-
表单控件(calendar、date、time、email、url、search)
-
新技术如Web Worker、Web Socket。
3.cookie与sessionStorage和localStorage的区别⭐⭐⭐
-
保存方式
cookie存放在客户的浏览器上。
session都在客户端中保存,不参与服务器通讯。
-
生命周期
cookie可设置失效时间
localStorage除非手动清除否则永久保存
sessionStorage关闭当前页面或浏览器后失效
-
存储的大小
cookie 4kb左右
session 5M
-
易用性
cookie需自己封装
session可以接受原生接口
因为cookie每次请求都会携带在http请求中,所以它的主要用来识别用户登录,localStorage可以用来跨页面传参,sessionStorage可以用来保留一些临时数据。
关于storage使用的方式可以查看storage传值
===================================================================
类选择器(class)、标签选择器、ID选择器
!important>内联样式(非选择器)>ID选择器>类选择器>标签选择器>通配符选择器(*)
请看这里前端CSS布局问题
请看这里前端CSS布局问题
请看这里前端CSS布局问题
块标签:div、h1~h6、ul、li、table、p、br、form。
特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
行标签:span、a、img、textarea、select、option、input。
特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。
-
父级div定义overflow:hidden
-
结尾处加空div标签clear:both
-
父级div定义height
-
父级div定义overflow:auto
-
用伪元素,父级div定义伪类:after(必须设置content)
-
圆角(border-radius)
-
阴影(box-shadow)
-
文字特效(text-shadow)
-
线性渐变(gradient)
-
变换(transform)
-
更多的CSS选择器
-
更多背景设置(background)
-
色彩模式(rgba)
-
伪元素(::selection)
-
媒体查询(@media)
-
多栏布局(column)
-
图片边框(border-image)
答:
-
盒模型由内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。
-
盒模型分为IE盒模型和W3C标准盒模型。
-
W3C标准盒模型又叫content-box,元素宽度/高度由border+padding+content组成。
(属性width,height只包含内容content,不包含border和padding)
-
IE盒模型又叫border-box,元素宽度/高度由content组成。
(属性width,height包含border和padding,指的是content+padding+border。)
PS:盒模型这个东西需要多理解。。。
-
绝对长度单位:px
-
百分比: %
-
相对父元素字体大小单位: em
-
相对于根元素字体大小的单位: rem
-
相对于视口*宽度的百分比(100vw即视窗宽度的100%): vw
-
相对于视口*高度的百分比(100vh即视窗高度的100%): vh
9.display:none和visibility:hidden的区别⭐
display:none:隐藏元素,在文档布局中不在给它分配空间(从文档中移除)
visibility:hidden: 隐藏元素,但是在文档布局中仍保留原来的空间(还在文档中)
- 已知父元素宽高用%
width: 50%;
padding-top: 50%;
background-color: red;
- 用vw
width: 50vw;
height: 50vh;
background-color: red;
这个可以用伪类来实现
.line::before {
display: block;
content: "";
height: 1px;
left: -50%;
position: absolute;
background-color: #333333;
width: 200%; //设置为插入元素的两倍宽高
-webkit-transform: scale(0.5);
transform: scale(0.5);
box-sizing: border-box;
}
向上
width:0;
height:0;
border-left:30px solid transparent;
border-right:30px solid transparent;
border-bottom:30px solid red;
==================================================================
-
新增块级作用域let定义变量和const定义常量
-
变量的解构赋值
-
模板字符串 (‘${}’)
-
默认参数(key=value)
-
箭头函数(=>)
-
扩展运算符(…)
-
模块(import/export)
-
类(class/extends)
-
Promise
-
Proxy
了解关于es6的更多知识可以看[阮一峰——ES6 入门教程]( )
理解:主要是为了设计私有的方法和变量。
优点:可以避免全局变量造成污染。
缺点:闭包会常驻内存,增加内存使用量,使用不当会造成内存泄漏。
特征:(1)函数嵌套函数。(2)在函数内部可以引用外部的参数和变量。(3)参数和变量不会以垃圾回收机制回收。
详情请看call()、apply()、bind()重新定义this的区别
主要是还是实现继承与扩展对象。
1.每个函数对象都有一个 prototype 属性,这个属性就是函数的原型对象。
2.原型链是JavaScript实现继承的重要方式,原型链的形成是真正是靠__proto__ 而非prototype。
详细可以看看这篇文章最详尽的 JS 原型与原型链终极详解
-
Number:数值,包括整型和浮点型。
-
String:字符型。
-
Undefined:未定义,声明变量时未赋值。
-
Null:定义为空或者不存在。
-
Boolean:布尔值,true or false。
-
Object:对象,表示复合结构的数据集。
注:可以使用typeof运算符来监测类型
-
均可导出常量、函数、文件、模块等。
-
在一个文件或模块中,export、import可以有多个。export default仅有一个。
-
通过export方式导出,在导入时要加{ },export default则不需要。
-
语法更加简洁、清晰,=>()
-
箭头函数是匿名函数,不能作为构造函数,不能使用new
-
箭头函数不能使用arguments,而用reat参数…解决
-
箭头函数没有自己的this,会捕获其所在的上下文的this值,并且不能通过call()和apply()来改变其this
-
箭头函数没有原型
表面区别
-
后退/刷新:GET无害,POST数据会被重新提交。
-
书签:GET产生的URL地址可以被收藏为书签,而POST不可以。
-
数据:GET一般是用来获取数据,POST提交数据。
-
数据类型:GET只允许ASCII字符,POST无限制。
-
数据大小:GET大小有限制(一般来说1024字节),POST理论上来说没有大小限制。
-
安全性:GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
-
可见性:GET参数通过URL传递对所有人可见,POST数据不可见。
-
历史保留:GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
forEach没有返回值,map返回新的数组。

常见的:
-
原型链继承
-
借用构造函数继承
-
原型链+借用构造函数的组合继承(使用 call 或 applay 方法)
-
ES6中class 的继承(class可以通过extends关键字实现继承)
面向对象是基于万物皆对象这个哲学观点. 把一个对象抽象成类,具体上就是把一个对象的静态特征和动态特征抽象成属性和方法,也就是把一类事物的算法和数据结构封装在一个类之中,程序就是多个对象和互相之间的通信组成的。
面向对象具有封装性,继承性,多态性。
封装:隐蔽了对象内部不需要暴露的细节,使得内部细节的变动跟外界脱离,只依靠接口进行通信.封装性降低了编程的复杂性。
继承:使得新建一个类变得容易,一个类从派生类那里获得其非私有的方法和公用属性的繁琐工作交给了编译器。
多态:继承和实现接口和运行时的类型绑定机制所产生的多态,使得不同的类所产生的对象能够对相同的消息作出不同的反应,极大地提高了代码的通用性.。
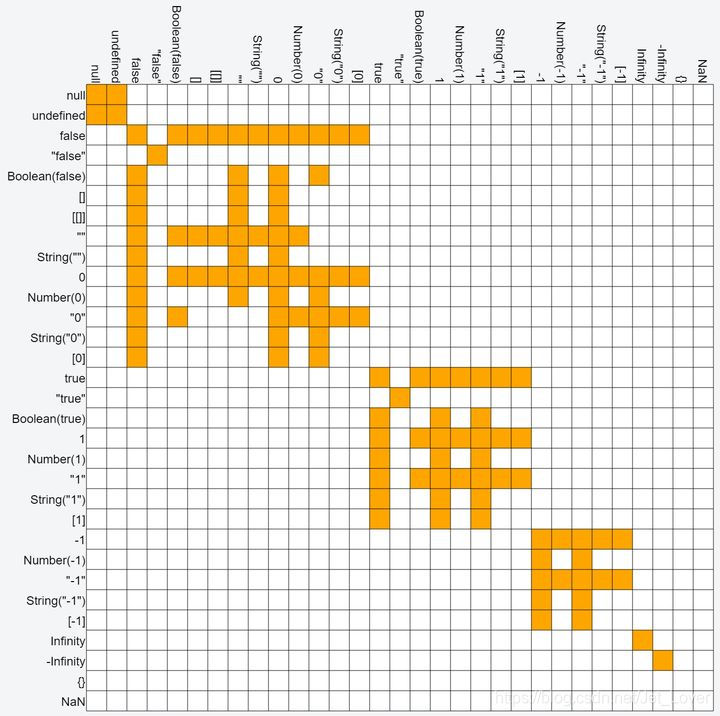
相同点:都是判定两个值是否相等
不同点:== 只比较值不比较类型,而 ===会判断类型
详细可以看数组一些常用的方法
在不涉及去重对象、NaN等情况下。
-
IndexOf()
-
双重for循环
-
es6的 […new Set()]
-
filter()
-
sort()
面试随便写一两种就行、项目直接用new Set()(方便)
注 :如果有多维数组如 [1,[2],[3,[2,3,4,5]] ] 先扁平化再去重,
用**Array.flat(Infinity)**实现扁平化。
含义:异步编程的一种解决方案,用来解决回调地狱。
三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败) (Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。)
resolved函数作用:将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved)。
reject函数的作用:将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected)。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
then: Promise 实例添加状态改变时的回调函数。可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。
缺点:无法取消Promise,一旦新建它就会立即执行,无法中途取消。如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。
更多详情请看Promise 对象
==========================================================================
HTTP:客户端与服务器之间数据传输的格式规范,表示“超文本传输协议”。
HTTPS:在HTTP与TCP之间添加的安全协议层。
默认端口号:HTTP:80,HTTPS:443。
传输方式:http是明文传输,https则是具有安全性的ssl加密传输协议。
连接方式:http的是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
-
TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接。
-
TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流;UDP是面向报文的
-
每一条TCP连接只能是点到点的;UDP支持一对一,一对多,多对一和多对多的交互通信
-
TCP首部开销20字节;UDP的首部开销小,只有8个字节。
-
TCP提供可靠的服务。UDP适用于一次只传少量数据、对可靠要求不高的环境。
什么是跨域?
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
常见的:
1、JSONP跨域
2、跨域资源共享(CORS)
3、nginx代理
4、WebSocket协议跨域
详细可看九种常见的前端跨域解决办法
-
DNS解析
-
TCP连接
-
发送HTTP请求
-
服务器处理请求并返回HTTP报文
-
浏览器解析并渲染页面————>1.解析文档构建dom树。2.构建渲染树。3.布局与绘制渲染树。
-
连接结束
M:model(数据模型),V:view(视图),C:controller(逻辑处理),VM:(连接model和view)
MVC:单向通信。必须通过controller来承上启下。
MVVM:数据双向绑定,数据改变视图,视图改变数据。
浅拷贝:创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
深拷贝:将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
总而言之,浅拷贝改动拷贝的数组原数组也会变(慎用!项目中很多地方共用的数组都会变)。深拷贝修改新数组不会改到原数组。
实现方法
浅拷贝:
-
Object.assign()
-
函数库lodash的 _.clone 方法
-
es6的展开运算符 …
-
Array.prototype.concat()
-
Array.prototype.slice()
let arr=[{name:"uzi"}]
1. let arr1= Object.assign({}, arr); arr1[0].name="xiaoming"
2. let arr2= _.clone(arr); arr2[0].name="mlxg"
3. let arr3= [...arr] arr3[0].name="xiaohu"
4. let arr4 = arr.concat() arr4[0].name="zitai"
5. let arr5 = arr.slice(); arr5[0].name="clearLove"
console.log(arr[0].name==arr[1].name==arr[2].name==……);
//true arr[0].name="clearLove"
深拷贝:
-
JSON.parse(JSON.stringify())
-
函数库lodash的 _.cloneDeep 方法
-
**jQuery.extend()**方法
-
手写递归方法(转)
var $ = require('jquery');
let arr=[{name:"theShy",age:"21"}]
1. let arr1= JSON.parse(JSON.stringify(arr)); arr1[0].name="rookie"
2. let arr2= _.cloneDeep(arr); arr2[0].name="ning"
3. let arr3= $.extend(true, {}, arr); arr3[0].name="baolan"
console.log(arr[0].name==arr[1].name==arr[2].name==……);
//fales arr1[0].name="rookie" arr2[0].name="ning"
防抖:触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间
应用场景:
提交按钮、用户注册时候的手机号验证、邮箱验证、
节流:高频事件触发,但在n秒内只会执行一次,所以节流会稀释函数的执行频率
应用场景:
window对象的resize、scroll事件
拖拽时候的mousemove
射击游戏中的mousedown、keydown事件
文字输入、自动完成的keyup事件
vue中使用详情可以看vue中使用防抖和节流
举例:
-
减少http请求次数
-
减少DNS查找
-
避免重定向
-
使用Ajax缓存
-
少用全局变量、减少DOM操作的使用
-
优化图片大小,通过CSS Sprites(精灵图)优化图片,
-
将css放在顶部,将js放在底部
Webpack:把所有依赖打包成一个 bundle.js文件,通过代码分割成单元片段并按需加载。Webpack是以公共JS的形式来书写脚本的,但对AMD/CMD的支持也很全面,方便旧项目进行代码迁移。
把项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
babel将es6、es7、es8等语法转换成浏览器可识别的es5或es3语法。
SVN是集中式版本控制系统,版本库是集中放在中央服务器的,首先要从中央服务器哪里得到最新的版本,干完活后,需要把自己做完的活推送到中央服务器。集中式版本控制系统是必须联网才能工作(如果在局域网还可以,带宽够大,速度够快,如果在互联网下,如果网速慢的话,就纳闷了)
Git是分布式版本控制系统,没有中央服务器的,每个人的电脑就是一个完整的版本库,这样,工作的时候就不需要联网了,因为版本都是在自己的电脑上。自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时,只需把各自的修改推送给对方,就可以互相看到对方的修改了。
webSocket:可以让服务器主动向客户端发送消息,适合开发聊天室,多人游戏等协作应用。
WebSocket协议是基于TCP的一种新的网络协议。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
-
调用时间
require运行时调用,理论上可以运用在代码任何地,甚至不需要赋值给某个变量之后再使用。
lmport是编译时候调用,必须放在文件开头,而且使用格式也是确定的。
-
遵循规范
require 是 AMD规范引入方式
import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法
-
本质
require是赋值过程,其实require 的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量。
import是解构过程。
通过require 引入基础数据类型时,属于复制该变量。
通过require 引入复杂数据类型时,数据浅拷贝该对象。
出现模块之间的循环引用时,会输出已经执行的模块,而未执行的模块不输出(比较复杂)。CommonJS模块默认export的是一个对象,即使导出的是基础数据类型。
ES6 模块语法是 JavaScript 模块的标准写法,坚持使用这种写法,取代 Node.js 的 CommonJS 语法。
使用import取代require()。
// CommonJS 的写法
const moduleA = require('moduleA');
const func1 = moduleA.func1;
const func2 = moduleA.func2;
// ES6 的写法
import { func1, func2 } from 'moduleA';
使用export取代module.exports。
// commonJS 的写法
var React = require('react');
var Breadcrumbs = React.createClass({
render() {
return <nav />;
}
});
module.exports = Breadcrumbs;
// ES6 的写法
import React from 'react';
class Breadcrumbs extends React.Component {
render() {
return <nav />;
}
};
export default Breadcrumbs;
===================================================================
答:通过数据劫持结合发布—订阅模式,通过Object.defineProperty()为各个属性定义get、set方法,在数据发生改变时给订阅者发布消息,触发相应的事件回调。
概念:从创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载等一系列过程,称为为Vue 实例的生命周期。
-
beforeCreate:创建前。此时,组件实例刚刚创建,还未进行数据观测和事件配置,拿不到任何数据。
-
created:创建完成。vue 实例已经完成了数据观测,属性和方法的计算(比如props、methods、data、computed和watch此时已经拿得到),但尚未开始挂载。
-
beforeMount:挂载前。挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM)。编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
-
mounted:挂载完成。也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
-
beforeUpdate:在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,不会触发附加地重渲染过程。
-
updated:更新后。在由于数据更改导致地虚拟DOM重新渲染和打补丁之后调用,
-
beforeDestroy;销毁前。在实例销毁之前调用,实例仍然完全可用。(一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件)
-
destroyed:销毁后。在实例销毁之后调用,调用后,vue实列指示的所有东西都会解绑,所有的事件监听器会被移除。
其他:
activated:在keep-alive组件激活时调用。
deactivated:在keep-alive组件停用时调用。
详情可看vue官网生命周期钩子
一、Vue父子 组件之间传值
- 子组件通过props来接受数据和通过
$emit来触发父组件的自定义事件;
二、兄弟组件之间的传值
- 建一个公共组件bus.js.。传递方通过事件触发
bus.$emit。接收方通过在mounted(){}生命周期里触发bus.$on。
三、可以通过Vuxe 来跨组件传参。
详情可看vue之组件的传参方式
vue2.0的写法
- 跳转时使用push方法拼接携带参数**
this.$router.push({
path: `/getlist/${id}`,
})
- 通过路由属性中的name来确定匹配的路由,通过params来传递参数。
this.$router.push({
name: 'Getlist',
params: {
id: id
}
})
- 使用path来匹配路由,然后通过query来传递参数**
this.$router.push({
path: '/getlist',
query: {
id: id
}
})
原理:Vuex是专门为vue.js应用程序设计的状态管理工具。
构成:
-
state:vuex的基本数据,用来存储变量。
-
mutations:提交更改数据,同步更新状态。
-
actions:提交mutations,可异步操作。
-
getters:是store的计算属性。
-
modules:模块,每个模块里面有四个属性。
关于VUEX如何使用可以看VUE的传值问题
这个根据自己项目实际情况来说,这篇文章写的不错可以看看Vue的axios的简单封装
-
route:是路由信息对象,包括“path,parms,hash,name“等路由信息参数。
-
Router:是路由实例对象,包括了路由跳转方法,钩子函数等。
-
v-if:组件的销毁和重建,更适合带有权限的操作,切换开大。如果开始条件为false则什么都不做,只有为true才会编译。
-
v-show:css切换,隐藏显示更适合频繁切换。在任何情况下都会被编译,然后被缓存,而且dom元素会被保留。
原因:
-
数组数据变动:使用某些方法操作数组,变动数据时,有些方法无法被vue监测。
-
Vue 不能检测到对象属性的添加或删除。
-
异步更新队列:数据第一次的获取到了,也渲染了,但是第二次之后数据只有在再一次渲染页面的时候更新,并不能实时更新。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
-
route:是路由信息对象,包括“path,parms,hash,name“等路由信息参数。
-
Router:是路由实例对象,包括了路由跳转方法,钩子函数等。
-
v-if:组件的销毁和重建,更适合带有权限的操作,切换开大。如果开始条件为false则什么都不做,只有为true才会编译。
-
v-show:css切换,隐藏显示更适合频繁切换。在任何情况下都会被编译,然后被缓存,而且dom元素会被保留。
原因:
-
数组数据变动:使用某些方法操作数组,变动数据时,有些方法无法被vue监测。
-
Vue 不能检测到对象属性的添加或删除。
-
异步更新队列:数据第一次的获取到了,也渲染了,但是第二次之后数据只有在再一次渲染页面的时候更新,并不能实时更新。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-k9o29SVf-1715906890918)]
[外链图片转存中…(img-gvtq5VOe-1715906890919)]
[外链图片转存中…(img-gQPLwE3r-1715906890919)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








