

目录
2.1 页面路由不需要写文件后缀,框架会自动去寻找对应位置的四个文件进行处理
2.2 小程序中新增/减少页面,都需要对 pages 数组进行修改
2.3 未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)
1. 配置文件简介
JSON是一种轻量级的数据格式,常用于前后端数据的交互,但是在小程序中, JSON扮演的配置项的角色,用于配置项目或者页面属性和行为,每个页面或组件也都有一个对应的 json 文件。
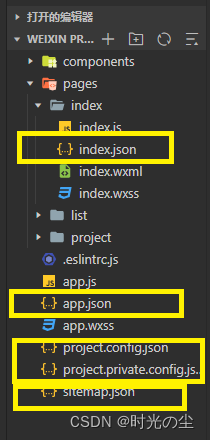
小程序中常见的配置文件有以下几种:
① app.json:小程序全局配置文件,用于配置小程序的一些全局属性和页面路由。
② 页面.json:小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式、页面标题等。
③ project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置。
④ sitemap.json:配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率。

2. 全局配置-pages配置
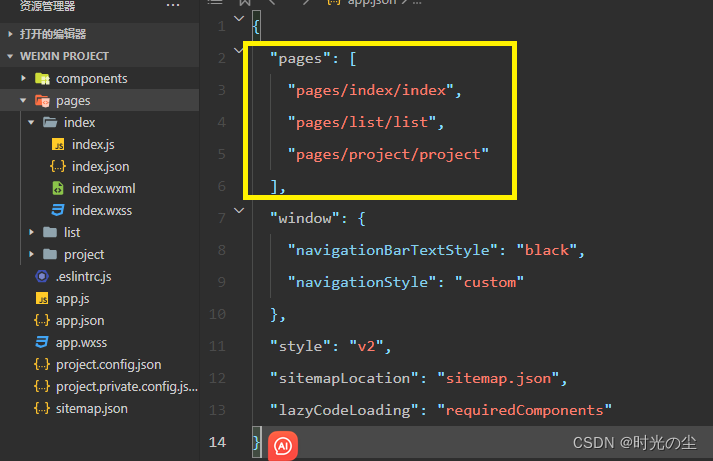
pages 字段:用来指定小程序由哪些页面组成,用于让小程序知道由哪些页面组成以及页面定义在哪个目录,每一项都对应一个页面的路径信息。

在配置 pages 字段时,有以下注意事项:
2.1 页面路由不需要写文件后缀,框架会自动去寻找对应位置的四个文件进行处理
参考:
2.2 小程序中新增/减少页面,都需要对 pages 数组进行修改
例如此时若是只是删除“project”文件夹,而不对"pages/project/project"进行删除,那么此时我们点击保存会发现,“project”文件会再次出现,只有将"pages/project/project"进行删除,才能彻底删除“project”文件。

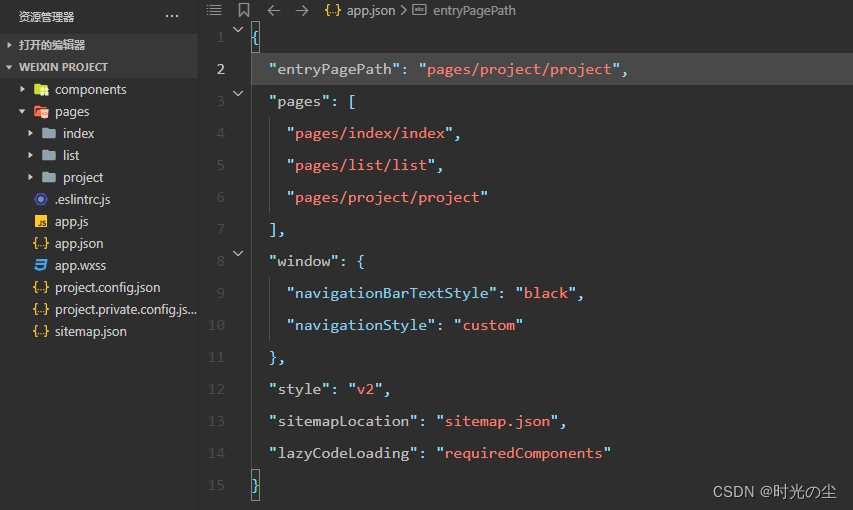
2.3 未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)
若想指定可加入 "entryPagePath": "pages/project/project",其中“pages/project/project”为自定义的路径,根据自己路径进行修改。

3. 全局配置-window配置
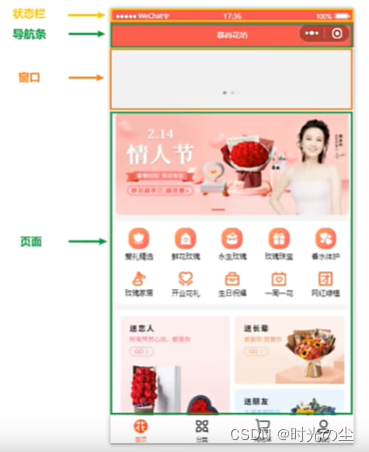
window字段:用于设置小程序的状态栏、导航条、标题、窗口背景色。

更多配置可以查看微信小程序官方文档:
也可在微信开发者工具找到“开发者文档”点击查找:

一些相关属性介绍:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 | iOS/Android 微信客户端 6.6.0,Windows 微信客户端不支持 |
| homeButton | boolean | default | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| visualEffectInBackground | string | none | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none | 2.15.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto | 2.15.0 |
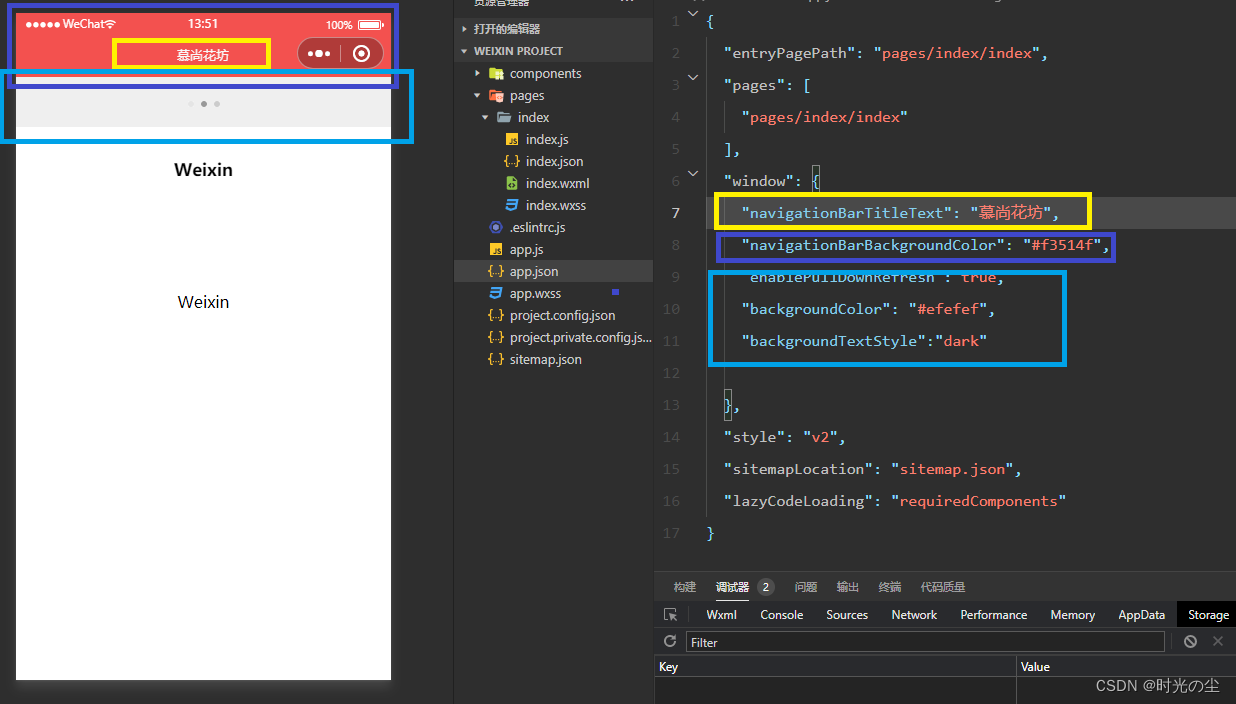
根据上表,我们可以对界面进行一个简单的配置:
"navigationBarTitleText": "慕尚花坊",
"navigationBarBackgroundColor": "#f3514f",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle":"dark"
























 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










