
================================================================================
app.js:
const fs = require(‘fs’)
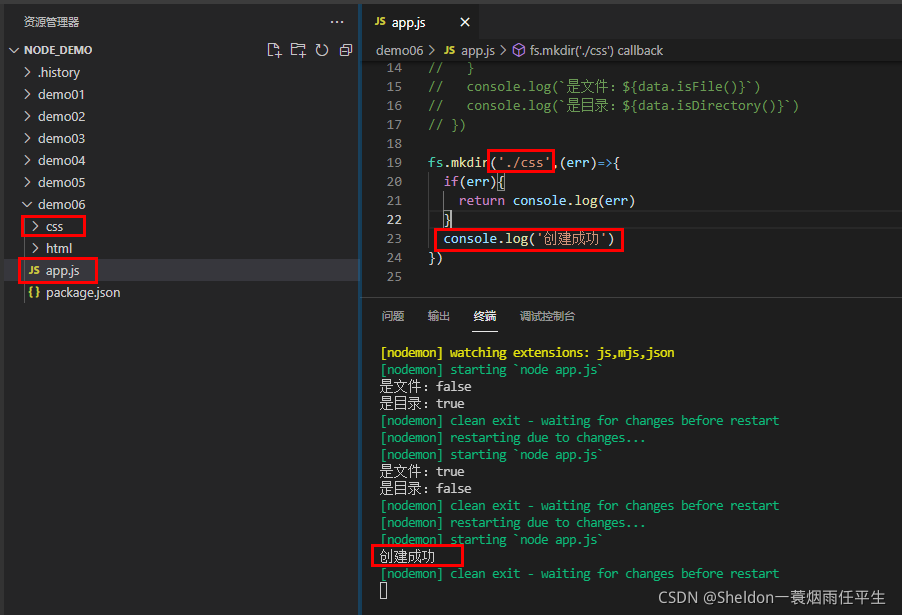
// 2 fs.mrdir 创建目录
fs.mkdir(‘./css’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘创建成功’)
})

第一次执行,会产生css文件夹。

再次执行,因为已经有css文件,所以就会报错,提示该文件已经存在
======================================================================================
app.js:
const fs = require(‘fs’)
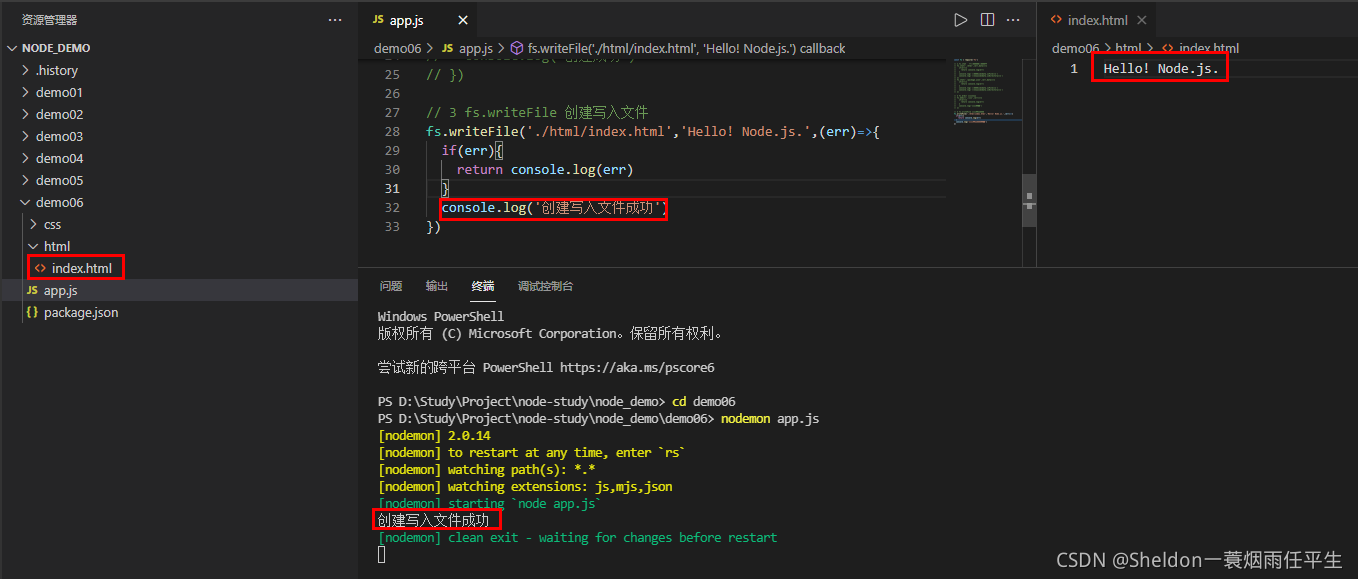
// 3 fs.writeFile 创建写入文件
fs.writeFile(‘./html/index.html’,‘Hello! Node.js.’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘创建写入文件成功’)
})

文件创建成功,并且出现了写入的内容。

如果修改写入内容,再次执行,就会将原来文件中的内容替换掉。
=======================================================================================
app.js:
const fs = require(‘fs’)
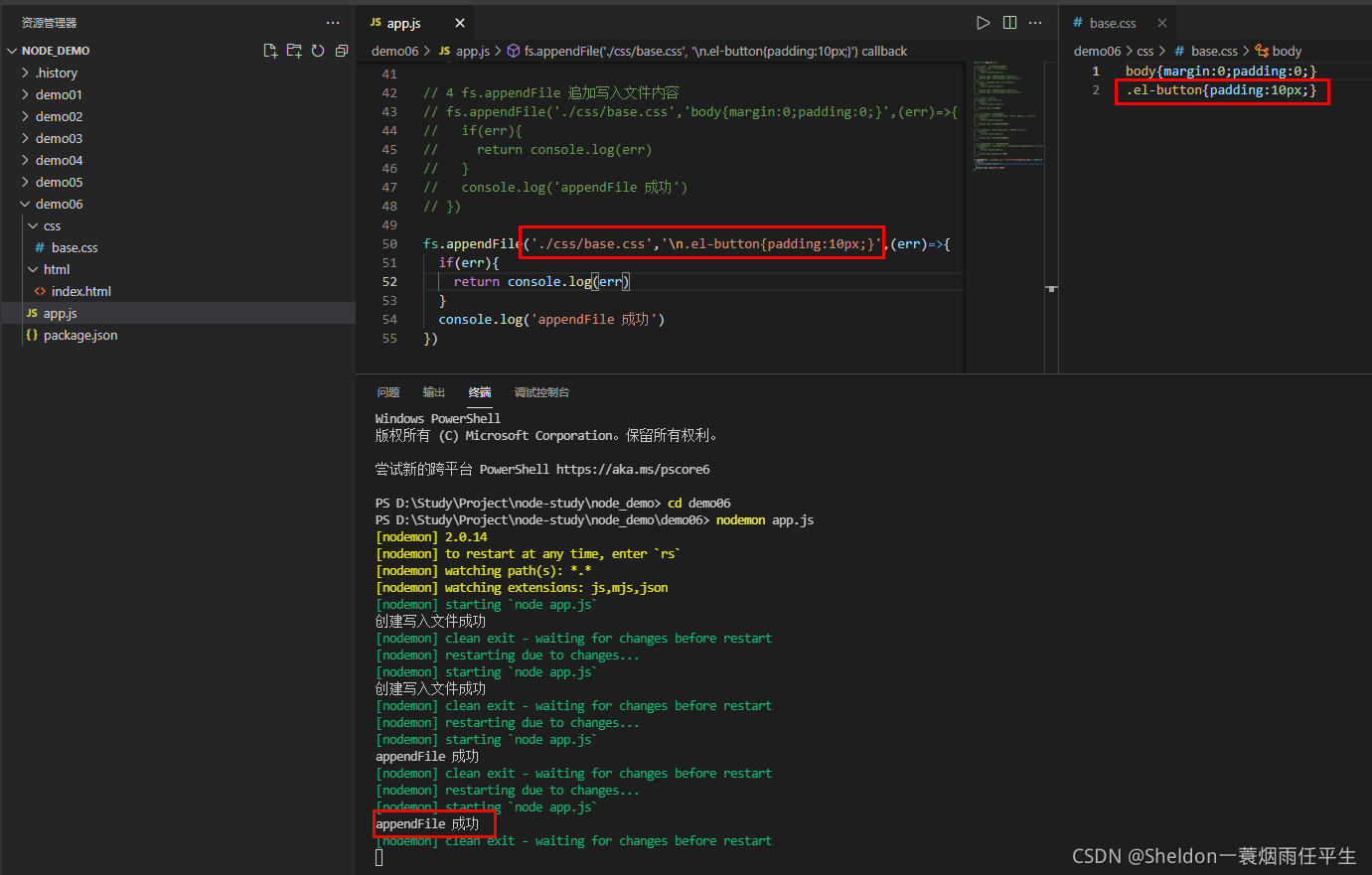
// 4 fs.appendFile 追加写入文件内容
fs.appendFile(‘./css/base.css’,‘body{margin:0;padding:0;}’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘appendFile 成功’)
})

可以看到,如果首次执行 fs.appendFile 往不存在的文件中追加内容,和 fs.writeFile 功能一致,都会先创建该文件,之后在写入内容。
但是如果是往已经存在的文件中写入内容:
const fs = require(‘fs’)
fs.appendFile(‘./css/base.css’,‘\n.el-button{padding:10px;}’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘appendFile 成功’)
})

fs.appendFile 会往已经存在的内容进行追加要加入的内容,而非覆盖。
=====================================================================================
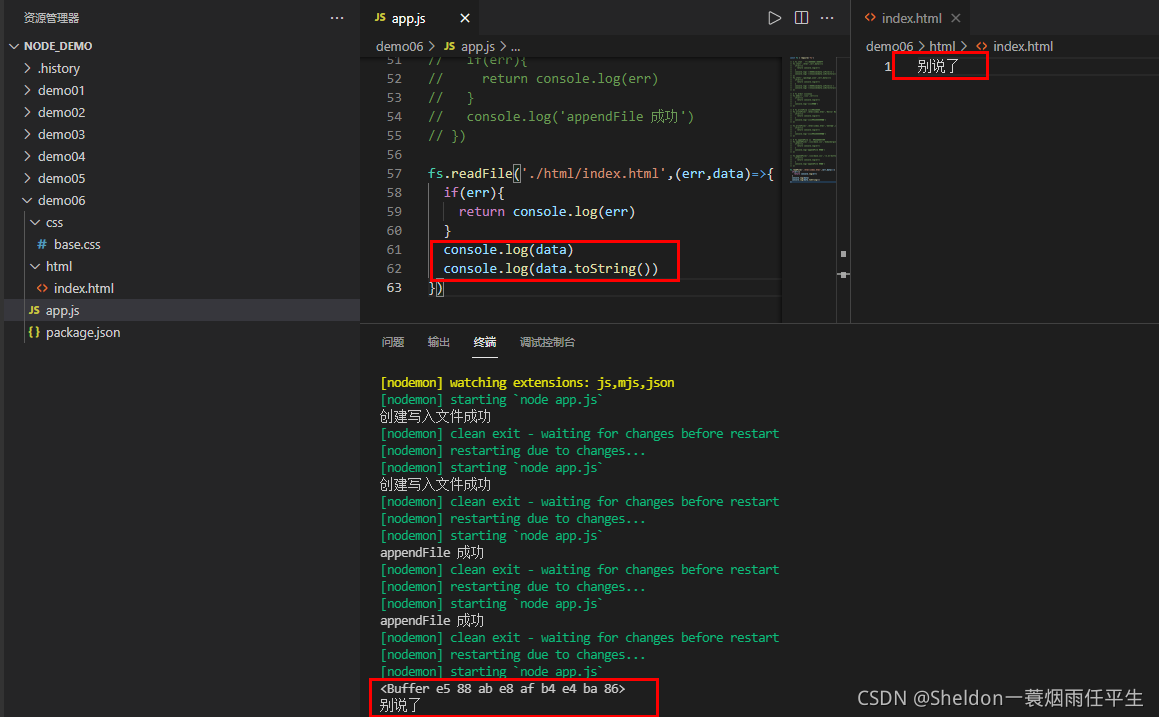
app.js:
const fs = require(‘fs’)
fs.readFile(‘./html/index.html’,(err,data)=>{
if(err){
return console.log(err)
}
console.log(data)
console.log(data.toString())
})

fs.readFile 的回调函数中,返回的是文件的Buffer数据,需要通过toString()转化为我们熟悉的字符串。
==================================================================================
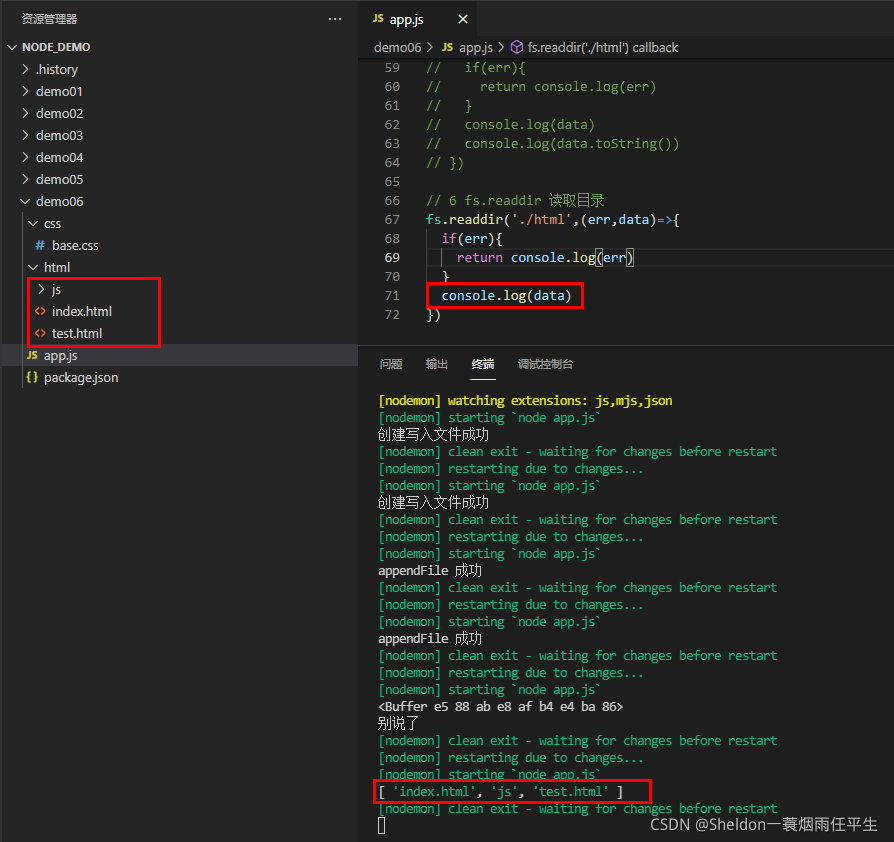
app.js:
const fs = require(‘fs’)
// 6 fs.readdir 读取目录
fs.readdir(‘./html’,(err,data)=>{
if(err){
return console.log(err)
}
console.log(data)
})

为了测试创建了test.html文件和js文件夹,可以看到无论是文件还是文件夹,fs.readdir 都能够读取。
==================================================================================
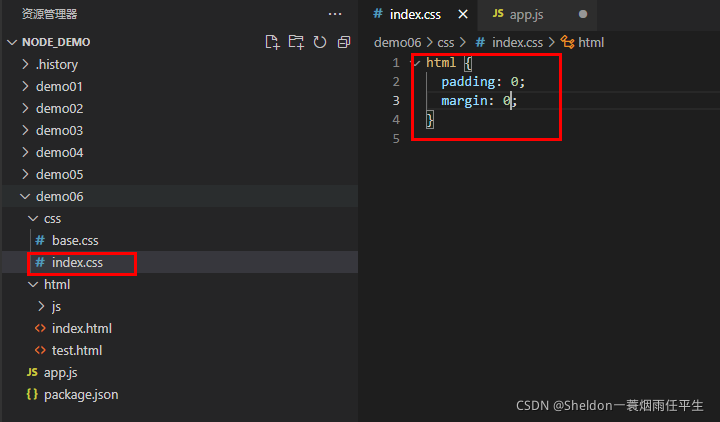
为了测试,先创建一个index.css文件

app.js:
const fs = require(‘fs’)
fs.rename(‘./css/index.css’,‘./html/test.css’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘移动/重命名文件成功’)
})

可以看到的是,fs.rename不仅有重命名文件的功能,还可以移动文件的位置。
9. fs.rmdir 和 fs.unlink 删除目录和删除文件
=================================================================================================
为什么要把这两个API放在一起说明呢?让我们先看看下面这个例子。
先在js文件夹下创建两个js文件。
app.js:
const fs = require(‘fs’)
// 8 fs.rmdir 删除目录
fs.rmdir(‘./html/js’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘删除目录成功’)
})

报错,提示删除的目录不为空,说明rmdir这个API智能删除空的目录。因此我们就需要先使用fs.unlink删除该目录底下的文件。
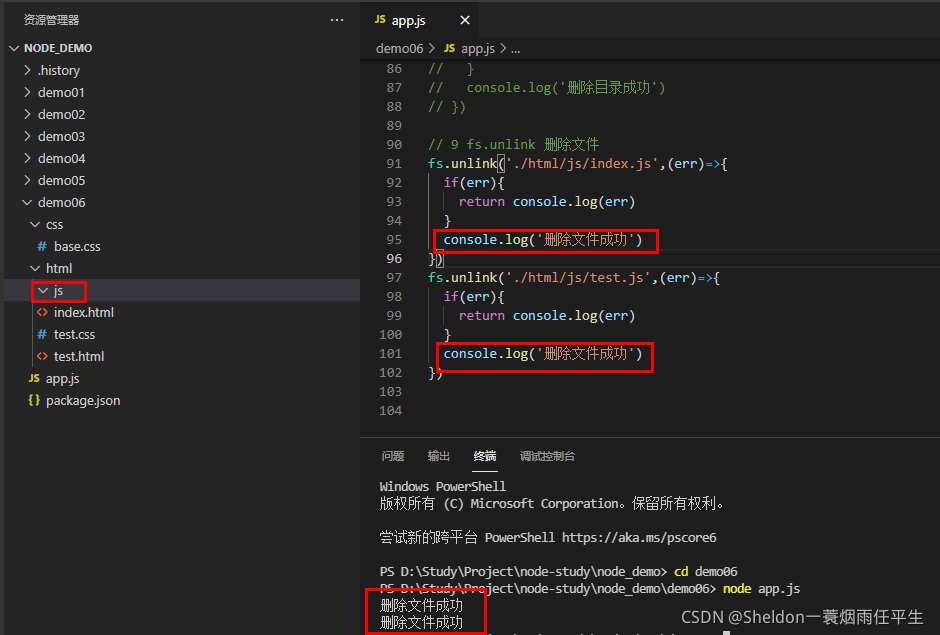
const fs = require(‘fs’)
// 9 fs.unlink 删除文件
fs.unlink(‘./html/js/index.js’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘删除文件成功’)
})
fs.unlink(‘./html/js/test.js’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘删除文件成功’)
})

此时,再次使用fs.rmdir:

js目录就可以被删除了。
=======================================================================================
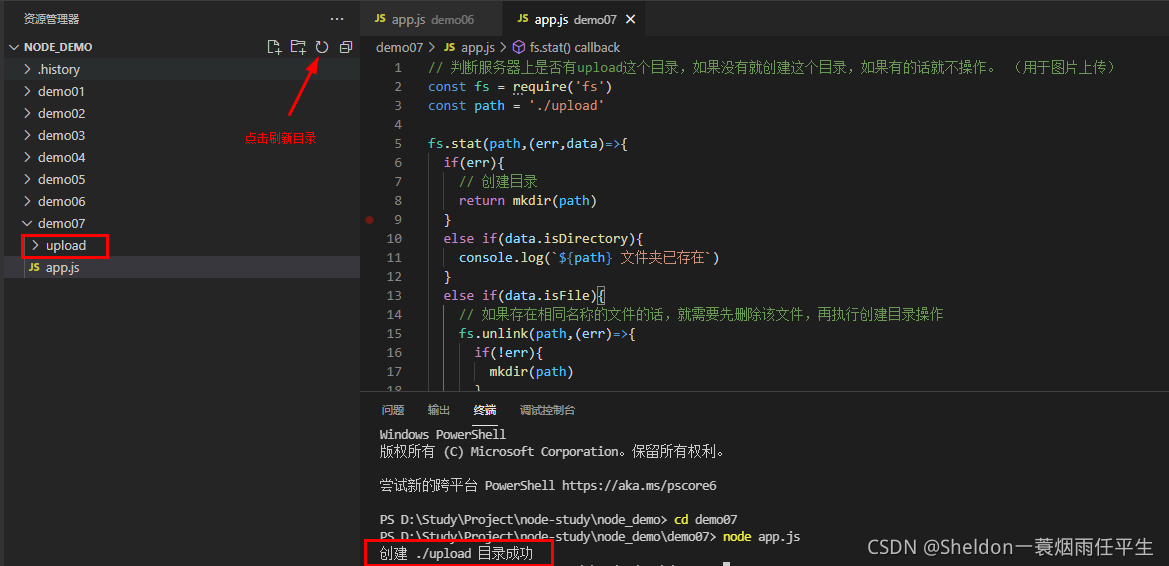
10.1 练习:判断服务器上是否有upload这个目录,如果没有就创建这个目录,如果有的话就不操作。 (用于图片上传)

app.js:
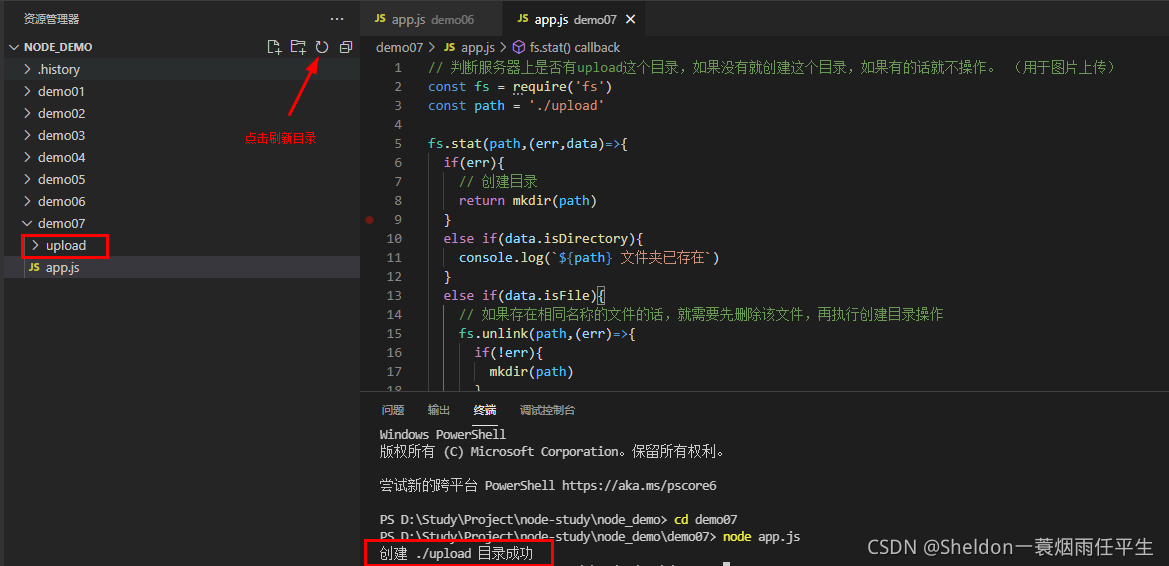
// 判断服务器上是否有upload这个目录,如果没有就创建这个目录,如果有的话就不操作。 (用于图片上传)
const fs = require(‘fs’)
const path = ‘./upload’
fs.stat(path,(err,data)=>{
if(err){
// 创建目录
return mkdir(path)
}
else if(data.isDirectory()){
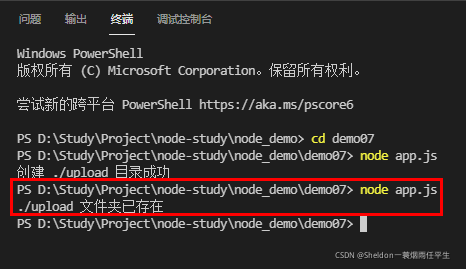
console.log(${path} 文件夹已存在)
}
else if(data.isFile()){
// 如果存在相同名称的文件的话,就需要先删除该文件,再执行创建目录操作
fs.unlink(path,(err)=>{
if(!err){
mkdir(path)
}
else{
console.log(‘请检测传入的值是否正确’)
}
})
}
})
function mkdir(path){
fs.mkdir(path,(err)=>{
if(err){
return console.log(err)
}
console.log(创建 ${path} 目录成功)
})
}

如果再次执行:

删除upload目录,创建一个upload文件,再执行:


自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
convert/644efd4ddd0f8d43535f1982ec0da6e4.png)
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








