欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
首页
关于
我们的服务
联系我们

首页轮播图

<section class="tm-banner">
<!-- Flexslider -->
<div class="flexslider flexslider-banner">
<ul class="slides">
<li>
<div class="tm-banner-inner">
<h1 class="tm-banner-title">为您挑选 <span class="tm-yellow-text">最好的</span> 景点</h1>
<p class="tm-banner-subtitle">假日旅游</p>
<a href="#more" class="tm-banner-link">了解更多</a>
</div>
<img src="img/banner-1.jpg" alt="Image" />
</li>
<li>
<div class="tm-banner-inner">
<h1 class="tm-banner-title">多彩 <span class="tm-yellow-text">旅游</span> </h1>
<p class="tm-banner-subtitle">精彩的目的地</p>
<a href="#more" class="tm-banner-link">了解更多</a>
</div>
<img src="img/banner-2.jpg" alt="Image" />
</li>
<li>
<div class="tm-banner-inner">
<h1 class="tm-banner-title">酒店 <span class="tm-yellow-text">预订</span> </h1>
<p class="tm-banner-subtitle">一步到位</p>
<a href="#more" class="tm-banner-link">了解更多</a>
</div>
<img src="img/banner-3.jpg" alt="Image" />
</li>
</ul>
</div>
</section>
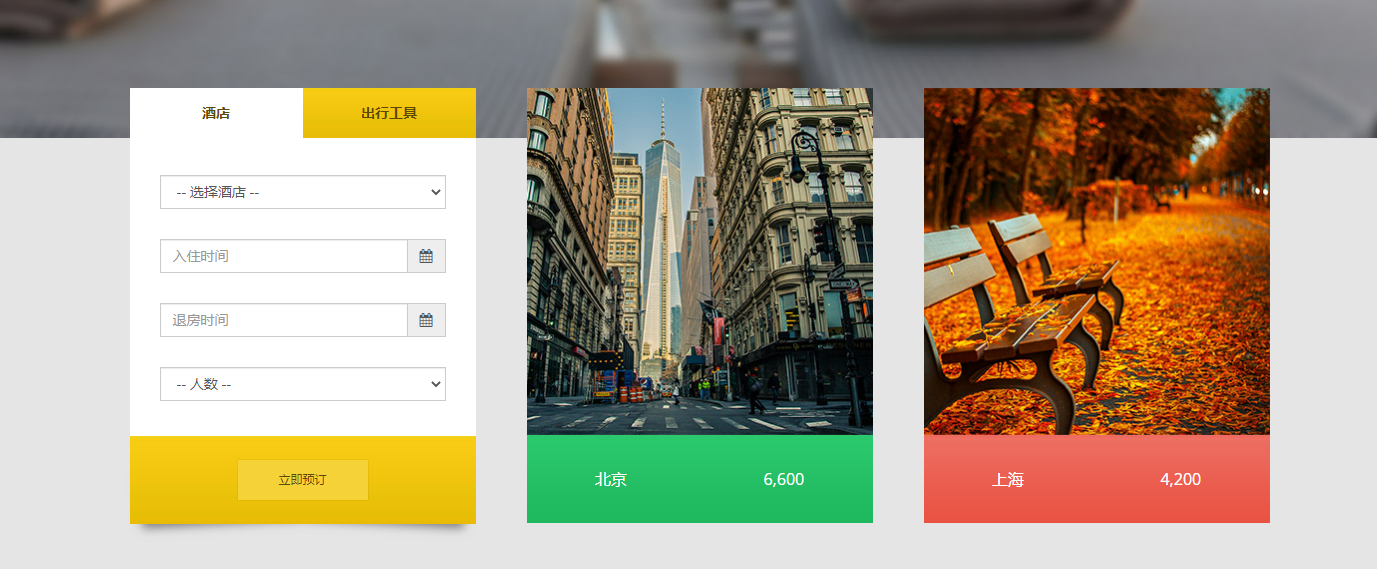
酒店预订

<div class="form-group">
<select class="form-control">
<option value="">-- 选择酒店 -- </option>
<option value="shangrila">酒店1</option>
<option value="chatrium">酒店2</option>
<option value="fourseasons">酒店3</option>
<option value="hilton">酒店4</option>
</select>
</div>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" placeholder="入住时间" />
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
</div>
</div>
<div class="form-group">
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" placeholder="退房时间" />
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
id开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**






















 2499
2499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








