由于之前我们安装了 2.x 版本的脚手架,现在我们需要安装 3.x 版本的脚手架。 因为 Vue-cli 3.x 和 vue-cli 2.x使用了相同的 vue 命令,所以 vue-cli 2.x 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,那么可以全局安装一个桥接工具。
桥接工具安装
使用 npm 安装桥接工具
npm install -g @vue / cli-init
使用淘宝镜像安装桥接工具
cnpm install -g @vue / cli-init
npm 如果有问题的话可以使用 cnpm 进行安装 , 二者选其一即可
如果没有安装旧版本的 vue-cli 2.x 可以跳过桥接直接安装 vue-cli 3.x 及以上
安装****vue-cli 3.x+
使用 npm 安装
npm install -g @vue / cli
使用 cnpm 安装
npm install -g @vue / cli
3.x 及以上安装都是使用上面的指令, npm 和 cnpm 选择一个来安装就好。测试是否安装成功,在 命令窗口输入vue -V 查看 vue 脚手架版本号就是安装成功。如下图所示:

创建项目
创建项目需要注意:项目名不能有中文,不支持驼峰 ( 含有大写字母 )
#vue create 项目名
vue create vue-cli3
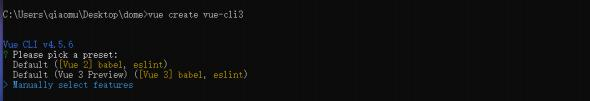
运行创建项目命令后弹出来的:

default 是 使用默认配置,默认安装及自动配置 babel , eslint
如果选择默认选项 default ,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex )
注意 :上面两个 default 一个是 vue2 ,一个是 vue3 (我们现在学的是 vue2, 所以选择 vue2 即可)
Manually select features 是 自定义配置,需要我们手动配置,也可以自己选择需要配置的
这里我选择手动配置(Manually select features)
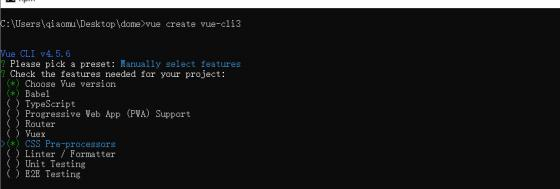
通过键盘上的 ↓ 方向键选中Manually select features并敲回车,会显示如下配置项

通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选

选择你需要的配置项
这是我的配置项:

每个配置项的解释:
( ) Choose Vue version // 选择 vue 脚手架的版本
( ) Babel // 转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。
( ) TypeScript // TypeScript 是一个 JavaScript (后缀 .js )的超集(后缀 .ts )包含并扩展了
JavaScript 的语法,
需要被编译输出为 JavaScript 在浏览器运行
( ) Progressive Web App ( PWA ) Support // 渐进式 Web 应用程序
( ) Router // vue - router ( vue 路由)
( ) Vuex // vuex ( vue 的状态管理模式)
( ) CSS Pre - processors // CSS 预处理器(如: less 、 sass )
( ) Linter / Formatter // 代码风格检查和格式化(如: ESlint )
( ) Unit Testing // 单元测试( unit tests )
( ) E2E Testing // e2e ( end to end ) 测试
选好配置项之后 按回车键

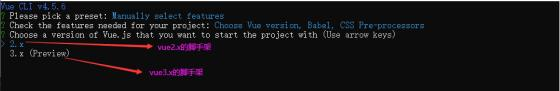
配置选中选了 choose Vue version ,会问你用哪个版本的脚手架,这里我选择的是 2.x 的
选择 css 预处理器

这里我选择的是 Sass/Scss(with dart-sass)
node-sass 是自动编译实时的, dart-sass 需要保存后才会生效。 sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现。而且Sass/Scss 性能会更好 , 会更快一些。
选择如何存放位置

这里我选的是放在 package.json 里
是否保存当前配置

这里我选择的是 N 不保存,如果键入 Y 需要输入保存名字。如果保存的话下一次就不需要一步一步
地从头开始配置。
静待 Vue 安装这些项目环境

项目启动
1. cd 项目名 进入到工程目录
2. npm run serve 启动项目

3. 打开浏览器输入网址 项目

成功启动
vue-cli3与2****版本区别
-
vue-cli3基于webpack4打造,vue-cli2是基于webpack3
-
vue-cli3的设计原则是"0配置",移除了配置文件,build和confifig等
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
习敲代码的时间一定要多余看视频的时间。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算








 本文介绍了如何从vue-cli2.x迁移到3.x版本,包括安装桥接工具、手动选择配置选项以及创建项目的过程。同时对比了两者的主要区别,强调了实践操作的重要性。
本文介绍了如何从vue-cli2.x迁移到3.x版本,包括安装桥接工具、手动选择配置选项以及创建项目的过程。同时对比了两者的主要区别,强调了实践操作的重要性。














 9907
9907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








