//以X轴为轴旋转一圈
ObjectAnimator.ofFloat(imageView,“rotationX”,0,360).setDuration(1000).start();
//以Y轴为轴旋转一圈
ObjectAnimator.ofFloat(imageView,“rotationY”,0,360).setDuration(1000).start();
}
ofFloat方法的第二个参数传入rotationX和rotationY,表示沿X轴、Y轴旋转,0,360表示旋转一周
3、尺寸动画
为演示尺寸动画的按钮添加单击事件响应的方法scale代码如下:
public void scale(View v){
//沿X轴缩放
ObjectAnimator.ofFloat(imageView,“scaleX”,1,2.0f).setDuration(1000).start();
//沿Y轴缩放
ObjectAnimator.ofFloat(imageView,“scaleY”,1,2.0f).setDuration(1000).start();
}
ofFloat方法的第二个参数传入scaleX和scaleY,表示沿X轴、Y轴缩放,1,2.0f表示由原来大小扩大到原来的两倍
4、渐变动画
为演示渐变动画的按钮添加单击事件响应的方法alpha代码如下:
public void alpha(View v){
ObjectAnimator.ofFloat(imageView,“alpha”,1,0.5f).setDuration(1000).start();
}
ofFloat方法的第二个参数传入alpha,表示透明度,1,0.5f表示由不透明到半透明
5、同时改变两个属性动画
可以通过方法ofFloat (Object target,String xPropertyName,String yPropertyName, Path path)同时改变两个属性(注意:所支持最小的API为21)
向右平移的同时进行放大
为演示两个属性动画动画的按钮添加单击事件响应的方法translate_scale代码如下:
public void translate_scale(View v){
Path path=new Path();
path.moveTo(0,1);
path.lineTo(3,300);
ObjectAnimator.ofFloat(imageView,“translationX”,“scaleY”,path).setDuration(1000).start();
}
在平移的同时进行放大
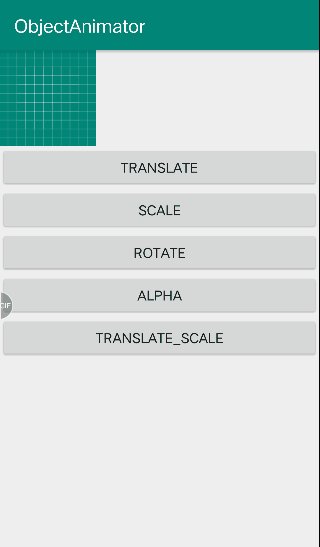
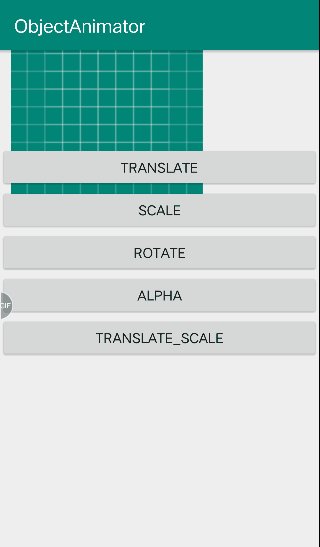
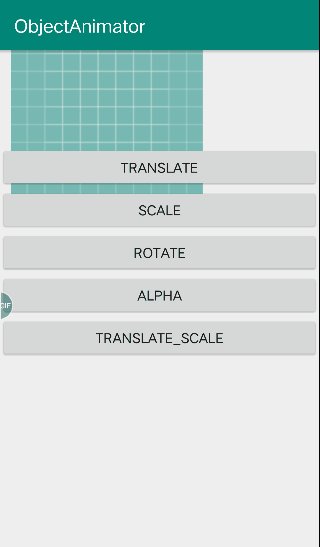
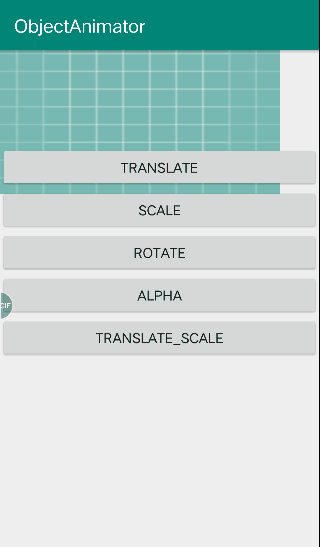
效果图

在onCreate方法中添加图片点击监听事件,点击图片显示信息,在移动前后点击图片均会出现,说明ObjectAnimator类动画移动的是View本身
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewlayout);
imageView=(ImageView)findViewById(R.id.img);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,“click me”,Toast.LENGTH_LONG).show();
}
});
}
效果图

布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<FrameLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<ImageView
android:id=“@+id/img1”
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_gravity=“bottom|right”
android:layout_margin=“20dp”
android:visibility=“invisible”
android:src=“@android:drawable/ic_menu_save”/>
<ImageView
android:id=“@+id/img2”
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_gravity=“bottom|right”
android:layout_margin=“20dp”
android:visibility=“invisible”
android:src=“@android:drawable/ic_menu_search”/>
<ImageView
android:id=“@+id/img3”
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_gravity=“bottom|right”
android:layout_margin=“20dp”
android:visibility=“invisible”
android:src=“@android:drawable/ic_menu_revert”/>
<ImageView
android:id=“@+id/img4”
android:layout_width=“60dp”
android:layout_height=“60dp”
android:layout_gravity=“bottom|right”
android:layout_margin=“20dp”
android:src=“@android:drawable/ic_menu_add” />
</android.support.constraint.ConstraintLayout>
采用FrameLayout帧布局,这个布局最适合层叠布局,添加了四个ImageView,并设置了所有ImageView的layout_gravity=“bottom|right”(右边底部),同时也设置了相同的layout_margin值,这时所有的ImageView都会重叠在一起,只有一个ImageView是可见的,其他三个ImageView是不可见的。
MainActivity.java代码如下:
package com.example.fjnu.fdd.floatingmenu;
import android.animation.ObjectAnimator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Path;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView imageView1,imageView2,imageView3,imageViewMore;
private boolean isSelected=false;
private List list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
public void initViews(){
imageView1=(ImageView)findViewById(R.id.img1);
imageView2=(ImageView)findViewById(R.id.img2);
imageView3=(ImageView)findViewById(R.id.img3);
imageViewMore=(ImageView)findViewById(R.id.img4);
imageView1.setOnClickListener(this);
imageView2.setOnClickListener(this);
imageView3.setOnClickListener(this);
imageViewMore.setOnClickListener(this);
list.add(imageView1);
list.add(imageView2);
list.add(imageView3);
}
private void endAnimator(){
isSelected=false;
ObjectAnimator animator=ObjectAnimator.ofFloat(imageViewMore,“rotation”,0F,360F).setDuration(300);
//添加动画插值器
animator.setInterpolator(new BounceInterpolator());
//开始动画
animator.start();
for(int i=0;i<3;i++){
list.get(i).setVisibility(View.INVISIBLE);
ObjectAnimator.ofFloat(list.get(i),“translationY”,-200*(i+1),0F).setDuration(2000).start();
}
}
private void startAnimator(){
isSelected=true;
for(int i=0;i<3;i++){
ObjectAnimator animator=ObjectAnimator.ofFloat(list.get(i),“translationY”,0F,-200*(i+1)).setDuration(2000);
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
for(int i=0;i<3;i++) {
list.get(i).setVisibility(View.VISIBLE);
}
ObjectAnimator.ofFloat(imageViewMore,“rotation”,0F,360F).setDuration(300).start();
}
@Override
public void onClick(View v){
switch(v.getId()){
case R.id.img4:
if(!isSelected){
startAnimator();
}else{
endAnimator();
}
break;
case R.id.img1:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

文末
当你打算跳槽的时候,应该把“跳槽成功后,我能学到什么东西?对我的未来发展有什么好处”放在第一位。这些东西才是真正引导你的关键。在跳槽之前尽量“物尽其用”,把手头上的工作做好,最好是完成了某个项目或是得到提升之后再走。跳槽不是目的,而是为了达到最终职业目标的手段
最后祝大家工作升职加薪,面试拿到心仪Offer


《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
,可以扫码获取!!(备注:Android)**

文末
当你打算跳槽的时候,应该把“跳槽成功后,我能学到什么东西?对我的未来发展有什么好处”放在第一位。这些东西才是真正引导你的关键。在跳槽之前尽量“物尽其用”,把手头上的工作做好,最好是完成了某个项目或是得到提升之后再走。跳槽不是目的,而是为了达到最终职业目标的手段
最后祝大家工作升职加薪,面试拿到心仪Offer
[外链图片转存中…(img-4UAdRa8M-1712708419822)]
[外链图片转存中…(img-3NQfV7OP-1712708419822)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








