横向 & 竖向
LinearLayout最基本的用法类似于Web中流式布局中最基础的形式,就是从上到下,从左到右。但是LinearLayout无法做到同时从上到下,从左到右,我们只能二选一,这就是LInearLayout的横向或者竖向的选择,由LinearLayout的orientation属性控制, 如图1所示:

图 1. LinearLayout的横向和竖向设置
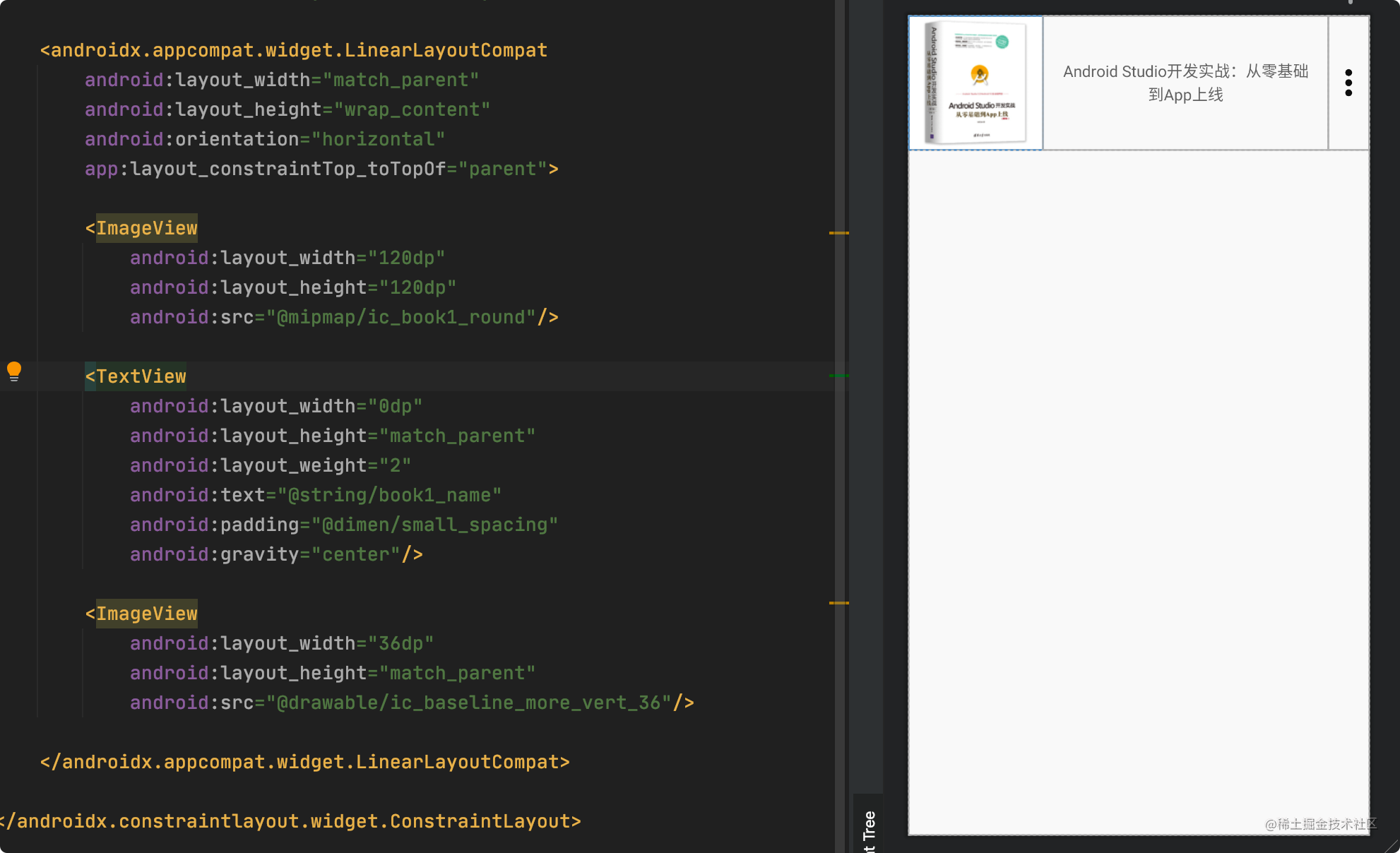
在上面的例子中,我们可以看到两个主要元素: 图片和书名,那么在横向时候,我们怎么做呢?首先需要将LinearLayout的orientation设置为horizontal即从左到右,然后在LinearLayout中丢一个ImageView和TextView用于显示图片和书名如图2所示:

图2 LinearLayout横向事例代码
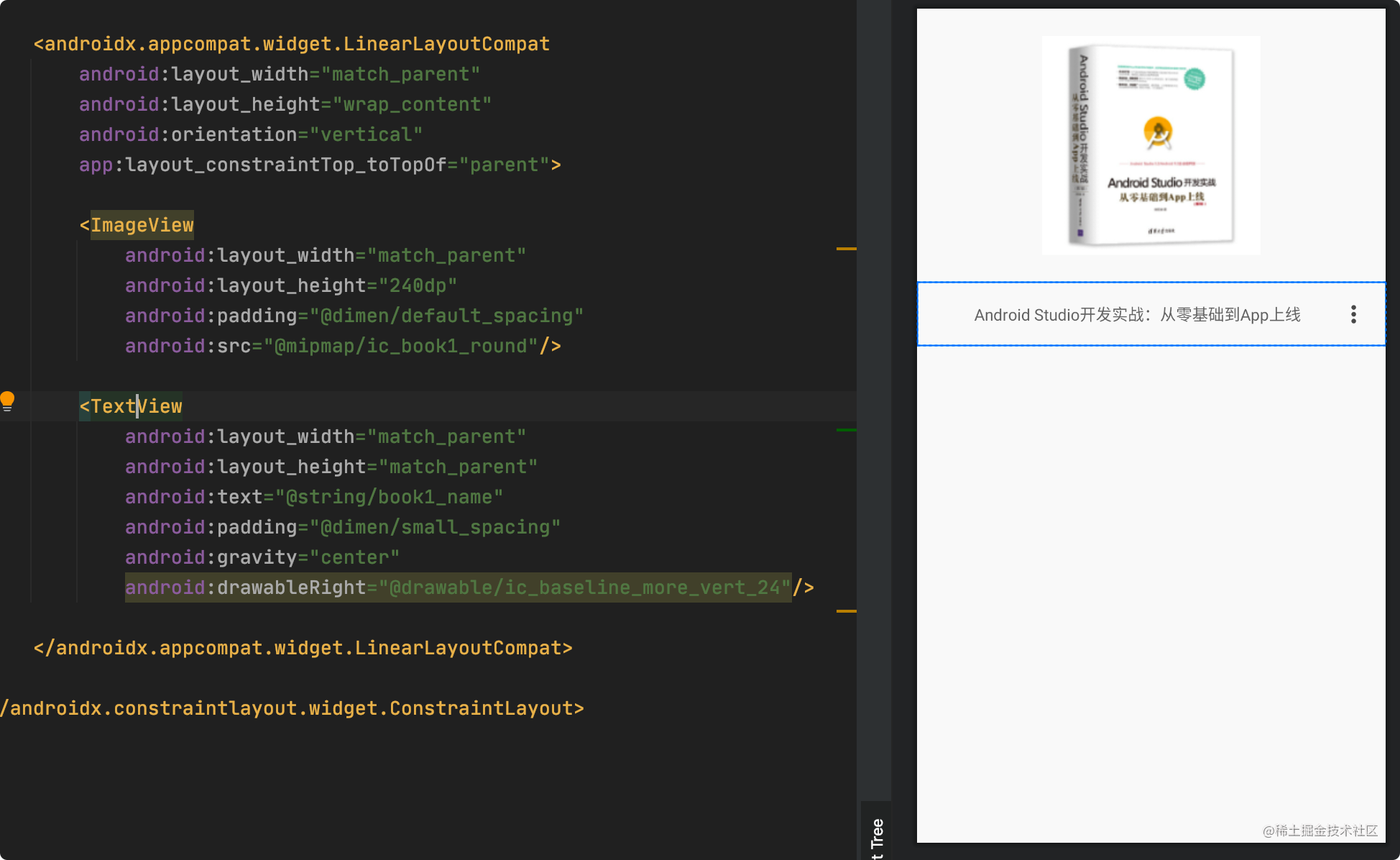
而要想LinearLayout从上到下显示,可以将orientation设置为vertical,那么上面的事例就可以变成图3所示:

图3 LinearLayout竖向事例代码
那么为什么谷歌不设计一个可以同时从上到下,从左到右的布局控件?小白猜测真相是为了节约性能,毕竟早期的移动设备的性能确实无法与同时期的箱式电脑相比,而且Web流式布局需要消耗比较大的算力。如果猜测成真,那么LinearLayout无疑是有缺陷的,不然ConstraintLayout就不会存在了。
权重
对于LinearLayout一个很重要的概念是绕不过去的,那就是权重。权重简单来说就是比例,用于分配空间的比例,当然这个比例需要通过计算得出,而权重就是帮助计算比例的一个数值。但是权重还有设置和不设置的选择,所以此外还得考虑权重不设置以及LinearLayout内部控件大小溢出等情况,所以总的来说会比较复杂。
没有权重
小白在使用LinearLayout横向模式时,经常忽略一个事实是就是LinearLayout在横向模式下,是可以不用设置权重的。那么不设置权重,LinearLayout会什么样的表现呢? 首先小白先上一个正常设置了权重的的实例:

图4 正常有权重实例
在上面实例里,我们总共有三个元素:
-
固定尺寸的图书图标图片
-
带权重的书名文本
-
固定尺寸的功能性小图标
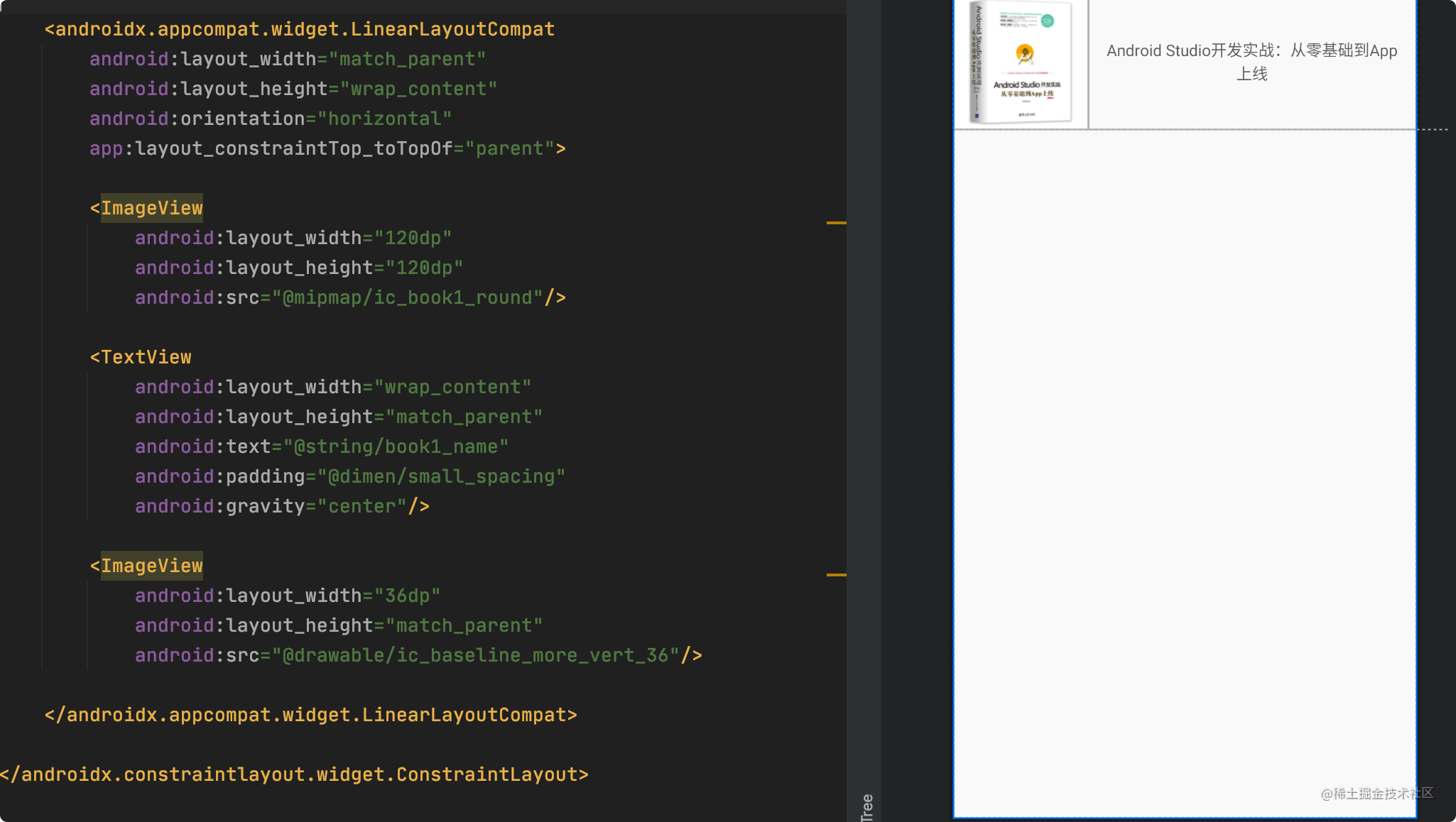
那么如果我们去掉LinearLayout所有子元素的layout_weight即去除权重,并且给子元素赋予有效的宽度值。例如把书名文本的layout_weight去掉,并且将它的layout_width设置为wrap_content, 那么最后的效果就如下图所示:

图5 无权重实例
如上图所示,如果去掉权重,那么LinearLayout不会计算控件空间比率,而是顺序根据子控件的空间大小以次显示。如果没有多余的空间显示下控件的任何一部分,即使压缩控件的空间也不能达到显示的目的,将不会显示。
有无权重搭配
最后
针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、混合式开发(ReactNative+Weex)全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。


《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
题+项目实战源码》,点击传送门,即可获取!**






















 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








