一、项目介绍
这个项目是一个Web前端大作业,目的是让学生们通过实践仿设计淘宝官网的前端页面,来全面锻炼他们的HTML、CSS和JavaScript编程能力,以及产品需求分析、界面设计、交互设计等软实力。
淘宝作为国内最大的电商平台,其网站的设计和交互体验在行业中一直处于领先地位,值得学习和借鉴。随着电子商务行业的高速发展,掌握电商网站前端开发的实践经验已经成为即将进入就业市场的学生的一项宝贵技能。
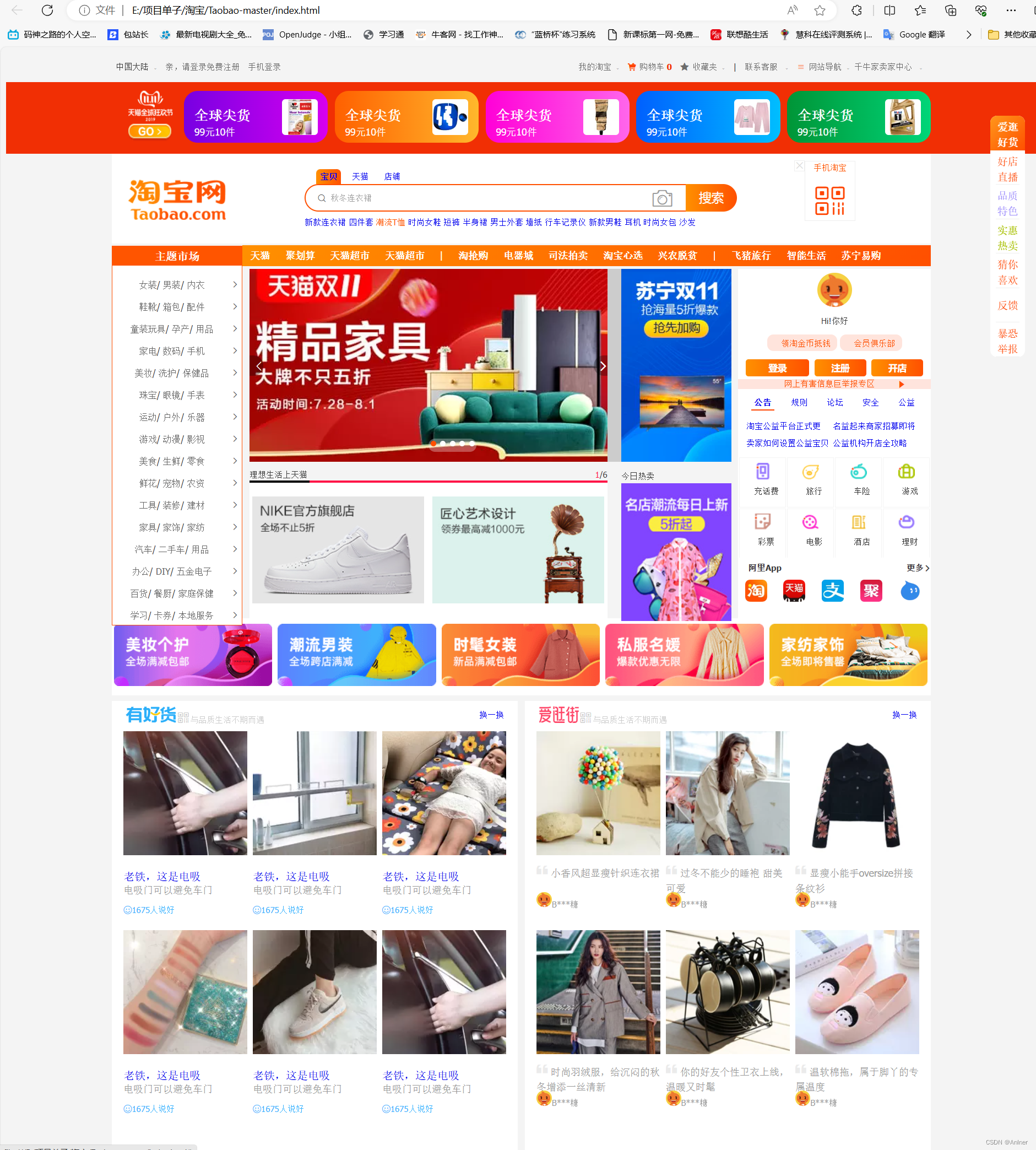
二、项目展示

三、源码展示
页头
<head>
<meta charset="utf-8">
<title>淘宝网-淘!我喜欢</title>
<link rel="stylesheet" href="css/index.css">
<link rel="icon" href="tao.ico">
</head>
<body>
<div id="head_index" class="layer clearfix">
<ul class="fl">
<li>
<span>中国大陆</span>
<span class="iconfont arrow"></span>
</li>
<li class="login">
<a href="#">亲,请登录</a>
<a href="#">免费注册</a>
</li>
<li>
<a href="#">手机登录</a>
</li>
</ul>
<ul class="fr">
<li>
<a href="#">我的淘宝</a>
<span class="iconfont arrow" ></span>
</li>
<li>
<span class="iconfont mr5 c4">󰅸</span>
<a href="#"> 购物车 </a>
<strong>0</strong>
</li>
<li>
<a href="#"> <span class="iconfont mr5 ">㐲</span>收藏夹</a>
<span class="iconfont arrow"></span>
</li>
<li>
<li><span class="line">|</span></li>
<a href="#"> 千牛家卖家中心 </a>
<span class="iconfont arrow"></span>
</li>
<li>
<a href="#">联系客服 </a>
<span class="iconfont arrow"></span>
</li>
<li>
<span class="iconfont c4 mr5"></span>
<a href="#">网站导航</a>
<span class="iconfont arrow"></span>
</li>
</ul>
</div>
导航
<div id="nav" class="layer clearfix">
<h2 class="fl">主题市场</h2>
<ul>
<li class="size"><a href="#">天猫</a></li>
<li class="size"><a href="#">聚划算</a></li>
<li class="size"><a href="#">天猫超市</a></li>
<li><a href="#">天猫超市</a></li>
<li class="line">|</li>
<li><a href="#">淘抢购</a></li>
<li><a href="#">电器城</a></li>
<li><a href="#">司法拍卖</a></li>
<li><a href="#">淘宝心选</a></li>
<li><a href="#">兴农脱贫</a></li>
<li class="line">|</li>
<li><a href="#">飞猪旅行</a></li>
<li><a href="#">智能生活</a></li>
<li><a href="#">苏宁易购</a></li>
</ul>
</div>
首屏
<div id="firstScreen" class="layer clearfix">
<div class="firstLeft fl">
<!--左侧导航栏 -->
<div class="sidenav fl">
<ul>
<li>
<a href="#">女装</a><span>/</span>
<a href="#">男装</a><span>/</span>
<a href="#">内衣</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">鞋靴</a><span>/</span>
<a href="#">箱包</a><span>/</span>
<a href="#">配件</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">童装玩具</a><span>/</span>
<a href="#">孕产</a><span>/</span>
<a href="#">用品</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">家电</a><span>/</span>
<a href="#">数码</a><span>/</span>
<a href="#">手机</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">美妆</a><span>/</span>
<a href="#">洗护</a><span>/</span>
<a href="#">保健品</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">珠宝</a><span>/</span>
<a href="#">眼镜</a><span>/</span>
<a href="#">手表</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">运动</a><span>/</span>
<a href="#">户外</a><span>/</span>
<a href="#">乐器</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">游戏</a><span>/</span>
<a href="#">动漫</a><span>/</span>
<a href="#">影视</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">美食</a><span>/</span>
<a href="#">生鲜</a><span>/</span>
<a href="#">零食</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">鲜花</a><span>/</span>
<a href="#">宠物</a><span>/</span>
<a href="#">农资</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">工具</a><span>/</span>
<a href="#">装修</a><span>/</span>
<a href="#">建材</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">家具</a><span>/</span>
<a href="#">家饰</a><span>/</span>
<a href="#">家纺</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">汽车</a><span>/</span>
<a href="#">二手车</a><span>/</span>
<a href="#">用品</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">办公</a><span>/</span>
<a href="#">DIY</a><span>/</span>
<a href="#">五金电子</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">百货</a><span>/</span>
<a href="#">餐厨</a><span>/</span>
<a href="#">家庭保健</a>
<span class="iconfont fr larrow"></span>
</li>
<li>
<a href="#">学习</a><span>/</span>
<a href="#">卡券</a><span>/</span>
<a href="#">本地服务</a>
<span class="iconfont fr larrow"></span>
</li>
</ul>
</div>
<div class="firstRight fr">
<!--用户中心 -->
<div class="user">
<a href="#" class="userpic"><img src="images/user.jpg"></a>
<P class="username">Hi!你好</span>
<p class="members">
<a href="#"> <span class="iconfont"></span>领淘金币抵钱</a>
<a href="#"> <span class="iconfont"></span>会员俱乐部</a>
</p>
<div class="btn">
<button class="login">登录</button>
<button class="register">注册</button>
<button class="shop">开店</button>
</div>
</div>
<!--举报区 -->
<a href="#" class="tipoff">
<span>网上有害信息巨举报专区</span>
<i class="iconfont"></i>
</a>
<div class="notice">
<ul class="title">
<li class="active"> <a href="#">公告</a></li>
<li> <a href="#">规则</a></li>
<li> <a href="#">论坛</a></li>
<li> <a href="#">安全</a></li>
<li> <a href="#">公益</a></li>
</ul>
<ul class="content clearfix">
<li><a href="#">淘宝公益平台正式更</a></li>
<li><a href="#">名益起来商家招募即将截止</a></li>
<li><a href="#">卖家如何设置公益宝贝</a></li>
<li><a href="#">公益机构开店全攻略</a></li>
</ul>
</div>
<!--图标区域 -->
<table class="funcbox">
<tr>
<td class="item1">
<a href="#">
<span class="icon"></span><i>充话费</i>
</a>
</td>
<td class="item2">
<a href="#">
<span class="icon"></span><i>旅行</i>
</a>
</td>
<td class="item3">
<a href="#">
<span class="icon"></span><i>车险</i>
</a>
</td>
<td class="item4">
<a href="#">
<span class="icon"></span><i>游戏</i>
</a>
</td>
</tr>
<tr>
<td class="item5">
<a href="#">
<span class="icon"></span><i>彩票</i>
</a>
</td>
<td class="item6">
<a href="#">
<span class="icon"></span><i>电影</i>
</a>
</td>
<td class="item7">
<a href="#">
<span class="icon"></span><i>酒店</i>
</a>
</td>
<td class="item8">
<a href="#">
<span class="icon"></span>
<i>理财</i>
</a>
</td>
</tr>
</table>
<!--APP-->
<div class="app">
<div class="title clearfix">
<h3>阿里App <a class="more fr">更多<span class="iconfont"></span></a></h3>
</div>
<ul class="applist clearfix">
<li><img src="images/taobaoapp.webp"></li>
<!-- webp体积更小 清晰度不变 火狐 ie不支持-->
<li><img src="images/tianmaoapp.webp"></li>
<li><img src="images/zhi.webp"></li>
<li><img src="images/ju.webp"></li>
<li><img src="images/wang.webp"></li>
</ul>
</div>
</div>
</div>
四、源码获取
因为页面与源码太多了,所以页面与源码只展示了一部分,完整源码已经打包了,点击下面蓝色链接获取!






















 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








