(3)使用loadUrl()函数,将页面载入到WebView
WebView myWebView = (WebView) findViewById(R.id.webView);
myWebView.loadUrl(“https://www.baidu.com”);
注:互联网文件用:webView.loadUrl(“https://www.baidu.com”);
本地文件用:webView.loadUrl(“file:///android_asset/XX.html”); 本地文件存放在:assets文件中
通过以上3步就可以完成WebView控件的基本使用。

注:也可以使用loadData()加载一段html
WebView myWebView = (WebView) findViewById(R.id.webView);
//构造未编码的html字符串,并用Base64编码,再调用loadData()方法
String unencodedHtml =
“<html><body>‘%23’ is the percent code for ‘#‘ </body></html>”;
String encodedHtml = Base64.encodeToString(unencodedHtml.getBytes(),
Base64.NO_PADDING);
myWebView.loadData(encodedHtml, “text/html”, “base64”);

| loadUrl() | loadData(data, “text/html”, “UTF-8”) |
| — | — |
| 直接显示网页内容(单独显示网络图片) | 用来加载URI格式的数据,不能通过网络来加载内容, 不能加载图片 |
| 一般不会出现乱码 | 经常会遇到乱码的问题 |
================================================================
(1)开启js注入
WebView myWebView = (WebView) findViewById(R.id.webView);
myWebView.getSettings().setJavaScriptEnabled(true);
(2)加载页面并设置页面加载结束时的方法,注意注入js字符串中的分号
myWebView.loadUrl(“http://jwgl.fjnu.edu.cn”);
myWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
view.loadUrl(“javascript:” +
“var username = document.getElementById(‘txtUserName’);” +
“username.value = 123012016029;” +
“window.alert(username);”);
}
});
通过以上2步就可以完成WebView控件的js注入,并设置id为txtUserName的输入框的值。
================================================================
用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该 Back 事件
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KEYCODE_BACK) && myWebView.canGoBack()) {
myWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
================================================================
根据我们一般的习惯打开网页对于看不清楚的地方,我们喜欢双指来缩放网页,而WebView默认是不支持缩放的,需要我们自己手动来设置。
myWebView.getSettings().setUseWideViewPort(true);//设定支持viewport
myWebView.getSettings().setLoadWithOverviewMode(true); //自适应屏幕
myWebView.getSettings().setBuiltInZoomControls(true);
myWebView.getSettings().setDisplayZoomControls(false);
myWebView.getSettings().setSupportZoom(true);//设定支持缩放
======================================================================
(1)获取WebView的Cookie数据
用户输入账号密码后,点击登陆,用户要拿着这个Cookie去访问服务器提供的相关服务,我们可以把cookie的获取写到onPageFinsihed的方法中
@Override
public void onPageFinished(WebView view, String url) {
CookieManager cookieManager = CookieManager.getInstance();
String CookieStr = cookieManager.getCookie(url);
Log.e(“Cookie”, "Cookies = " + CookieStr);
super.onPageFinished(view, url);
}
(2)设置WebView的Cookie数据
我们上面获取到了Cookie或者通过其他途径获得了Cookie之后,可以在需要设置Cookie的地方(需要写在loadUrl()之前)加入下述代码:
CookieSyncManager.createInstance(MainActivity.this);
CookieManager cookieManager = CookieManager.getInstance();
cookieManager.setAcceptCookie(true);
cookieManager.setCookie(url, cookies); //cookies是要设置的cookie字符串
CookieSyncManager.getInstance().sync();
================================================================
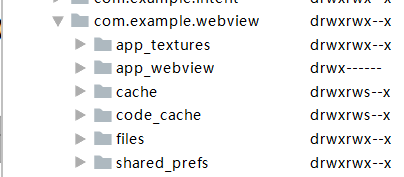
当我们加载html时候,会在我们data/应用package下生成database与cache两个文件夹:我们请求的Url记录是保存在webviewCache.db里,而url的内容是保存在webviewCache文件夹下.
(1)缓存构成
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
webview 会将我们浏览过的网页url已经网页文件(css、图片、js等)保存到数据库表中
打开缓存文件的步骤为:View–>Tool Windows–>Device File Explore

(2)缓存模式
| 模式 | 说明 |
| — | — |
| LOAD_CACHE_ONLY | 不使用网络,只读取本地缓存数据 |
| LOAD_DEFAULT | 根据cache-control决定是否从网络上取数据 |
| LOAD_CACHE_NORMAL | API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式 |
| LOAD_NO_CACHE | 不使用缓存,只从网络获取数据 |
| LOAD_CACHE_ELSE_NETWORK | 只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据 |
(3)设置WebView 缓存模式
private void initWebView() {
myWebView.getSettings().setJavaScriptEnabled(true);
myWebView.getSettings().setRenderPriority(RenderPriority.HIGH);
//设置缓存模式
myWebView.getSettings().setCacheMode(WebSettings.LOAD_DEFAULT);
myWebView.getSettings().setDomStorageEnabled(true);
myWebView.getSettings().setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACAHE_DIRNAME;
Log.i(“initWebView”, “cacheDirPath=” + cacheDirPath);
//设置数据库缓存路径
myWebView.getSettings().setDatabasePath(cacheDirPath);
myWebView.getSettings().setAppCachePath(cacheDirPath);
myWebView.getSettings().setAppCacheEnabled(true);
}
(4)清除缓存
public void clearWebViewCache() {
//清理Webview缓存数据库
try {
deleteDatabase(“webview.db”);
deleteDatabase(“webviewCache.db”);
} catch (Exception e) {
e.printStackTrace();
}
//WebView 缓存文件
File appCacheDir = new File(getFilesDir().getAbsolutePath() + APP_CACAHE_DIRNAME);
Log.e(“clearWebViewCache”, “appCacheDir path=” + appCacheDir.getAbsolutePath());
File webviewCacheDir = new File(getCacheDir().getAbsolutePath() + “/webviewCache”);
Log.e(“clearWebViewCache”, “webviewCacheDir path=” + webviewCacheDir.getAbsolutePath());
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-5UhoXEcq-1713463837795)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-v3z4xL20-1713463837795)]
最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!























 146
146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








