建议大家自主学习gitpage搭建个人博客(后期可能会出教程,等不了的同学可以自行百度,关键词:gitpage搭建个人博客)
同时建议大家学习markdown语法,并选择一款顺手的markdown编辑器。作者使用的是typroa 0.9版本(因为该软件1.0之后的版本收费)
typroa历史版本下载:https://typora.io/releases/all
既然安装了typroa可以自主学习一下图床的概念,再将Typroa和PicGo联动起来
世上无难事,只要肯登攀。 —— 毛泽东《水调歌头·重上井冈山》
pass:以下标签取自菜鸟教程
基本文档标签
可见文本…
网页基础的结构,主要需要注意层级结构,以及外部文件是在<head>标签中引入(js文件可以在body中引入)
基本标签
一级标题
二级标题
三级标题
. . .
. . .
六级标题
文本
这是一个段落。
(换行)
(水平线)
大家在这里可以试试<span>标签和<div>标签有什么区别
提示:行级元素,块级元素(后续DIV+CSS布局章节会详细讲解)
文本格式化
粗体文本
计算机代码
强调文本
斜体文本
键盘输入
预格式化文本
更小的文本
重要的文本
(缩写)
(联系信息)(文字方向)
(从另一个源引用的部分)
(工作的名称)
(删除的文本)
(插入的文本)
(下标文本)
(上标文本)
链接
普通的链接:链接文本
邮件链接: 发送e-mail
书签:
注意a标签设置跳转的属性是href可不是src。
图片
图片这里的话需要注意一点就是文件的引用路径,相对路径和绝对路径是不同的
相对路径和绝对路径的区别:https://blog.csdn.net/qq_34107571/article/details/82834825
./是当前文件夹
…/是上一级文件夹
…/…/是上上一级文件夹
在目前的阶段,图片显示不出绝大部分是因为路径的问题,相对路径需要结合之前推荐的Path Intellisense 路径联想插件多多练习。
pass:使用绝对路径的时候将代码发送给别人,图片会因为路径位置没有对应图片而显示不出来,所以需要注意。其他外部文件(列如CSS、JS文件)在使用绝对路径的时候也会出现这种问题。这点需要注意。
无序列表
- 项目
- 项目
有序列表
- 第一项
- 第二项
定义列表
- 描述项目 1
项目 2- 描述项目 2
表格
表格标题 表格标题 表格数据 表格数据
框架
表单
苹果 香蕉 樱桃表单需要重点掌握,后期前后端交互的时候经常用到。
还是那句话。
实践是检验真理的唯一标准。
建议大家建一个index.html文件,然后把上面所说的标签都敲一下,有人可能要说,那么多东西怎么记得住。
我亦无他,惟手熟尔。 ——欧阳修《卖油翁》
不断的练习是学习代码的必经之路。下面给大家推荐两篇文章,以及作者当时学习时候写的代码(代码都放在了文章开头的github和gitee仓库,有需要的自取能点个star那就更好了)
html速写语法规则:https://blog.csdn.net/qq_33744228/article/details/80910377
vscode快捷键:https://www.php.cn/tool/vscode/473194.html
标签练习
这两个练习就是当时每个标签都使用了一下,看了一下每个标签会是什么效果。
文件路径:\my-web\03网页的骨架——HTML实战练习\代码\HTML练习\i标签练习.html

文件路径:\my-web\03网页的骨架——HTML实战练习\代码\HTML练习\i标签实例.html

基本标签实战
大家可以试着做一下下面的结构,图片可以截图自取。
文件路径:\my-web\03网页的骨架——HTML实战练习\代码\HTML练习\index.html


标题:帮你推开心灵那扇窗 ——现代服务产业学院开展心理公益讲座为“宅”家师生送良方
正文:2月29日,由现代服务产业学院心理老师高雪梅通过网络,向全校“宅”家的师生进行了一堂心理健康公益讲座,30余名师生在线与高老师进行了互动,并得到缓解焦虑的“良方”。
疫情发生以来,全国各地均加强了人员管控,人员只能“宅”在家里,心情难免会出现焦虑。在疫情期间,高雪梅老师的心理热线也曾接到几例相关心理咨询,学院按照要求开始网络课程教学后,在授课过程中和与学生的交流中也感到他们有一些焦虑症状,加上一些老师在组织网络教学过程中,因为年龄和经验等原因产生焦虑情绪。为让师生在疫情防控期间有更好的心态进行工作和学习,高雪梅老师结合师生的实际情况,用自己的专业知识组织了一堂“疫情期间如何缓解焦虑”心理健康公益讲座。
讲座由一段新型冠状病毒的科普视频引入,师生通过视频了解到本次疫情的发生和传播途径,掌握了如何进行自我防护。接着高老师带领大家认识各种心理状态,通过测试判断自己的心理状态,以“小丸子一家的战‘疫’”问答案例分析指出缓解焦虑的应对措施,让大家掌握心理疏导的具体做法,最后通过一份“应对无聊的计划清单”结束本次讲座。在讲座的过程中,师生互动、受益匪浅。纷纷反映:此次讲座让大家师生学会了疫情期间如何缓解焦虑的方法,同时也认识到心理健康的重要性,更有利于在今后的工作学习中保持积极向上的乐观态度。
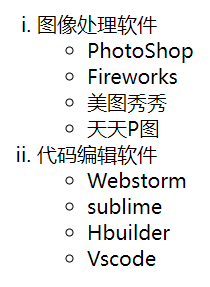
列表标签练习
文件路径:\my-web\03网页的骨架——HTML实战练习\代码\HTML练习\列表嵌套\index.html

图片标签练习
下面有五张图片(截图自取)试试相对路径和绝对路径吧。
文件路径:\my-web\03网页的骨架——HTML实战练习\代码\HTML练习\图片链接\index.html

表格标签练习
文件路径:\my-web\03网页的骨架——HTML实战练习\代码\表格练习\table.html

文件路径:\my-web\03网页的骨架——HTML实战练习\代码\HTML练习\表格制作\index.html

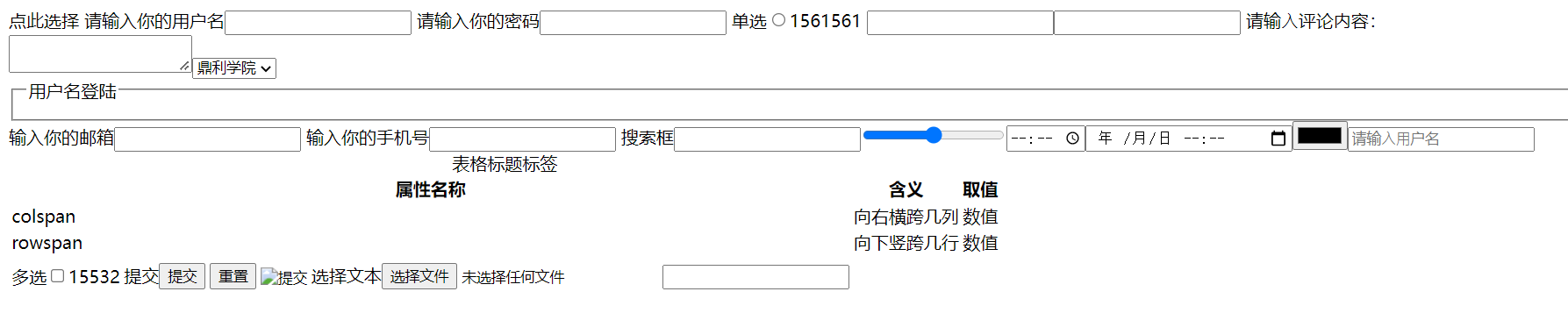
表单标签练习
文件路径:\my-web\03网页的骨架——HTML实战练习\代码\表单练习\index.html

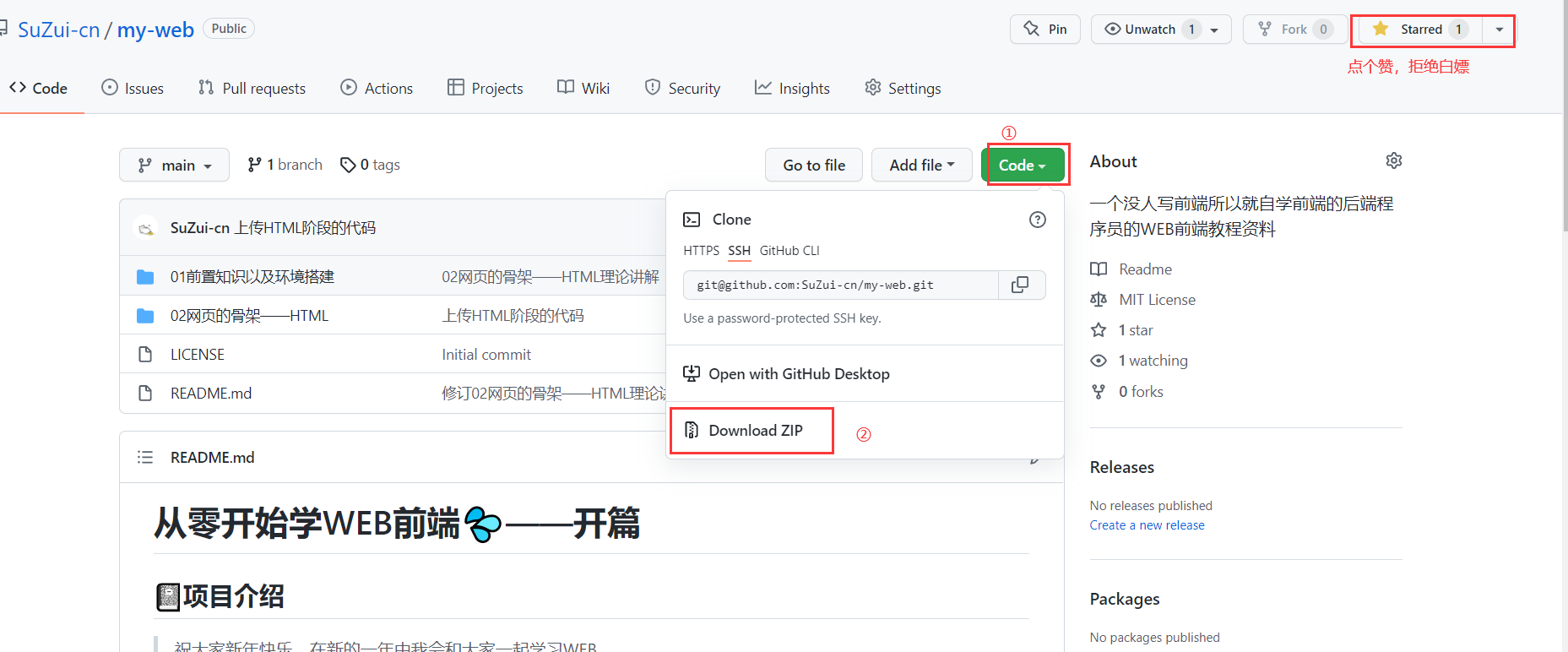
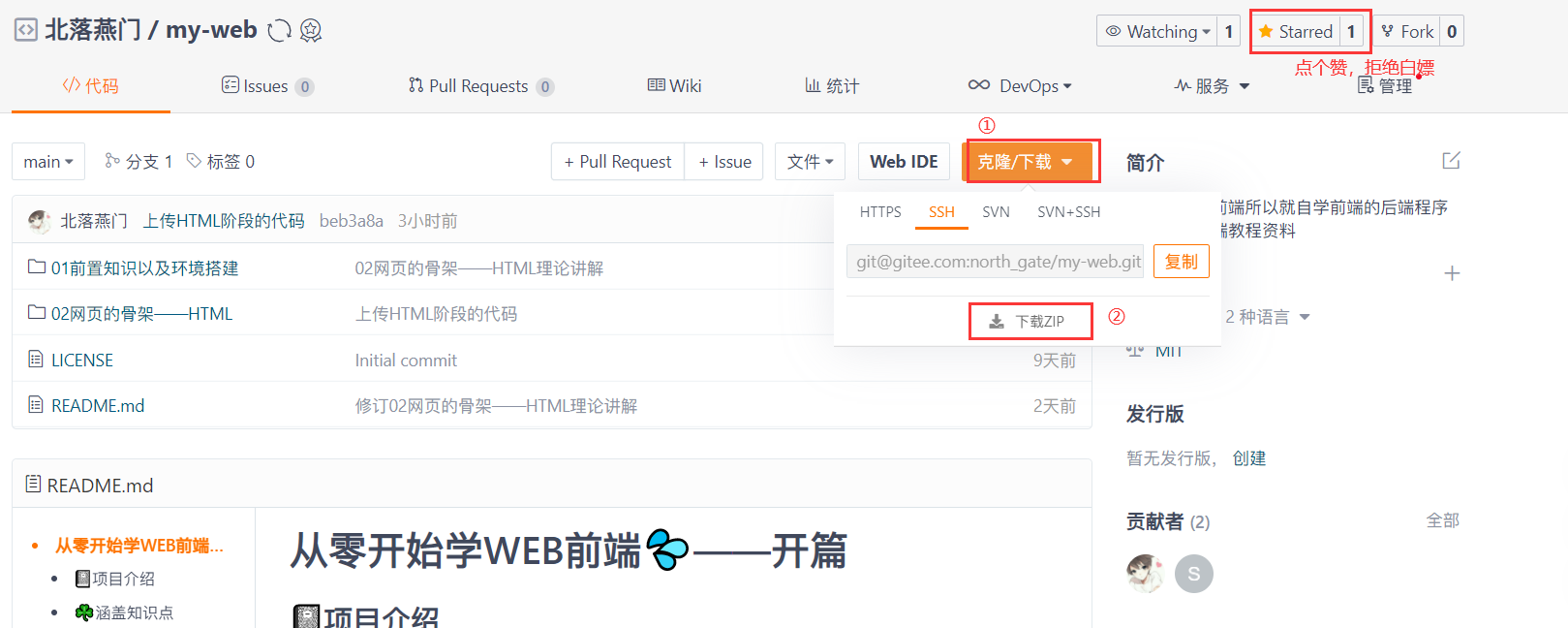
以上所有案例代码都在仓库里,有需要的同学可以在仓库下载,github访问不了的同学可以访问gitee。
github:https://github.com/SuZui-cn/my-web

gitee:https://gitee.com/north_gate/my-web

学习编程时会出现大量的问题,如果不愿意问人的话,强烈建议多用搜索引擎。我的文章中会出现很多前端系列外的知识和工具,这就需要大家善于使用搜索引擎,遇到不会的知识点就去搜索一下。遇到概念性的就百度百度/谷歌百科。
建议大家学习一下谷歌语法(百度同样实用)
谷歌语法:https://blog.csdn.net/qq_50589021/article/details/115377111
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
、OPPO等大厂,18年进入阿里一直到现在。**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-8lB5liBc-1715821612528)]
[外链图片转存中…(img-8Pmylwb9-1715821612528)]
[外链图片转存中…(img-5UaMuhsZ-1715821612528)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








