2.创建工程和相关文件、目录
首先,我们利用react-native init命令创建一个名为JdApp(当然也可以自己起)的React Native工程(具体操作请参考: http://blog.csdn.net/yuanguozhengjust/article/details/50468050),项目结构如下图所示:
根据我们刚才对京东客户端结构的分析,目前可以先新建几个文件,用于拆分代码,具体方案如下:
images目录:用于存放相关图片
**Header.js:**用于构建头部搜索栏(本文主要介绍此文件中的内容)
MainScreen.js:主屏幕文件,起到最外层控制作用
HomePage.js:首页文件,用于构建轮播图、功能按钮、特价列表等
3.调研相关控件
目前App中需要用到轮播图、Tab这两个高级控件,而React Native原生的控件仅有TabBarIOS可供iOS平台使用,不能满足我们的需求,根据在Github上搜索的结果,我们可以选用以下几个第三方控件进行开发:
react-native-viewpager:可实现轮播图效果,地址: https://github.com/race604/react-native-viewpager
react-native-tab-navigator:可用于构建Tab,并可以轻松地进行页面切换,地址: https://github.com/exponentjs/react-native-tab-navigator
有兴趣的读者,还可以自行构建Tab和Swiper这种控件,做一个符合项目需求的控件并不难,但想要扩展性、通用性更强,不是一件容易的事情。
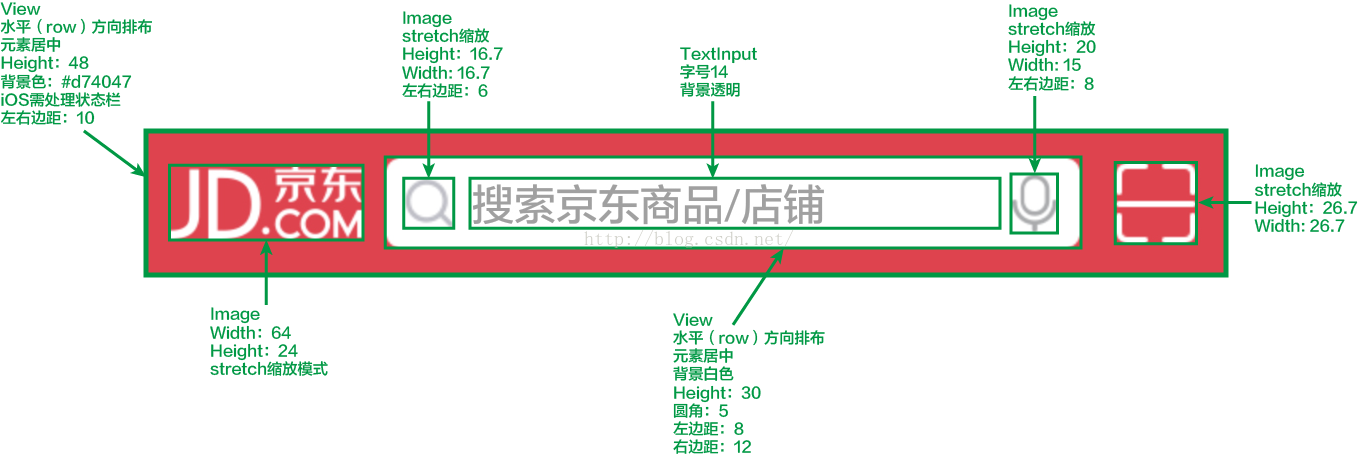
4.分析搜索栏的基本布局
头部的搜索栏,分为三个部分:logo、输入框、扫码按钮。
其中,logo可以使用Image控件
输入框稍复杂,外层是一个圆角的View,其内部左侧是一个Image,用于展示放大镜Icon,中间为一个TextInput控件用于输入,右侧为一个Image,用于展示语音搜索Icon
右侧扫码按钮也比较简单,仅为一个Image
那么根据FlexBox布局原则,可以按以下方式进行布局:
**这里特别说明一下,**由于React Native不支持自动计算Image等View的大小(参见: http://facebook.github.io/react-native/docs/images.html#why-not-automatically-size-everything),所以我们不能像Android的XML那样,设置为wrap_content,必须为Image指定宽度和高度,而由于React Native使用的是类似Android dp的像素,所以请根据设计图的尺寸自行计算,这里推荐一个网站: https://pixplicity.com/dp-px-converter/
5.代码实现
确定好了搜索栏的布局,那么我们就开始具体使用JavaScript代码进行实现,首先新建一个Header.js的文件,并引入我们需要用到的控件
[javascript] view plain copy
-
’use strict’;
-
import React, {
-
Component
-
Image,
-
TextInput
-
View,
-
StyleSheet
-
} from ’react-native’;
‘use strict’;
import React, {
Component
Image,
TextInput
View,
StyleSheet
} from ‘react-native’;
接着声明类和样式,之所以使用export,是因为要在其他类中使用(如:MainScreen)
[javascript] view plain copy
-
export default class Header extends Component {
-
}
-
const styles = StyleSheet.create({
-
});
export default class Header extends Component {
}
const styles = StyleSheet.create({
});
然后在Header类的render()方法中编写JSX代码,在StyleSheet.create()方法中,编写类CSS的样式,如下:
[javascript] view plain copy
-
export default class Header extends Component {
-
render() {
-
return (
-
)
-
}
-
}
-
const styles = StyleSheet.create({
-
container: {
-
flexDirection: ’row’,
-
paddingLeft: 10,
-
paddingRight: 10,
-
paddingTop: Platform.OS === ’ios’ ? 20 : 0, // 处理iOS状态栏
-
height: Platform.OS === ’ios’ ? 68 : 48, // 处理iOS状态栏
-
backgroundColor: ’#d74047’,
-
alignItems: ’center’
-
}});
export default class Header extends Component {
render() {
return (
)
}
}
const styles = StyleSheet.create({
container: {
flexDirection: ‘row’,
paddingLeft: 10,
paddingRight: 10,
paddingTop: Platform.OS === ‘ios’ ? 20 : 0, // 处理iOS状态栏
height: Platform.OS === ‘ios’ ? 68 : 48, // 处理iOS状态栏
backgroundColor: ‘#d74047’,
alignItems: ‘center’
}});
然后我们在模拟器或者真机上跑一下,看看效果
嗯,不错,貌似是我们想要的效果!接着把图片资源导入项目中去,很简单,只需要在目录创建文件夹,将图片复制进去,WebStorm等IDE即可自动识别
根据我们之前的分析,完成样式表的设计,如下:
[javascript] view plain copy
-
const styles = StyleSheet.create({
-
container: {
-
flexDirection: ’row’, // 水平排布
-
paddingLeft: 10,
-
paddingRight: 10,
-
paddingTop: Platform.OS === ’ios’ ? 20 : 0, // 处理iOS状态栏
-
height: Platform.OS === ’ios’ ? 68 : 48, // 处理iOS状态栏
-
backgroundColor: ’#d74047’,
-
alignItems: ’center’ // 使元素垂直居中排布, 当flexDirection为column时, 为水平居中
-
},
-
logo: {
-
height: 24,
-
width: 64,
-
resizeMode: ’stretch’ // 设置拉伸模式
-
},
-
searchBox: {
-
height: 30,
-
flexDirection: ’row’,
-
flex: 1, // 类似于android中的layout_weight,设置为1即自动拉伸填充
-
borderRadius: 5, // 设置圆角边
-
backgroundColor: ’white’,
-
alignItems: ’center’,
-
marginLeft: 8,
-
marginRight: 12
-
},
-
scanIcon: {
-
height: 26.7,
-
width: 26.7,
-
resizeMode: ’stretch’
-
},
-
searchIcon: {
-
marginLeft: 6,
-
marginRight: 6,
-
width: 16.7,
-
height: 16.7,
-
resizeMode: ’stretch’
-
},
-
voiceIcon: {
-
marginLeft: 5,
-
marginRight: 8,
-
width: 15,
-
height: 20,
-
resizeMode: ’stretch’
-
},
-
inputText: {
-
flex: 1,
-
backgroundColor: ’transparent’,
-
fontSize: 14
-
}
-
});
const styles = StyleSheet.create({
container: {


























 9159
9159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








