this is a span
样式:
div{
display: inline-block;
overflow: hidden;
border: 1px solid red;
}
span{
border: 1px solid indianred;
}
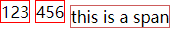
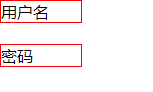
此时,相邻的内联元素会出现向下偏移的怪异现象:

解决的办法很简单,只需要在 inline-block 元素上加上一行代码:
div{
display: inline-block;
overflow: hidden;
border: 1px solid red;
vertical-align: bottom;/加上这行代码/
}
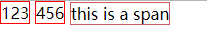
结果:

背景:截断溢出文本,显示省略号。
示例:
有一个 200*200 的 div 元素,里面有很长的文本:
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
这是一个很长的文本
样式:
div{
height: 200px;
width: 200px;
border: 1px solid red;
}
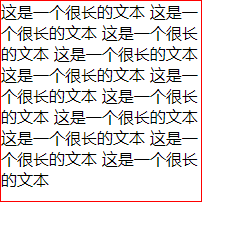
图示:

1.单行文本
div{
height: 200px;
width: 200px;
border: 1px solid red;
overflow: hidden;/溢出部分隐藏/
text-overflow: ellipsis;/显示省略号/
white-space: nowrap;/文本不换行/
}
2.多行文本
div{
width: 200px;
border: 1px solid red;
display: -webkit-box;
-webkit-box-orient: vertical;/文本的排列方向/
-webkit-line-clamp: 3;/显示文本的行数/
word-break: break-all;/允许在单词内换行/
overflow: hidden;/隐藏溢出的文本/
}
注意:此时元素的高度应该由内容撑开,不要指定高度。
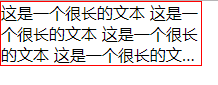
结果:

1.文本不换行
white-space:nowrap;
2.自动换行
word-wrap: break-word;
word-break: normal;
3.强制换行
word-break:break-all;
背景:固定宽度的容器(宽度大于文本长度),在默认情况下,文本从左往右排列,外观很丑。
结构:
样式:
div{
width: 80px;
border: 1px solid red;
}
图示:

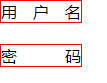
实现文本两端对齐:
div{
width: 80px;
border: 1px solid red;
text-align: justify;
text-justify: distribute-all-lines;/兼容ie6-8/
text-align-last: justify;
-moz-text-align-last: justify;
-webkit-text-align-last: justify;
}
结果:

使用场景:竖向文字、文言文、诗词
text-align: justify;
writing-mode: vertical-lr;/从左往右/
writing-mode: tb-lr;/兼容ie/
在默认情况下,一个页面上的文本信息都是可以被选择的,如图:

实现禁止用户选择:
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor:pointer; //小手指;
cursor:help; //箭头加问号;
cursor:wait; //转圈圈;
cursor:move; //移动光标;
cursor:crosshair; //十字光标
1.移除高亮轮廓
outline:none;
2.自定义光标颜色
只是光标的颜色,而不是输入文字的颜色。
caret-color:pink;
3.自定义 placeholder 样式
//webkit内核的浏览器
input::-webkit-input-placeholder {
color: #c2c6ce;
}
//Firefox版本4-18
input:-moz-placeholder {
color: #c2c6ce;
}
//Firefox版本19+
input::-moz-placeholder {
color: #c2c6ce;
}
//IE浏览器
input:-ms-input-placeholder {
color: #c2c6ce;
}
4.禁止缩放文本域
文本域默认情况下是允许用户手动缩放的,但是这并不是期望的效果。所以往往需要禁止缩放:
textarea{
resize: none;
}
通常情况下,我们通过 rem 来实现自适应布局,vw 算是一个比较另类的玩法吧。通过 vw 来实现就是一行代码解决了:
/基于UI width=750px DPR=2的页面/
html{
font-size: calc(100vw / 7.5);
}
场景:表格着色、边界元素排版
结构:一个 ul 下包含8个 li (代码省略)
ul{
width: 300px;
}
li{
padding: 0 20px;
height: 40px;
line-height: 40px;
color: #fff;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-1UXQrM8n-1715055672559)]
[外链图片转存中…(img-r4RxY3Sk-1715055672560)]
[外链图片转存中…(img-05wOcvEd-1715055672560)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








