概述
本文主要介绍使用ESP32硬件平台,搭建一个基于MQTT协议的物联网客户端,使其连接到ThingsCloud平台上,并上报user数据到ThingsCloud平台,还实现订阅平台信息,并鞥正确的识别和解析该信息。还介绍ThingsCloud平台提供的可视面板模块的使用方法。并将ESP32上报的数据,通过可视化工具呈现出来。
1 创建ThingsCloud物联网项目
1.1 创建项目
下面我创建测试项目,实现功能:基于ESP32测试平台搭建一个物联网项目,连接TingsCloud。通信协议:MQTT;实现功能:数据的发布和订阅。
具体操作步骤如下:
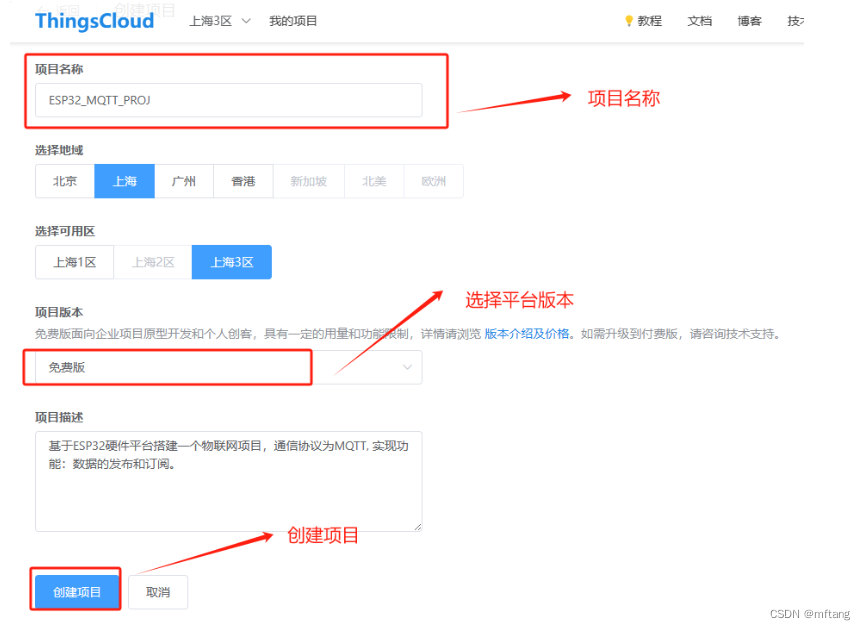
Step-1: 填写项目信息

1.2 创建数据类型
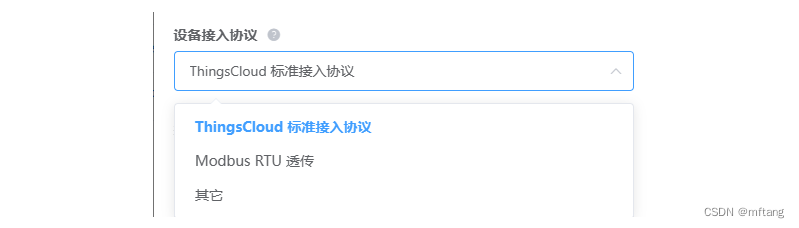
创建设备类型,定义订阅数据和发布数据的类型,这里我选择使用ThingsCloud标准协议,当然还有其他协议可供选择。

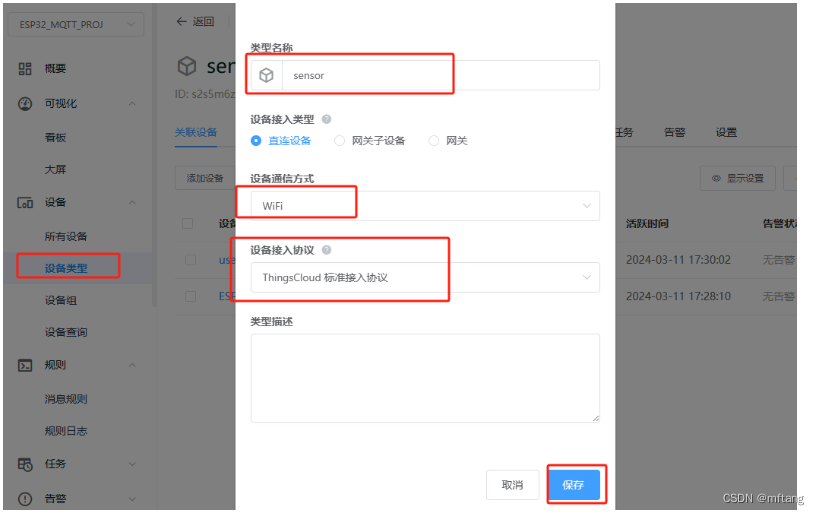
选择如下选项后,点击保存,数据类型定义完成

创建项目完成后,可以在该页面中看见该项目的相关类型:

2 ESP32实现MQTT Client功能
2.1 使用Arduino IDE搭建开发环境
在Arduino IDE中搜索ThingsCloud SDK,并安装这个SDK

安装完成后,选择一个Demo项目,然后修改其参数,使其和ThingsCloud上创建的项目对应的参数一致
2.2 创建项目
ThingsCloud SDK已经提供了许多个可以参考的项目的,现在笔者选择其中一个订阅和发布属性的项目作为案例,以介绍如何通过修改模版代码,实现产品快速开发,并且连接到物联网平台。通过点击File ----->Examples---->ThingsClound_ESP,找到适合自己的项目,点击选项后,就可以创建项目,笔者创建项目如下:

2.3 配置参数
应用ThingsCloud SDK提供的模版创建完成项目后,还需要配置相关参数,这些参数包括:wifi信息,设备认证信息,服务器地址等。
参数功能介绍如下:
| 参数 | 描述 |
|---|---|
| ssid | wifi 账号名称 |
| password | wifi密码 |
| THINGSCLOUD_MQTT_HOST | MQTT服务器地址 |
| THINGSCLOUD_DEVICE_ACCESS_TOKEN | 设备用户名 |
| THINGSCLOUD_PROJECT_KEY | 设备用户认证密码 |
如何配置参数呢?操作 步骤如下:
step-1: 打开thingsClond,进入设备页面,找到连接Thingclonds的相关参数

step-2: 填充参数至项目文件,其对应关系如下:

2.4 编译和下载
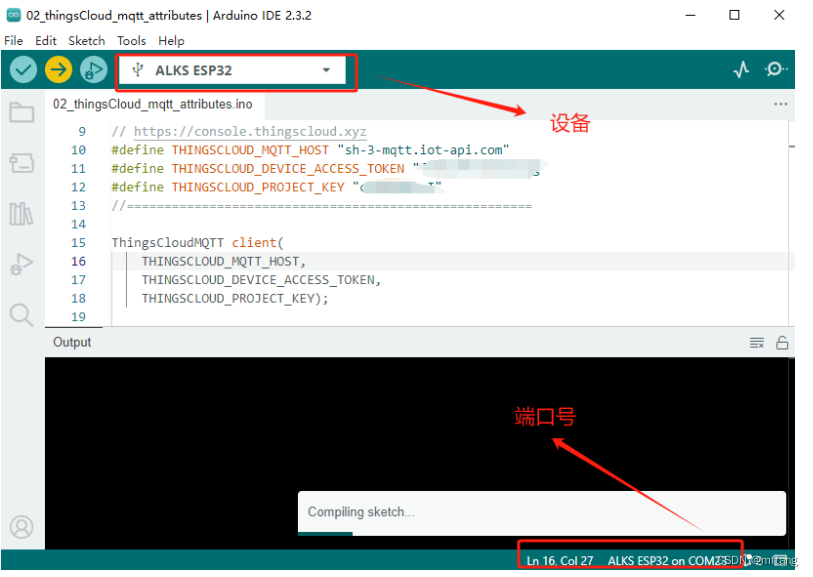
在完成项目参数配置后,就可以编译和下载代码至ESP32模块。下载代码时注意,根据实际使用的硬件,选择匹配的模块,还需要正确配置端口。

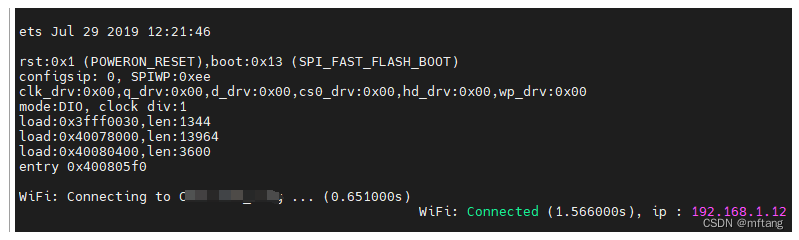
下载代码完成后,ESP32会自动重启,连接WIFI网络,网络连接成功后,会连接MQTT服务器。使用串口工具可以看见如下log信息。

在thingsClond平台上可以看见,设备已经上线

3 使用ESP32连接ThingsCloud
3.1 创建数据
ESP32模块通过MQTT连接到ThingsCloud后,这时可以进行数据发布,下面来定义要发布的数据信息,定义一个发布数据的函数,实现功能:使用json格式打包数据,然后将该数据包通过接口函数发布出去。
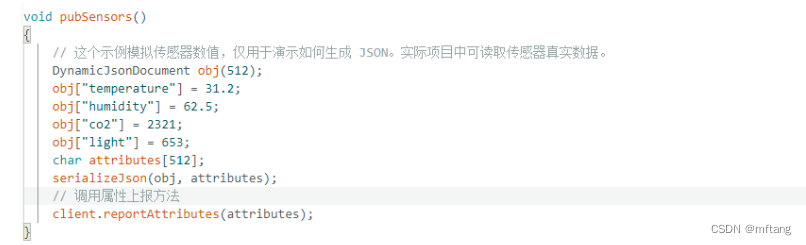
其详细代码如下:

void pubSensors()
{
// 这个示例模拟传感器数值,仅用于演示如何生成 JSON。实际项目中可读取传感器真实数据。
DynamicJsonDocument obj(512);
obj["temperature"] = 31.2;
obj["humidity"] = 62.5;
obj["co2"] = 2321;
obj["light"] = 653;
char attributes[512];
serializeJson(obj, attributes);
// 调用属性上报方法
client.reportAttributes(attributes);
}
3.2 ThingsCloud订阅数据
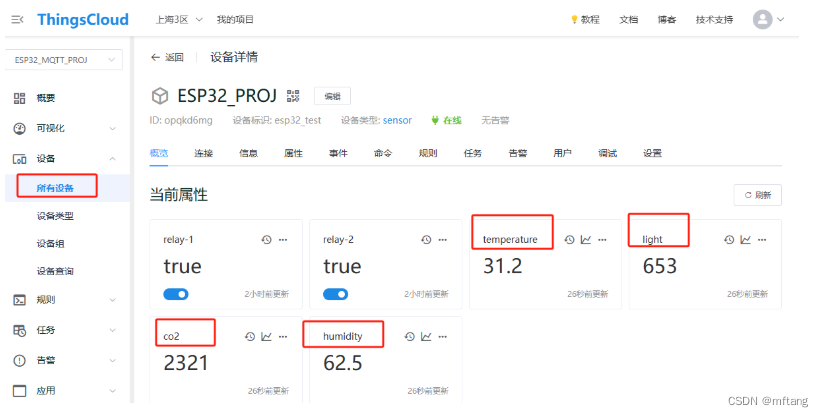
编写完毕数据发布函数,重新编译代码,下载代码到ESP32中,这时在ThingsCloud平台可以看见:

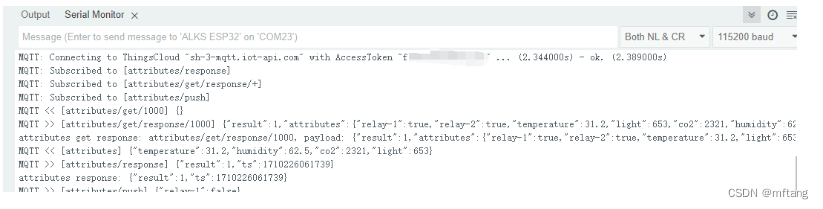
在ESP32的串口终端,同样能看见log信息:

3.3 ThingsCloud发布数据至ESP32
该项目已经实现订阅ThingsCloud的属性消息功能,可直接在ThingsCloud上下发消息。ESP32会通过串口打印收到的MQTT Message。
订阅消息代码:

在ThingsCloud上发送消息:
1)使用发送Relay-1属性:True

2)使用发送Relay-2属性:True

4 体验ThingsCloud的可视化UI
4.1 创建看板
ThingsCloud提供的可视化的UI面板,方便用户通过图形画的UI更直观的查看数据。其使用起来也非常简单,具体操作步骤见下图:

创建完成看板后,还需要添加相应的组件,ThingsCloud提供了各种类型的组件,用户可根据实际设备的类型选择合适组件。

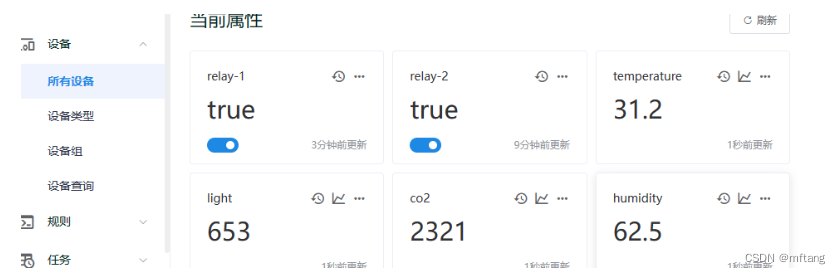
4.2 看板上查看数据
创建完成看板后,可以直接在看板上查看数据,和操作设备。
属性数据信息

打开看板界面

在看板上操作Relay,改变其状态,ESP32终端接收到相应的转台变化信息。

5 完整工程代码
打开Arduino IDE,然后输入如下代码:
#include <ThingsCloudWiFiManager.h>
#include <ThingsCloudMQTT.h>
//======================================================
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "";
const char *password = "";
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST "sh-3-mqtt.iot-api.com"
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN ""
#define THINGSCLOUD_PROJECT_KEY ""
//======================================================
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数嵌入式工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!**


**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以+V:Vip1104z获取!!! (备注:嵌入式)**
<img src="https://img-community.csdnimg.cn/images/73bb5de17851459088c6af944156ee24.jpg" alt="img" style="zoom: 67%;" />
# 最后
**资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~**
**你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!**
目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以+V:Vip1104z获取!!! (备注:嵌入式)**
<img src="https://img-community.csdnimg.cn/images/73bb5de17851459088c6af944156ee24.jpg" alt="img" style="zoom: 67%;" />
# 最后
**资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~**
**你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!**
**[更多资料点击此处获qu!!](https://bbs.csdn.net/topics/618376385)**





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








