<div id="app">
<button @click="msg='Hello'">修改msg的值</button>
<p>{{msg}}</p>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
msg: 'nh'
},
//写侦听器的地方
watch:{
//侦听的数据变化
//基本数据类型,这两个参致有意义。
msg(newValue,oldValue) {
//侦听到数据变化之后,需要完成的行为。
console.log('数据变了',newValue,oldValue);
}
}
})
</script> 

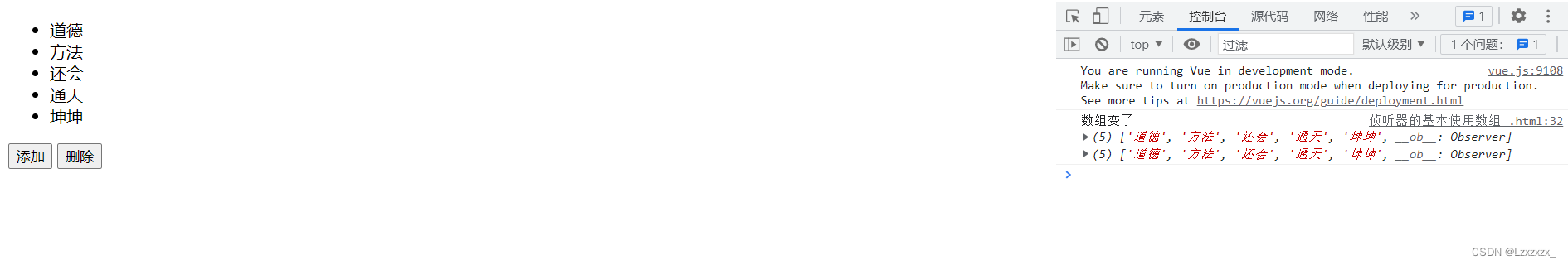
侦听器数组的基本使用
<div id="app">
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
<button @click=" list.push('坤坤')">添加</button>
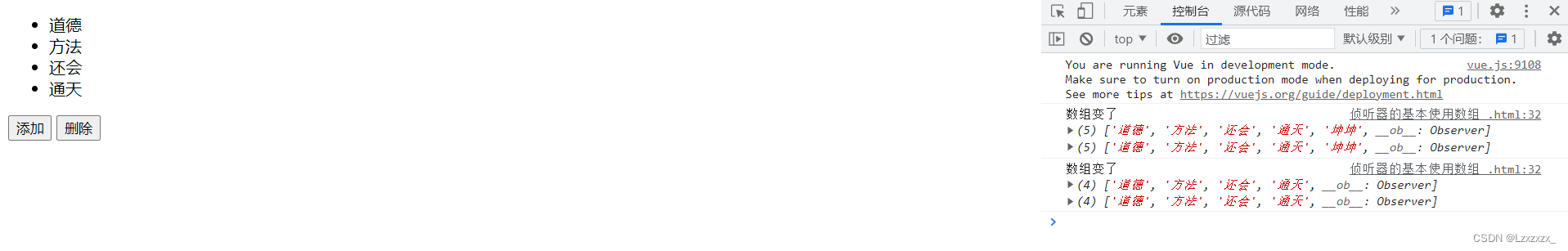
<button @click=" list.pop()">删除</button>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
list:['道德','方法','还会','通天']
},
watch:{
//复杂数据类型,这两个参数没有意义,因为地址没变。
//所以复杂类型中,一般不会写这两个参数,因为这两个参数的值是一样的,就算写也只写一个。
list(newVal,oldVal){
console.log('数组变了',newVal,oldVal);
}
}
})
</script>添加

删除

对数组进行侦听
数组是应用类型,存在比较复杂的侦听规则。
从理论上说,修改一个数组的内容,比如修改数组中某个元素的值,或者给数组添加新的元素,都不会修改数组本身的地址。
为此, vue.js对数组做了特殊处理,使得使用标准的数组操作方法对数组所做的修改,都可以被侦听到。
1.Vue不能检测以下数组的变动:
a.当你利用索引值直接设置一个数组时,例如: vm.items[indexofItem] = newValue
b.当你修改数组的长度时,例如: vm.items.length = newLength
2.使用标准方法修改数组可以被侦听到
官方链接:列表渲染 — Vue.js (vuejs.org)
push()尾部添加
pop()尾部删除
unshift()头部添加
shift()头部删除
splice()删除、添加、昔换
sort()排序
reverse()逆序
(Vue将被侦听的数组的变更方法进行了包裹,所以它们也将会紬发视图更新,以上就是被包裹的方法。)
在数组中使用侦听器总结:
1.彻底替换为一个新致组,那么可以被侦听到。
2.如果使用了push()等标准的数组操作方法,那么可以被侦听到。
3.如果直接修改数组的元索,那么无法被侦听到。
(解决方法:使用$set()方法修改元素的值。vue3语法。)
不要使用length屈性来修改数组长度, 而改用其他标准方法显示数组长度的变化。
<div id ="app">
<button @click="list.push('五')">添加一个项</button>
<button @click="list.pop()">删除一个项</button>
<!-- 利用索引值改变数组时,不能被侦听到。 -->
<button @click="list.splice(1,0,'老六')">第二项添加</button>
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
list:[ '一','二','三','四']
},
watch:{
list(){
console.log('数组改变了');
}
},
})
</script>
<!--对对象进行侦听-->
<div id="app">
<P>{{ obj.name }} --- {{ obj.age }} ---{{ obj.height }}</P>
<button @click = "obj.name = 'rose'">修改obj的name属性</button>
<button @click = "obj.age = 30">修改obj的age属性</button>
<button @click = "obj = {name:'andy', age:99}">修改obj的指向</button>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
obj:{
name: 'jack ',
age:16,
height: 175
}
},
watch:{
//这种写法侦听不到obj对象内部属性的变化,
//只能侦听到obj对象指向的变化。
//obj(){
//console.log('obj变化了');
// },
//如果想侦听到对象里属性的变化→
//侦听obj里name的变化(要记得加引号)
//"obj.name"(O){
//console.log( 'name变化了');
// },
//可是这样写只能侦听一个属性。
//如果希望侦听到对象里所有属性的变化,就要开启深度侦听。
obj:{
//当有变化会调用的函数
handler(){
console.log( 'obj的属性变化了');
},
//开启深度侦听
// deep:true,
//要不要当前页面一打开就立即调用handler函数。
//给true表示立即调用,默认是flase。(代表只有改动了才调用
// immediate:true
}
}
})
</script>






















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








