====================
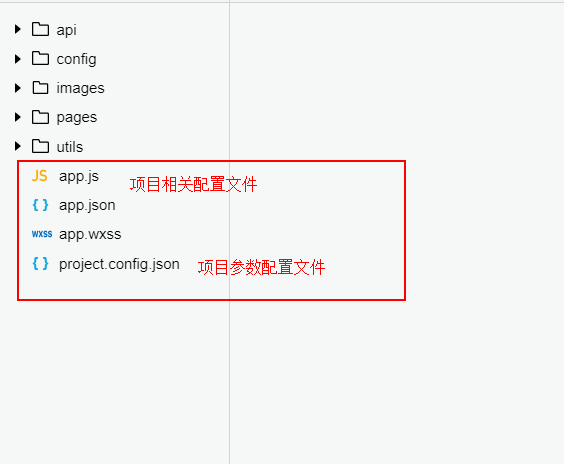
1、项目结构如图:

2、项目代码结构:
3、项目配置相关文件:
-
app.js 用于存储共有的、全局的js函数
-
app.json 用于存储全局变量,用于配置属性
-
app.wxss 用于存储全局样式
-
project.config.json 用于配置项目属性,项目名称等
4、主要页面:

主页面提供微信登录按钮,当点击按钮时,会调用微信小程序api,获取openid等值,并通过后端接口将用户信息保存到数据库中。

当登录成功后,进入到商城页,通过列表的形式,展示商城内商品。也可在上方搜索框进行商品名称搜索,精确定位商品。

进入分类菜单,可以根据分类展示商品列表,并可以通过商品右侧的“➕”进行添加商品。
购物车可以进行实时计算,展示当前商品数量、商品总价。

当点击购物车图标时,可以展示购物车内商品详情,进行数量上的增加、删减,并可以一键清空购物车。

菜单页,用列表的形式,展示出已有订单信息,并展示其当前状态。
总结
在这里,由于面试中MySQL问的比较多,因此也就在此以MySQL为例为大家总结分享。但是你要学习的往往不止这一点,还有一些主流框架的使用,Spring源码的学习,Mybatis源码的学习等等都是需要掌握的,我也把这些知识点都整理起来了


整理起来了
[外链图片转存中…(img-AfbDkmkp-1714243860952)]
[外链图片转存中…(img-LXngt4P0-1714243860953)]








 本文详细描述了微信小程序项目的代码结构,包括app.js、app.json、app.wxss和project.config.json等配置文件的作用。重点介绍了如何集成微信登录和数据库交互,以及在面试中MySQL的常见问题和相关技术框架,如Spring和Mybatis的学习点。
本文详细描述了微信小程序项目的代码结构,包括app.js、app.json、app.wxss和project.config.json等配置文件的作用。重点介绍了如何集成微信登录和数据库交互,以及在面试中MySQL的常见问题和相关技术框架,如Spring和Mybatis的学习点。
















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








