let app = new Vue({
el:“#app”,
data:{
fat:“父级信息”,
fat2:“”,
rootfat:“父级二”
},
methods: {
box(n){
this.fat2 = n;
}
},
})
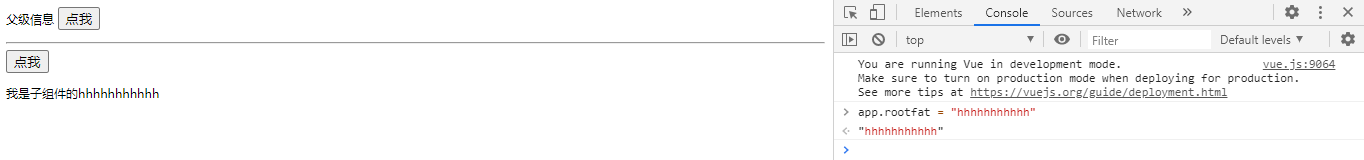
浏览器反馈

双向数据绑定修改
直接在组件调用的位置使用v-model绑定就可以了<vv-div v-model="rootfat"></vv-div>
然后用props去接收
这里我们会多一个属性model
里边有两个固定的属性
-
props——prop用来 v-model绑定的prop是哪个
-
event——告诉v-model触发什么事件的时候,自动去修改绑定的值
props:[“mm”,“rootfat”]
model:{
prop:‘rootfat’
},
现在就是一种双向数据绑定,父子之间相互影响,父级影响子级的话,直接修改值就可以了

现在看一下子传父如何实现
首先需要在子组件里有一个事件去触发
template:`
{{mm}}
<button @click=“fnto”>点我
我是子组件的{{rootfat}}
`,响应成功后调用fnto这个函数让他去监听gofa,并把data里的sun作为参数传递过去
methods: {
fnto(){
this.$emit(“gofa”,this.sun)
}
},
model里的event是告诉v-model触发的什么事件的时候,自动去修改绑定的值。
model:{
// prop用来 v-model绑定的prop是哪个
prop:‘rootfat’,
// 告诉v-model触发什么事件的时候,自动去修改绑定的值
event:‘gofa’
},
完整代码
Vue.component(“vv-div”,{
props:[“mm”,“rootfat”],
// model选项 就是用来设定 绑定的属性和绑定的事件
model:{
// prop用来 v-model绑定的prop是哪个
prop:‘rootfat’,
// 告诉v-model触发什么事件的时候,自动去修改绑定的值
event:‘gofa’
},
data(){
return{
sun:“子级数据”
}
},
template:`
{{mm}}
<button @click=“fnto”>点我
我是子组件的{{rootfat}}
`, **自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

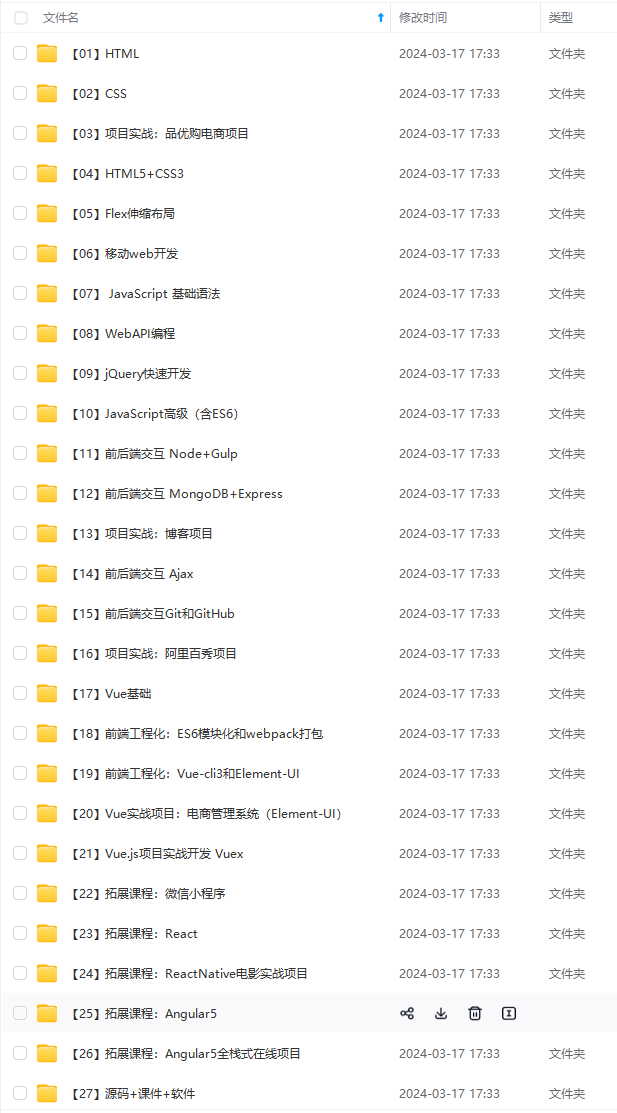
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取



,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取**
[外链图片转存中…(img-DhejwXrr-1713772033916)]
[外链图片转存中…(img-bNKGCrQQ-1713772033917)]
[外链图片转存中…(img-GQpvlfYP-1713772033917)]








 本文详细介绍了如何在Vue中使用v-model进行双向数据绑定,以及如何通过props和事件机制实现在父子组件间的通信。包括设置model选项,prop和event的使用,以及提供了一个完整的代码示例来展示整个过程。
本文详细介绍了如何在Vue中使用v-model进行双向数据绑定,以及如何通过props和事件机制实现在父子组件间的通信。包括设置model选项,prop和event的使用,以及提供了一个完整的代码示例来展示整个过程。














 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








