~100之间的累加和

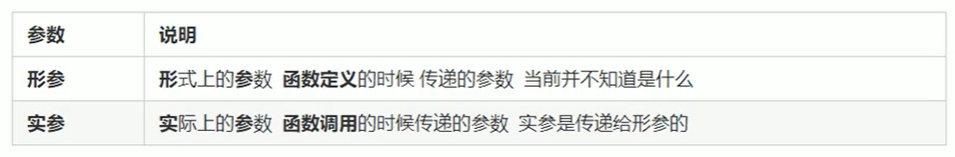
3.函数的参数(函数的参数可以有,也可以没有,个数不限)
在声明函数时,可以在函数名称后面的小号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些数被称为实参。

参数的作用:在函数内部某些值不能固定, 我们可以通过参数在调用函数时传递不同的值进去。
function 函数名(形参1,形参2…) { //在声明函数的小括号里面是形参(形式 上的参数)
}
函数名(实参1,实参2…); //在函数调用的小括号里面是实参( 实际的参数)

4.函数的返回值
格式:
// 2.函数的返回值格式
// function 函数名() {
// return需要返回的结果;
// }
// 函数名();
//console.log(函数名());

4.1.案例

5.arguments的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取。在JavaScript中, arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象, arguments对象中存储了传递的所有实参。

arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
中…(img-qsVBUAjk-1712023458537)]
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
[外链图片转存中…(img-9giBmMog-1712023458537)]
动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。









 本文介绍了JavaScript中的冒泡排序算法,以及如何使用函数进行代码复用,包括声明函数、调用函数、参数传递和返回值。还讨论了HTML、CSS的基础知识和JavaScript在动态交互中的应用。
本文介绍了JavaScript中的冒泡排序算法,以及如何使用函数进行代码复用,包括声明函数、调用函数、参数传递和返回值。还讨论了HTML、CSS的基础知识和JavaScript在动态交互中的应用。














 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








