question: ‘’,
answer: ‘I cannot give you an answer until you ask a question!’
},
watch: {
// 如果 question 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = ‘Waiting for you to stop typing…’
this.debouncedGetAnswer()
}
},
其中question:代表要监听的数据。
function(new,old):其中new代表要监听数据的新的值,old代表原来的值。
当然:除了 watch 选项之外,您还可以使用命令式的 vm.$watch API。
vm.$watch( expOrFn, callback, [options] )
参数:
{string | Function} expOrFn
{Function | Object} callback
{Object} [options]:
{boolean} deep
{boolean} immediate
返回值:{Function} unwatch
用法:
观察 Vue 实例上的一个表达式或者一个函数计算结果的变化。回调函数得到的参数为新值和旧值。表达式只接受简单的键路径。对于更复杂的表达式,用一个函数取代。
注意:表达式只接受简单的键路径
即,这次它要监听的数据可以是简单的表达式也可以是函数
例如监听函数的变化:
// 函数
vm.$watch(
function () {
// 表达式 this.a + this.b 每次得出一个不同的结果时
// 处理函数都会被调用。
// 这就像监听一个未被定义的计算属性
return this.a + this.b发生变化时,就会执行下面的回调函数
},
function (newVal, oldVal) {
// 做点什么
}
)
即当this.a + this.b发生变化时,就会执行下面的回调函数
vm.$watch 返回一个取消观察函数,用来停止触发回调:
var unwatch = vm.$watch(‘a’, cb)
// 之后取消观察
unwatch()
即:该侦听器执行之后就会停止触发
1.deep:
为了发现对象内部值的变化,可以在选项参数中指定 deep: true。注意监听数组的变更不需要这么做。
vm.$watch(‘someObject’, callback, {
deep: true
})
vm.someObject.nestedValue = 123
// callback is fired
2.immediate:
在选项参数中指定 immediate: true 将立即以表达式的当前值触发回调:
vm.$watch(‘a’, callback, {
immediate: true
})
// 立即以 a 的当前值触发回调
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

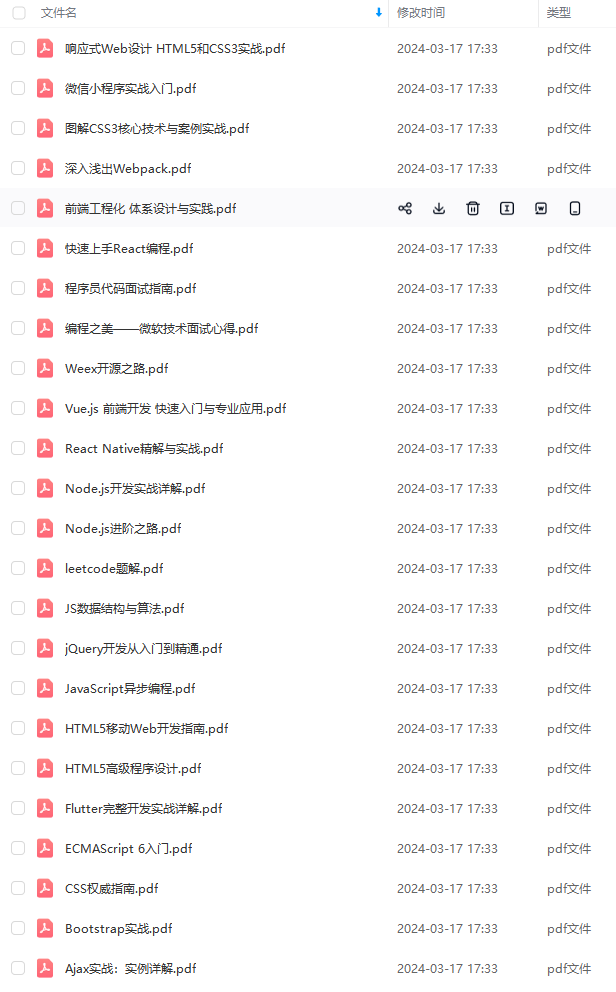
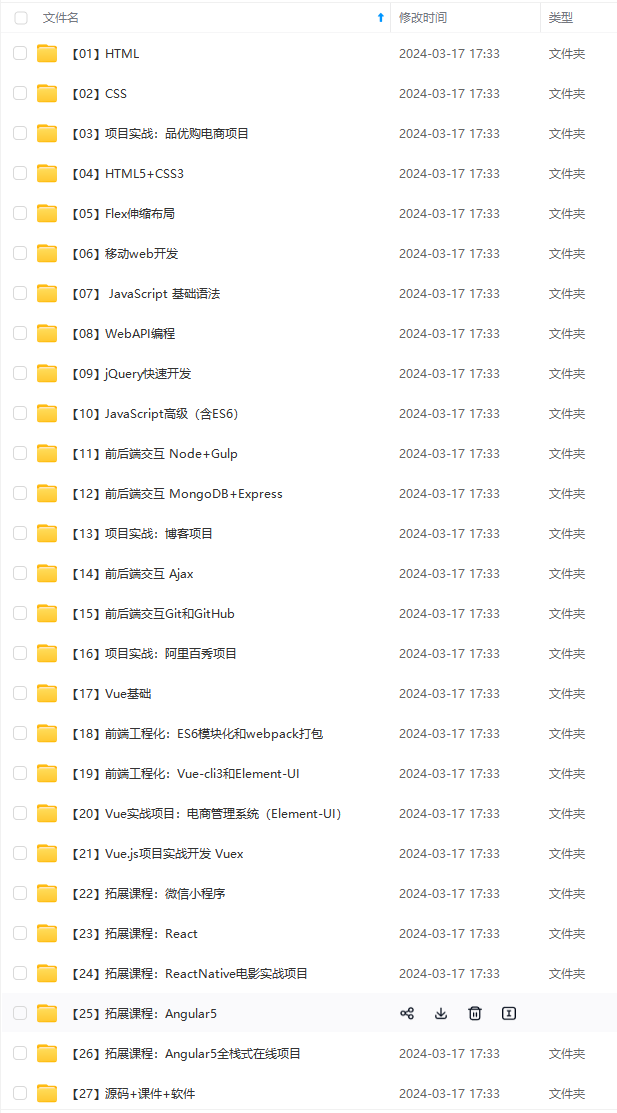
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。


。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
[外链图片转存中…(img-J9zUckS1-1713572906544)]
[外链图片转存中…(img-2TNPMmlQ-1713572906544)]








 本文讨论了Vue中$watch方法的使用,包括其功能、参数选项(如deep和immediate)、回调函数的执行时机,并强调了JavaScript在前端开发中的核心地位和学习路径建议。
本文讨论了Vue中$watch方法的使用,包括其功能、参数选项(如deep和immediate)、回调函数的执行时机,并强调了JavaScript在前端开发中的核心地位和学习路径建议。














 706
706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








