2.1 页面路由不需要写文件后缀,框架会自动去寻找对应位置的四个文件进行处理
2.2 小程序中新增/减少页面,都需要对 pages 数组进行修改
2.3 未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)
1. 配置文件简介
JSON是一种轻量级的数据格式,常用于前后端数据的交互,但是在小程序中, JSON扮演的配置项的角色,用于配置项目或者页面属性和行为,每个页面或组件也都有一个对应的 json 文件。
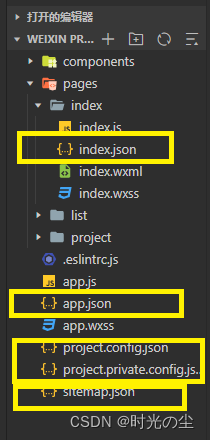
小程序中常见的配置文件有以下几种:
① app.json:小程序全局配置文件,用于配置小程序的一些全局属性和页面路由。
② 页面.json:小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式、页面标题等。
③ project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置。
④ sitemap.json:配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率。

2. 全局配置-pages配置
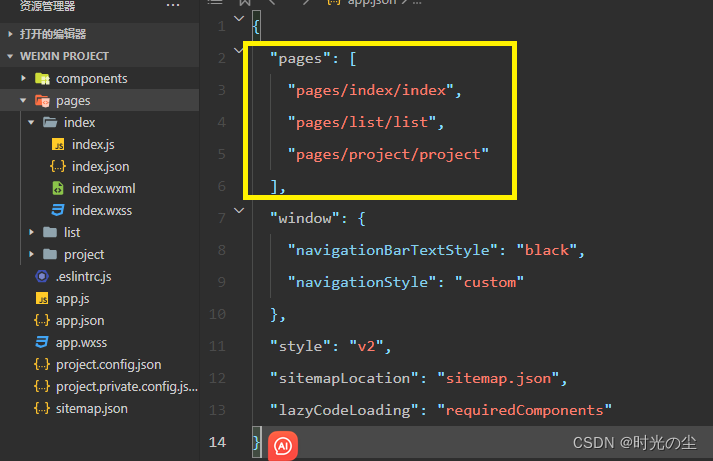
**pages 字段:**用来指定小程序由哪些页面组成,用于让小程序知道由哪些页面组成以及页面定义在哪个目录,每一项都对应一个页面的路径信息。

在配置 pages 字段时,有以下注意事项:
2.1 页面路由不需要写文件后缀,框架会自动去寻找对应位置的四个文件进行处理
参考:
2.2 小程序中新增/减少页面,都需要对 pages 数组进行修改
例如此时若是只是删除“project”文件夹,而不对"pages/project/project"进行删除,那么此时我们点击保存会发现,“project”文件会再次出现,只有将"pages/project/project"进行删除,才能彻底删除“project”文件。

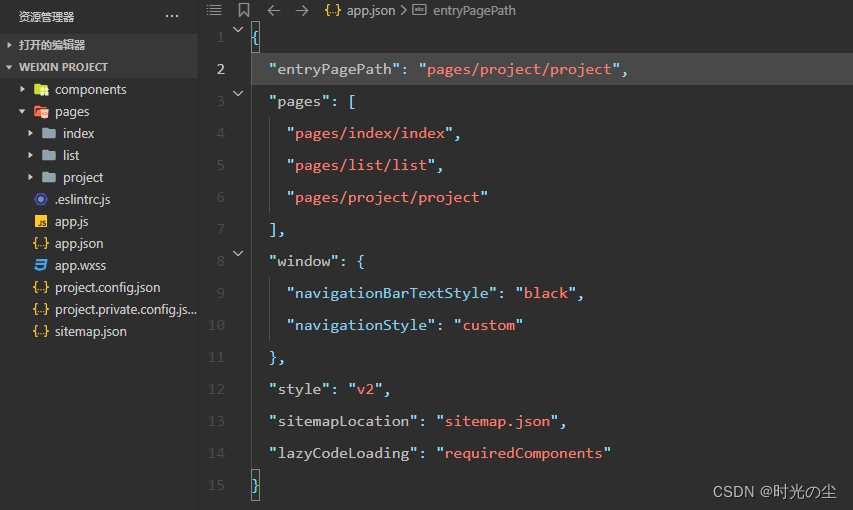
2.3 未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)
若想指定可加入 “entryPagePath”: “pages/project/project”,其中“pages/project/project”为自定义的路径,根据自己路径进行修改。

3. 全局配置-window配置
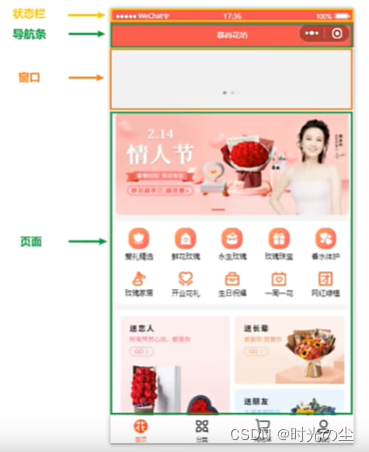
window字段:用于设置小程序的状态栏、导航条、标题、窗口背景色。

更多配置可以查看微信小程序官方文档:
也可在微信开发者工具找到“开发者文档”点击查找:

一些相关属性介绍:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
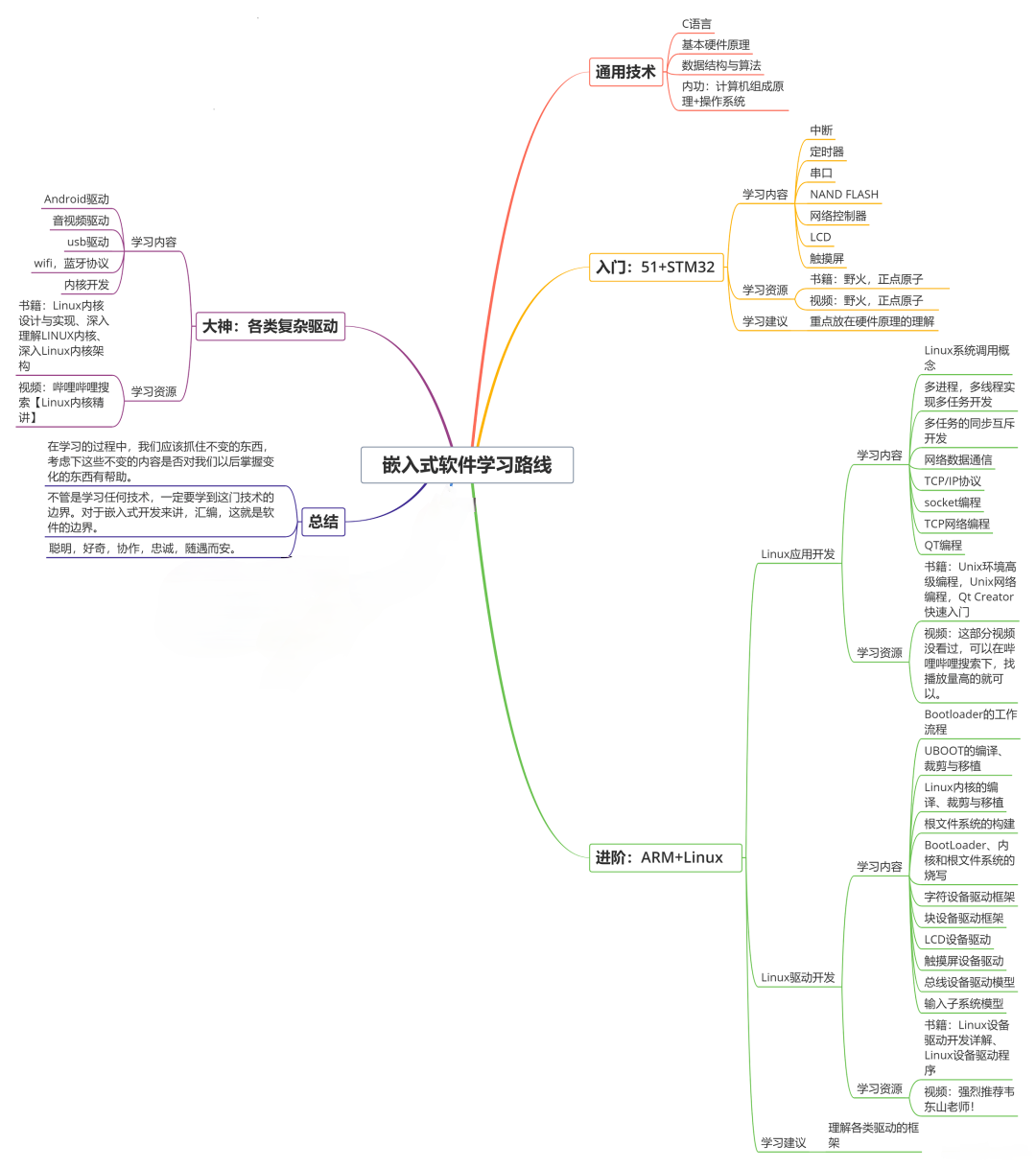
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新!!
觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618654289)
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新!!






















 1175
1175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








