<input type=“button” value=“一个按钮” @click=“show()”>
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({
el: “#app”,
methods: {
show(){
alert(“我被点了”);
}
}
});
注意:
v-on:后面的事件名称是之前原生事件属性名去掉on。
例如:
- 单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click
- 失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
整体页面代码如下:
<input type=“button” value=“一个按钮” @click=“show()”>
1.3.3 条件判断指令

接下来通过代码演示一下。在 Vue中定义一个 count 的数据模型,如下
//1. 创建Vue核心对象
new Vue({
el:“#app”,
data(){
return {
count:3
}
}
});
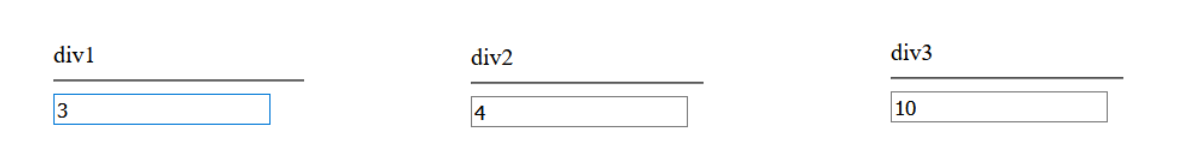
现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
整体页面代码如下:
通过浏览器打开页面并在输入框输入不同的值,效果如下

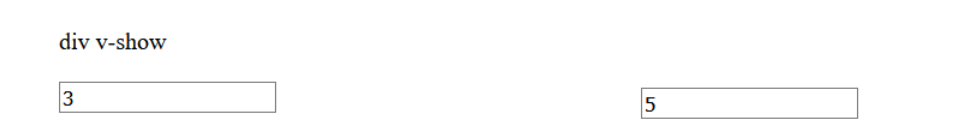
然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
浏览器打开效果如下:

通过上面的演示,发现 v-show 和 v-if 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码

通过上图可以看出 v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
1.3.4 v-for 指令

这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for=“变量名 in 集合模型数据”>
{{变量名}}
</标签>
注意:需要循环那个标签,
v-for指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for=“(变量名,索引变量) in 集合模型数据”>
{{索引变量 + 1}} {{变量名}}
</标签>
代码演示:
{{addr}}
{{i+1}}–{{addr}}
通过浏览器打开效果如下

1.4 生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
1.5 案例
1.5.1 需求
使用 Vue 简化我们在前一天ajax学完后做的品牌列表数据查询和添加功能

此案例只是使用 Vue 对前端代码进行优化,后端代码无需修改。
1.5.2 查询所有功能

- 在 brand.html 页面引入 vue 的js文件
- 创建 Vue 对象
-
在 Vue 对象中定义模型数据
-
在钩子函数中发送异步请求,并将响应的数据赋值给数据模型
new Vue({
el: “#app”,
data(){
return{
brands:[]
}
},
mounted(){
// 页面加载完成后,发送异步请求,查询数据
axios({
method:“get”,
url:“http://localhost:8080/brand-demo/selectAllServlet”
}).then(resp=> {
this.brands = resp.data;
})
}
})
- 修改视图
-
定义
<div id="app"></div>,指定该div标签受 Vue 管理 -
将
body标签中所有的内容拷贝作为上面div标签中 -
删除表格的多余数据行,只留下一个
-
在表格中的数据行上使用
v-for指令遍历
整体页面代码如下:
1.5.3 添加功能
页面操作效果如下:

整体流程如下

注意:前端代码的关键点在于使用
v-model指令给标签项绑定模型数据,利用双向绑定特性,在发送异步请求时提交数据。
- 在 addBrand.html 页面引入 vue 的js文件
- 创建 Vue 对象
-
在 Vue 对象中定义模型数据
brand -
定义一个
submitForm()函数,用于给提交按钮提供绑定的函数 -
在
submitForm()函数中发送 ajax 请求,并将模型数据brand作为参数进行传递
new Vue({
el: “#app”,
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
// 发送ajax请求,添加
axios({
method:“post”,
url:“http://localhost:8080/brand-demo/addServlet”,
data:this.brand
}).then(resp=> {
// 判断响应数据是否为 success
if(resp.data == “success”){
location.href = “http://localhost:8080/brand-demo/brand.html”;
}
})
}
}
})
- 修改视图
-
定义
<div id="app"></div>,指定该div标签受 Vue 管理 -
将
body标签中所有的内容拷贝作为上面div标签中 -
给每一个表单项标签绑定模型数据。最后这些数据要被封装到
brand对象中
添加品牌
品牌名称:
企业名称:
排序:
描述信息:
状态:
禁用
启用
<input type=“button” id=“btn” @click=“submitForm” value=“提交”>
整体页面代码如下:
添加品牌
品牌名称:
企业名称:
排序:
描述信息:
状态:
禁用
启用
<input type=“button” id=“btn” @click=“submitForm” value=“提交”>
# 最后自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
=“5” cols=“20” id=“description” v-model=“brand.description” name=“description”>
状态:
禁用
启用
<input type=“button” id=“btn” @click=“submitForm” value=“提交”>
# 最后自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-zNtOfigS-1715714886111)]
[外链图片转存中…(img-zsln6iuQ-1715714886111)]
[外链图片转存中…(img-KgG8iz4d-1715714886112)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!





















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








