很多专注于切图的萌新前端看到这张图是蒙圈的:
DevOps是什么?这些工具都是啥?我在哪?
很多前端在接触到什么前端工程化,什么持续构建/集成相关知识时就犯怂。也有觉得这与业务开发无关,不必理会。
但是往长远想,切图是不可能一辈子切图的,你业务再怎么厉害,前端代码再如何牛,没有了后端运维测试大佬们相助,一个完整的软件生产周期就没法走完。
而成为一名全栈很难,更别说全链路开发者了。
言归正传,当你进入一个新团队,前端从 0 开始,怎样从DevOps的角度去提高团队效能呢?

一套简易的DevOps流程包含了协作、构建、测试、部署、运行。
而前端常说的开发规范、代码管理、测试、构建部署以及工程化其实都是在这一整个体系中。
当然,中小团队想玩好DevOps整套流程,需要的时间与研发成本,不比开发项目少。
DevOps核心思想就是:“快速交付价值,灵活响应变化”。其基本原则如下:
-
高效的协作和沟通;
-
自动化流程和工具;
-
快速敏捷的开发;
-
持续交付和部署;
-
不断学习和创新。
接下来我将从协作、构建、测试、部署、运行五个方面谈谈,如何快速打造用于中小团队的前端基建。
2. 在团队内/外促进协作
前端基建协作方面可以写的东西太多了,暂且粗略分为:团队内 与 团队外。

以下可能是前端们都能遇到的问题:
-
成员间水平各异,编写代码的风格各不相同,项目间难以统一管理。
-
不同项目
Webpack配置差异过大,基础工具函数库和请求封装不一样。 -
项目结构与技术栈上下横跳,明明是同一 UI 风格,基础组件没法复用,全靠复制粘贴。
-
代码没注释,项目没文档,新人难以接手,旧项目无法维护。
1. 三层代码规范约束
- 第一层,
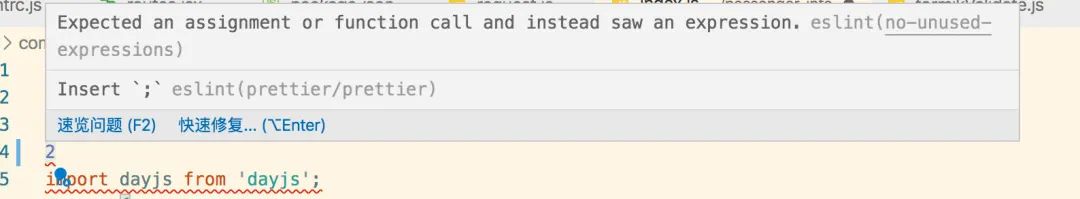
ESLint:
常见的ESLint风格有:airbnb,google,standard。
在多个项目间,规则不应左右横跳,如果项目周期紧张,可以适当放宽规则,让warning类弱警告可以通过。且一般建议成员的IDE和插件要统一,将客观因素影响降到最低。

- 第二层,
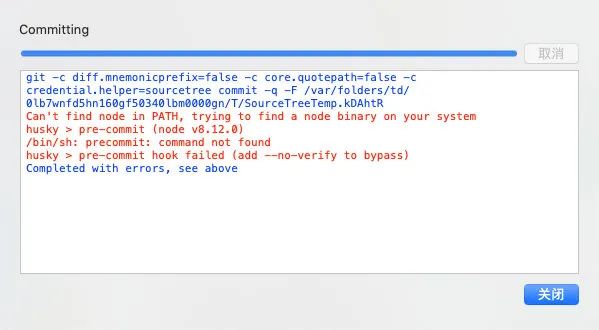
Git Hooks。
git 自身包含许多 hooks,在 commit,push 等 git 事件前后触发执行。
而husky能够防止不规范代码被commit、push、merge等等。
代码提交不规范,全组部署两行泪。
npm install husky pre-commit --save-dev
拿我以前的项目为例子:
// package.json
“scripts”: {
// …
“lint”: “node_modules/.bin/eslint ‘/*.{js,jsx}’ && node_modules/.bin/stylelint '/*.{css,scss}’”,
“lint:fix”: “node_modules/.bin/eslint ‘/*.{js,jsx}’ --fix && node_modules/.bin/stylelint '/*.{css,scss}’ --fix”
},
“husky”: {
“hooks”: {
“pre-commit”: “npm run lint”,
“commit-msg”: “commitlint -E HUSKY_GIT_PARAMS”
}
},
通过简单的安装配置,无论你通过命令行还是Sourcetree提交代码,都需要通过严格的校验。

建议在根目录README.md注明提交规范:
Git 规范
使用 commitlint 工具,常用有以下几种类型:
-
feat :新功能
-
fix :修复 bug
-
chore :对构建或者辅助工具的更改
-
refactor :既不是修复 bug 也不是添加新功能的代码更改
-
style :不影响代码含义的更改 (例如空格、格式化、少了分号)
-
docs :只是文档的更改
-
perf :提高性能的代码更改
-
revert :撤回提交
-
test :添加或修正测试
举例
git commit -m ‘feat: add list’
- 第三层,
CI(持续集成)。
前两步的校验可以手动跳过(找骂),但CI中的校验是绝对绕不过的,因为它在服务端校验。使用 gitlab CI 做持续集成,配置文件 .gitlab-ci.yaml 如下所示:
lint:
stage:lint
only:
-/^feature/.*$/
script:
-npmlint
这层校验,一般在稍大点的企业中,会由运维部的配置组完成。

2. 统一前端物料
公共组件、公共 UI、工具函数库、第三方 sdk 等该如何规范?
如何快速封装部门 UI 组件库?
首先,得感谢各大 UI 组件库的维护者们,给我们省了非常多的开发成本。
遥想Jquery时代,到处找插件的日子…
但是每个新团队都有自己的 UI 风格取向,你单引一个ElementUI,肯定会出现业务水土不服以及观感不同的地方,而如果你在每个项目都强行魔改,到处污染样式,这得多心累啊。
虽然各大组件库都有提供初始化变量的方式,但业务向的组件就没办法了。
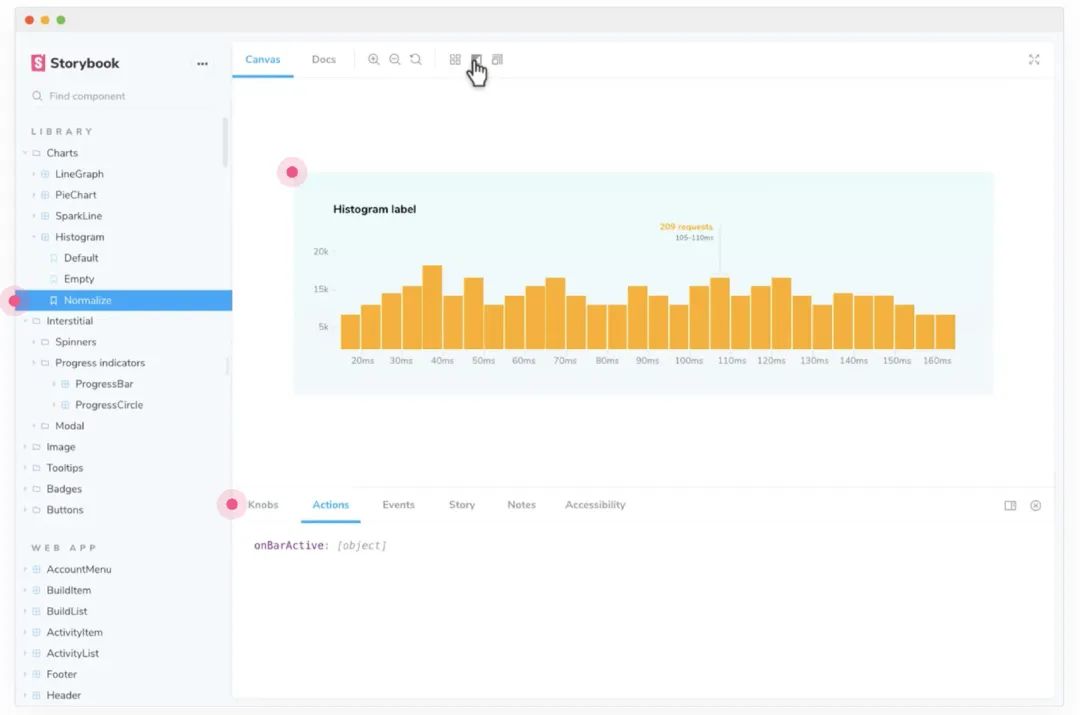
解决方案之一,就是国外很火的一个开源库:StoryBook:

Storybook是一个开源工具,用于独立开发React、Vue和Angular的UI组件。它能有组织和高效地构建 UI 组件。
Storybook提供了一个沙箱,用于隔离地构建 UI 组件。
类似于组件库的官方文档,却更加强大。可以通过控件和对出入参数调整,快速查看组件的用法,测试也可以对组件功能完整性等做校验。
一般的建议步骤是:
-
将业务从公共组件中抽离出来。
-
在项目中安装
StoryBook(多项目时另起) -
按官方文档标准,创建
stories,并设定参数(同时也建议先写Jest测试脚本),写上必要的注释。 -
为不同组件配置
StoryBook控件,最后部署。
如何统一部门所用的工具函数库和第三方sdk
其实这里更多的是沟通的问题,首先需要明确的几点:
- 部门内对约定俗成的工具库要有提前沟通,不能这头装一个
MomentJs,另一头又装了DayJS。一般的原则是:轻量的自己写,超过可接受大小的找替代,譬如:DayJS替代MomentJs,ImmerJS替代immutableJS等。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
715241439926)]
[外链图片转存中…(img-FQkXDTqw-1715241439926)]
[外链图片转存中…(img-1ciIjFOZ-1715241439927)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








