$.ajax({ type:“post”,
url:“${pageContext.request.contextPath }/json”,
data:‘{“id”:“1”,“name”:“yixin”,“pwd”:“1999”}’,
contentType:“application/json;charset=utf-8”,
success:function(data) {
alert(data.id + “:” + data.name);
} }); }
后端接收数据:
@RequestMapping(“/json”)
@ResponseBody
public Blog json(@RequestBody Blog blog) {
System.out.println(“转换成功!”);
return blog;
}
到这里,大家应该对@RequestBody和@ResponseBody两个注解有了大概的了解,接下来将讲解具体的实现步骤。
6.实现案例
======
第一步:导入相关依赖
com.fasterxml.jackson.core
jackson-databind
2.9.8
第二步:编写applicationContext.xml文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns=“http://www.springframework.org/schema/beans”
xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xmlns:context=“http://www.springframework.org/schema/context”
xmlns:mvc=“http://www.springframework.org/schema/mvc”
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package=“com.yixin.controller”/>
<mvc:default-servlet-handler />
<mvc:annotation-driven />
<bean class=“org.springframework.web.servlet.view.InternalResourceViewResolver”
id=“internalResourceViewResolver”>
第三步:编写web.xml文件
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns=“http://xmlns.jcp.org/xml/ns/javaee”
xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation=“http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd”
version=“4.0”>
SpringMVC
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:applicationContext.xml
1
SpringMVC
/
encoding
org.springframework.web.filter.CharacterEncodingFilter
encoding
utf-8
encoding
/*
第四步:编写Blog实体
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Blog {
private int id;
private String name;
private String pwd;
}
第五步:controller代码实现
@Controller
public class BlogController {
@RequestMapping(“/json”)
@ResponseBody
public Blog json(@RequestBody Blog blog) {
//数据处理
blog.setName(“hello,yixin”);
System.out.println(“转换成功!”);
return blog;
}
}
第六步:前端jsp实现
(1)由于需要用到ajax传递数据,需要先导入相关jar包(jquery-3.4.1.min.js)。
(当然也可以选择在线导入,就不需要去下载了,以下有讲解)

(2)编写前端jsp页面
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<%-- 在线导入–%>
<%-- –%>
配置tomcat,运行。
注意:检查相关依赖有没有导入来,在project structure下的相关项目检查是否有相关依赖。没有则导入相关依赖。

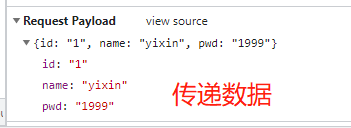
运行截图:

分析:
前台传的是id、name和pwd三个属性,所以在后台就用Blog类来接收了,这个类中也有这三个属性。
通过@RequestBody注解,它是将前台传过来的json串转换成Blog对象,然后再将该对象return回去。
通过@ResponseBody注解将Blog对象转成json格式返回给前台。这样前台接收到了后就可以解析了。
接下来我们来进行页面分析request和response


查看响应的信息:
这里就是修改了数据并返回了对象

7.输出其它对象
========
后端:
@RequestMapping(“/json1”)
@ResponseBody
public String json1(@RequestBody Blog blog) throws JsonProcessingException {
//创建一个jackson的对象映射器,用来解析数据
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
Blog blog2=new Blog(1,“一心”,“123”);
//将我们的对象解析成为json格式
String str = mapper.writeValueAsString(blog2);
//如果不想json格式化,直接输出Blog的toString
//String str=blog2.toString();
return str;
}
前端:
function sendJson2() {
$.ajax({ type:“post”,
url:“${pageContext.request.contextPath }/json1”,
data:‘{“id”:“1”,“name”:“yixin”,“pwd”:“1999”}’,
contentType:“application/json;charset=utf-8”,
success:function(data) {
alert(data);
} }); }
输出:

可以发现,这种转换方式会导致中文出现乱码。
乱码解决方案:
将之前在applicationContext.xml文件下的
mvc:annotation-driven/
更改为:
mvc:annotation-driven
<mvc:message-converters register-defaults=“true”>
</mvc:message-converters>
</mvc:annotation-driven>
这样做的目的是更改了StringHttpMessageConverter转换配置。
重新运行:

8.集合输出
======
后端:
@RequestMapping(“/json2”)
@ResponseBody
public String json2(@RequestBody Blog blog) throws JsonProcessingException {
//创建一个jackson的对象映射器,用来解析数据
ObjectMapper mapper = new ObjectMapper();
List list=new ArrayList();
Blog blog2=new Blog(1,“一心”,“123”);
Blog blog3=new Blog(2,“张三”,“456”);
Blog blog4=new Blog(3,“李四”,“789”);
list.add(blog2);
list.add(blog3);
list.add(blog4);
//将我们的对象解析成为json格式
String str = mapper.writeValueAsString(list);
return str;
}
前端:
function sendJson3() {
$.ajax({ type:“post”,
url:“${pageContext.request.contextPath }/json2”,
data:‘{“id”:“1”,“name”:“yixin”,“pwd”:“1999”}’,
contentType:“application/json;charset=utf-8”,
success:function(data) {
alert(data);
} }); }
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

写在最后
还有一份JAVA核心知识点整理(PDF):JVM,JAVA集合,JAVA多线程并发,JAVA基础,Spring原理,微服务,Netty与RPC,网络,日志,Zookeeper,Kafka,RabbitMQ,Hbase,MongoDB,Cassandra,设计模式,负载均衡,数据库,一致性哈希,JAVA算法,数据结构,加密算法,分布式缓存,Hadoop,Spark,Storm,YARN,机器学习,云计算…

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

写在最后
还有一份JAVA核心知识点整理(PDF):JVM,JAVA集合,JAVA多线程并发,JAVA基础,Spring原理,微服务,Netty与RPC,网络,日志,Zookeeper,Kafka,RabbitMQ,Hbase,MongoDB,Cassandra,设计模式,负载均衡,数据库,一致性哈希,JAVA算法,数据结构,加密算法,分布式缓存,Hadoop,Spark,Storm,YARN,机器学习,云计算…
[外链图片转存中…(img-n2AcP1HE-1713301949561)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!





















 2761
2761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








