前两天博主在启动 Nginx 的时候,是没有问题的,但是在访问时就不行,当时通过查看端口号,发现端口是存在的,后面使用 ps 看进程,发现只有一个 master 进程(master 进程不会对外提供服务),最后通过查看 error.log 日志发现:
- 是因为使用的第三方模有问题,导致 Worker 进程并未启动。
处理方案的话有两种: 第一个就是将第三方模块在配置中进行移除,第二个就是对第三方模块进行修复。
===============================================================================
这里博主 主要介绍:Nginx 配置文件中 / 的作用,别看这个一个小小的符号,他的作用可以说 关乎到系统是否可以正常提供服务。
Nginx 配置文件中 / 的作用,主要体现在 proxy_pass 的配置上。
准备工作:
[root@PengYuYan ~]# yum -y install nginx
[root@PengYuYan ~]# cat < /etc/nginx/conf.d/Server_80.conf
server {
listen 80;
server_name 127.0.0.1;
root /usr/share/nginx/html;
index index.html;
location /ZhangSan/ {
proxy_pass http://127.0.0.1:8080;
}
location /PengYuYan/ {
proxy_pass http://127.0.0.1:8080/;
}
}
END
[root@PengYuYan ~]# mkdir /usr/share/nginx/html/ZhangSan
[root@PengYuYan ~]# echo “This is 127.0.0.1:80 ZhangSan” > /usr/share/nginx/html/ZhangSan/index.html
[root@PengYuYan ~]# mkdir /usr/share/nginx/html/PengYuYan
[root@PengYuYan ~]# echo “This is 127.0.0.1:80 PengYuYan” > /usr/share/nginx/html/PengYuYan/index.html
[root@PengYuYan ~]# cat < /etc/nginx/conf.d/Server_8080.conf
server {
listen 8080;
server_name 127.0.0.1;
root /www/html;
index index.html;
location / {
}
location /ZhangSan/ {
}
location /PengYuYan/ {
}
}
END
[root@PengYuYan ~]# mkdir -p /www/html
[root@PengYuYan ~]# echo “This is 127.0.0.1:8080 /” > /www/html/index.html
[root@PengYuYan ~]# mkdir /www/html/ZhangSan
[root@PengYuYan ~]# echo “This is 127.0.0.1:8080 ZhangSan” > /www/html/ZhangSan/index.html
[root@PengYuYan ~]# mkdir /www/html/PengYuYan
[root@PengYuYan ~]# echo “This is 127.0.0.1:8080 PengYuYan” > /www/html/PengYuYan/index.html
下面的那些 location,你们是不需要重新配置的,因为上面的配置和下面对应。
location /PengYuYan/ {
proxy_pass http://127.0.0.1/8080/;
}
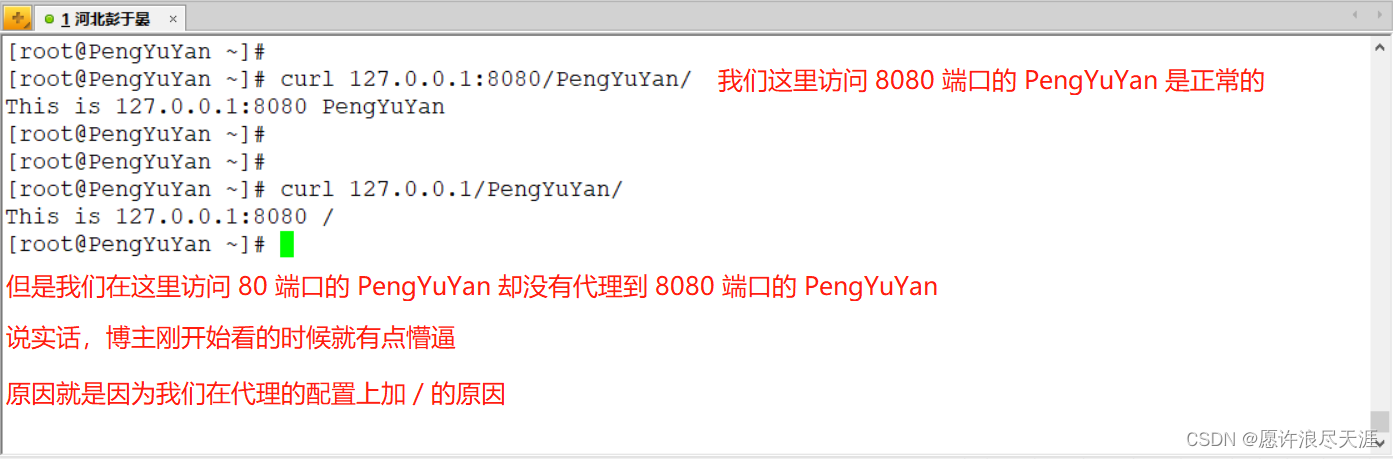
验证:curl 127.0.0.1/PengYuYan/

这里博主来分解一下:
-
我们
curl 127.0.0.1/PengYuYan/中的 PengYuYan 其实就是我们 80 端口的location配置,并不是 8080 端口上的配置; -
而我们正好又在
proxy_pass代理的后面增加了个/,就导致我们实际上访问的是curl 127.0.0.1:8080/; -
也就是说,我们要是如上配置,想要访问到 8080 端口的 PengYuYan,则需要
curl 127.0.0.1/PengYuYan/PengYuYan/。
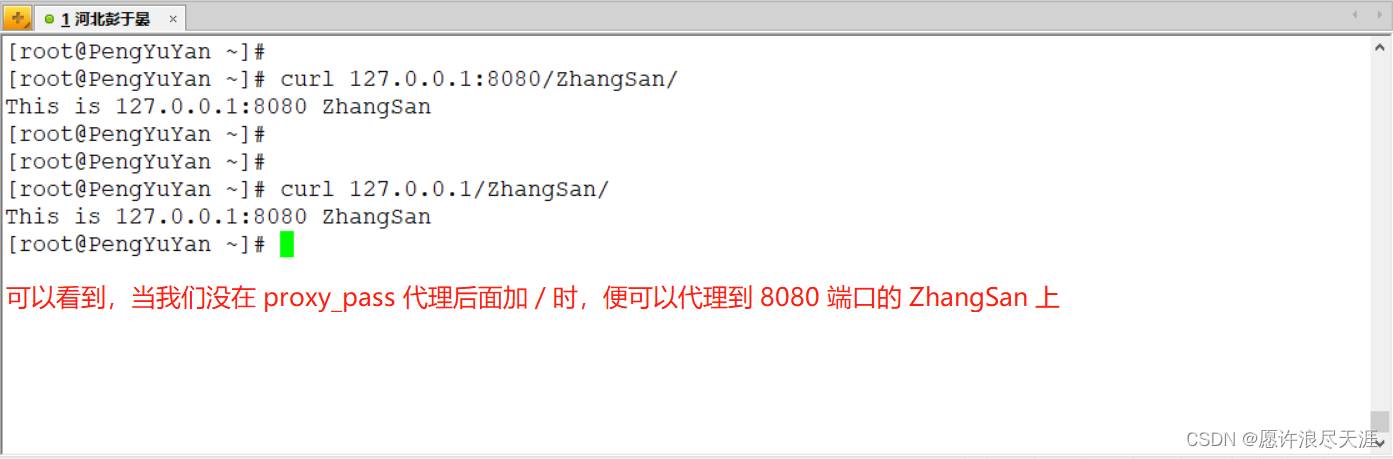
location /ZhangSan/ {
proxy_pass http://127.0.0.1/8080;
}
验证:

这个其实很好理解,因为我们没有在 proxy_pass 后面增加 /,所以 Nginx 会自动将 location 的目录放到 proxy_pass 后面。
总结:
-
当我们的
proxy_pass代理后面有/时,它并不会将location配置的目录加进去; -
而当我们的代理后面没有加
/时,Nginx 便会将location的目录放到proxy_pass后面。
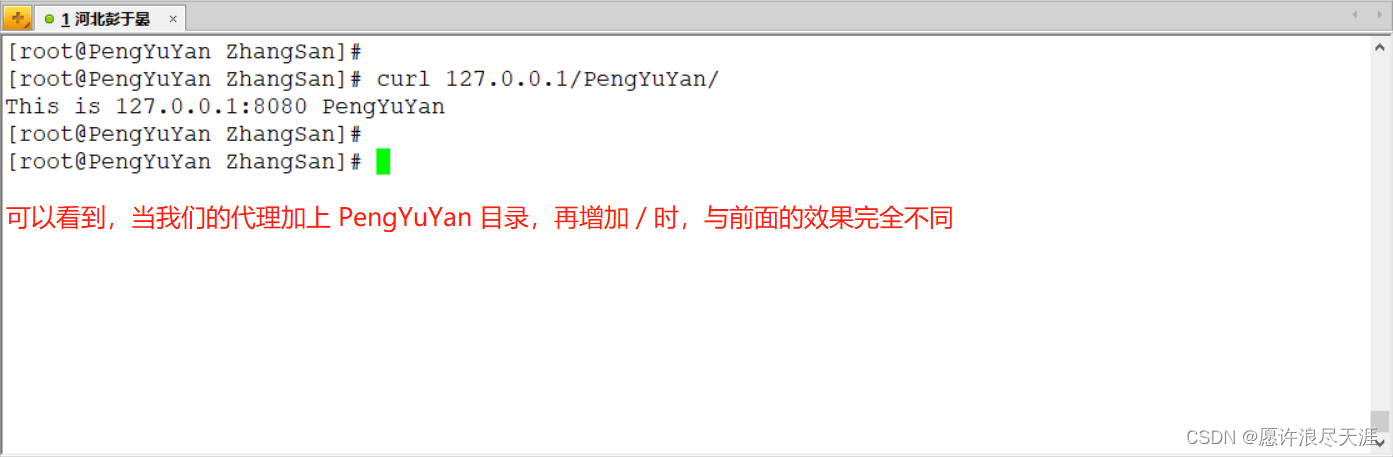
1) 在带有目录的情况下加 /(修改原来的 Server_80.conf 文件即可)
location /PengYuYan/ {
proxy_pass http://127.0.0.1/8080/PengYuYan/;
}
验证:

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
无论是哪家公司,都很重视基础,大厂更加重视技术的深度和广度,面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,是不是能真的得到锻炼。
针对以上面试技术点,我在这里也做一些分享,希望能更好的帮助到大家。



《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
能更好的帮助到大家。
[外链图片转存中…(img-QsOWDMw2-1713501699644)]
[外链图片转存中…(img-dsLbL3EU-1713501699655)]
[外链图片转存中…(img-niTIHBRS-1713501699657)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








