结尾

这不止是一份面试清单,更是一种”被期望的责任“,因为有无数个待面试者,希望从这篇文章中,找出通往期望公司的”钥匙“,所以上面每道选题都是结合我自身的经验于千万个面试题中经过艰辛的两周,一个题一个题筛选出来再次对好答案和格式做出来的,面试的答案也是再三斟酌,深怕误人子弟是小,影响他人仕途才是大过,也希望您能把这篇文章分享给更多的朋友,让他帮助更多的人,帮助他人,快乐自己,最后,感谢您的阅读。
由于细节内容实在太多啦,在这里我花了两周的时间把这些答案整理成一份文档了,在这里只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
这里的代码是建立在上一节的基础上,如果你没有看上节课程,
请先去看完上一节,再来看这节内容。
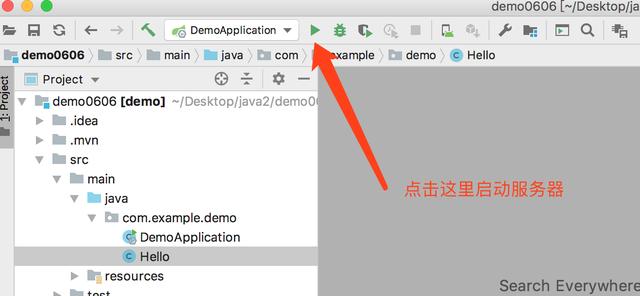
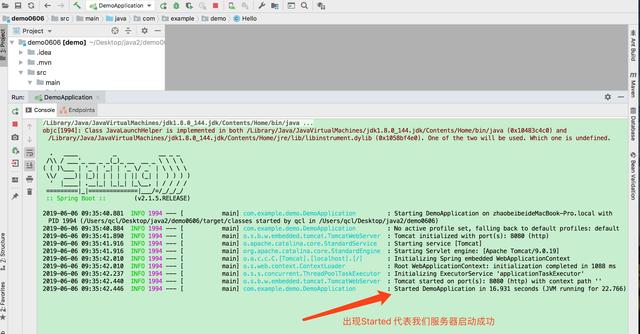
我们接下来启动服务器,


我们服务器启动成功,就代表我们可以正常的提供后台数据了。接下来教大家如何搭建小程序来请求我们的后台数据。
二,搭建小程序
=======
我们的小程序也比较简单,毕竟是教大家入门嘛,刚开始肯定要讲的简单些。后面的课程在逐步深入。

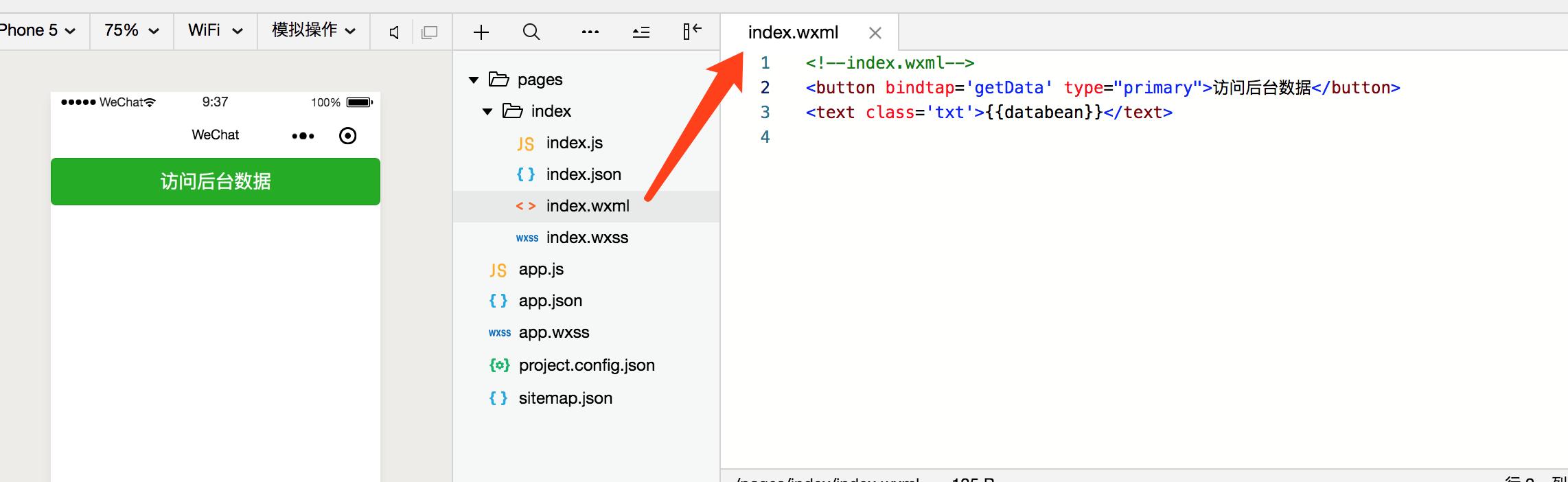
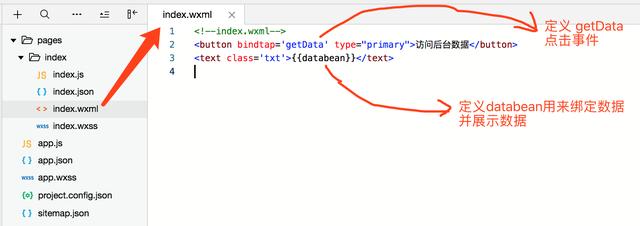
可以看到我们的小程序页面只简单定义了下面两件事
-
一个button按钮,用来点击请求数据
-
一个text组件,用来展示请求到的后台数据
如果你想学习小程序相关的知识,可以去老师专栏看小程序相关的教程
下面来简单的讲下我们如何实现小程序的数据请求功能。
1,定义index.wxml

2,定义index.js

其实我们的小程序端,就index.wxml和index.js这两个文件比较重要,至于这两个文件具体是干嘛用的,这里不做具体讲解,感兴趣的可以去老师专栏看小程序相关的教程。
《10小时零基础入门小程序开发》:https://edu.csdn.net/course/detail/9531
三,运行小程序,点击按钮请求java后台数据
======================

小程序运行成功后,在左侧的模拟器里点击绿色的button按钮。
这个时候会报如下错误:“不在以下 request 合法域名列表中,请参考文档”

这个错误很好解决,按照下图步骤操作即可

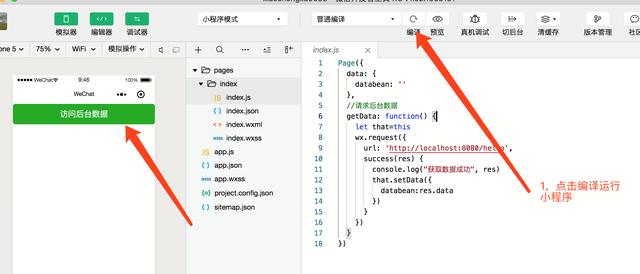
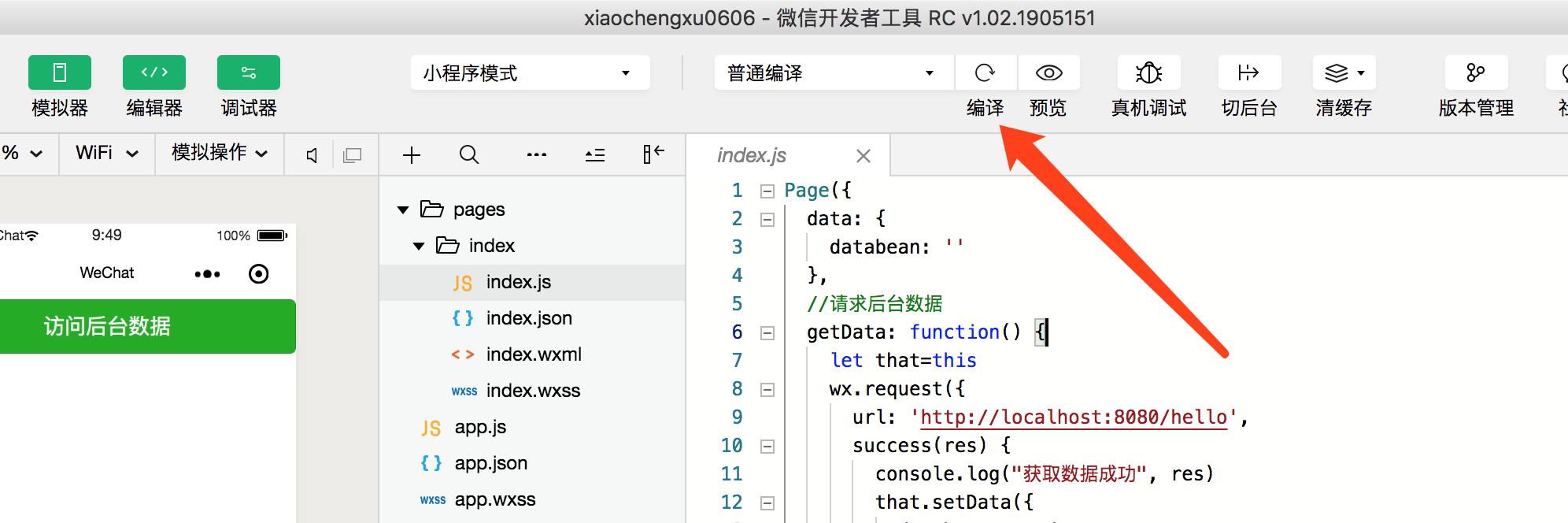
上面错误解决好以后,再次点击一下编译

然后点击我们的“访问后台数据”绿色按钮。在控制台就可以看到如下日志。

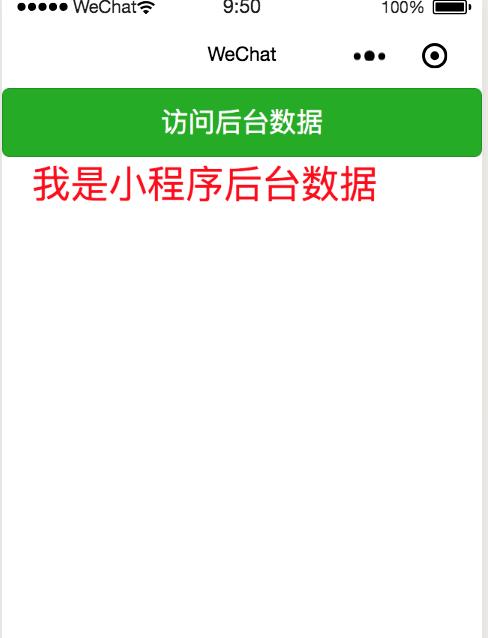
在模拟器里也可以看到我们成功的展示了后台的数据

看上图和我们后台定义的数据是不是一摸一样,你在下面的后台代码里对数据做更改,上面的小程序获取到的数据也会改变。

到这里我们就完整的实现了后台服务器的搭建和小程序端的简单开发。

线程、数据库、算法、JVM、分布式、微服务、框架、Spring相关知识

一线互联网P7面试集锦+各种大厂面试集锦

学习笔记以及面试真题解析

5)]





















 3346
3346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








