var person = {
name: ‘王欢’,
age: 18
};
上述是一个JavaScript中创建字面量的方式,实际上,在JS中,这个对象字面量完全可以写成:
var person = {
“name”: ‘王欢’,
“age”: 18
};
但是,在JSON中,表示上述对象的方式为:
{
“name”: ‘王欢’,
“age”: 18
};
在这里,JSON有两点与JavaScript不同,首先,没有声明变量(JSON中没有变量的概念);其次,没有末尾的分号。而且,需要注意的是:在JSON中,对象的属性必须加双引号。属性的值可以是简单值,也可以是复杂类型值。
比如:可以用JSON实现对象中嵌套对象
{
“name”: “王欢”.
“age”:18,
“college”: {
“name”: “西安邮电大学”,
“location”: “xi’an”
}
上面这个例子在顶级对象中嵌套了学校(“college”)的信息。虽然,在上面的例子中,有两个name属性,但由于他们分别属于不同的对象,所以可以这样写,不过,同一个对象中绝对不应该出现两个同名属性。
JSON的第二种复杂数据类型是数组,JSON数组采用的就是JavaScript中的数组字面量形式。
如下是JavaScript的数组字面量:
var values = [25,“hello”,true];
在JSON中,可以采用同样的语法表示同一个数组:
[25,“hello”,true]
还可以把数组和对象结合起来,构成更复杂的数据集合,例如:
[
{
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100
},{
“college”: “西北政法大学”,
“name”: “王宁”,
“sex”: “女”,
“score”: 98
},{
“college”: “陕西师范大学”,
“name”: “小熊”,
“sex”: “女”,
“score”: 95
},{
“college”: “西安交通大学”,
“name”: “小明”,
“sex”: “男”,
“score”: 99
}
]
这个数组包含一些表示学校学生的对象,每个对象都有几个属性。对象和属性通常是JSON数据结构的最外层形式,利用他们可以创造出各种各样的数据结构。
=======================================================================
JSON之所以流行,一方面是因为其拥有与JavaScript类似的语法,更重要的一方面是因为可以把JSON数据结构解析为有用的JavaScript对象。
以上例一组包含学校的JSON数据结构为例,在解析为JavaScript对象后,将其保存到变量message中,只需要很简单的操作就可以获取西安邮电大学的学生:
message[0].name
但是如果在DOM中查找的话,代码就是:
doc.getElementsByTagName(“message”)[0].getAttrbute(“name”)
孰更简单,一目了然,所以就不难理解为什么JSON越来越被欢迎了。我们就具体来看一下 :
JSON有两种方法:stringify()和parse()。在简单的情况下,这两个方法分别用于吧JavaScript对象序列化为JSON字符串和把JSON字符串解析为原生JavaScript值。
1、stringify()方法
例如:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100
};
var mes = JSON.stringify(message);
这个例子用JSON.stringify()把一个JavaScript对象序列化为一个JSON字符串,然后将它保存在mes中。默认情况下,JSON.stringify()输出的JSON字符串不包含任何空格字符或缩进,因此保存在mes中的字符串如下所示:
{“college”: “西安邮电大学”,“name”: “王欢”,“sex”: “女”,“score”: 100}
我们来打印一下试试:

在序列化JavaScript对象时,所有函数即原型成员都会被有意忽略,不体现在结果中。此外,值为undefined的任何属性也都会被跳过,结果最终都是值为有效JSON数据类型的实例属性。
2、parse()方法
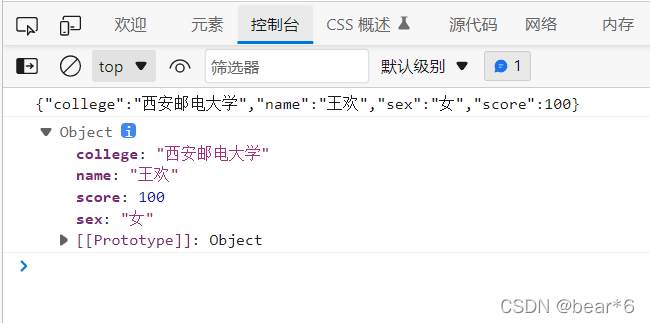
将JSON字符串直接传递给JSON.parse()就可以得到相应的JavaScript值,例如:下述代码就可以创建于mes类似的对象:
var mesCopy = JSON.parse(mes);
打印一下nameCopy可以看到:该JSON字符串被解析成了原生JavaScript值。

注意:虽然mes和mesCopy具有相同的属性,但它们两个是相互独立的、没有任何关系的对象。
如果传给JSON.parse()的字符串不是有效的JSON,该方法会抛出错误。
实际上,JSON.stringify()除了要序列化的JavaScript对象外,还可以接收另外两个参数,这两个参数用于指定不同的方式序列化JavaScript对象。第一个参数是个过滤器,可以是一个数组,也可以是一个函数,第二个参数是一个选项,表示是否在JSON字符串中保留缩进。单独或组合使用这两个参数,可以更全面深入的控制JSON序列化。
1、过滤结果
如果过滤器参数是数组,那么JSON.stringify()的结果中将只包含数组,中列出的属性,如下例:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100
};
var mes = JSON.stringify(message,[“college”,“name”]);
JSON.stringify()的第二个参数是一个数组,其中包含两个字符串:"college"和"name"。这两个属性与将要序列化的对象中的属性是对应的,因此在返回的结果字符串中,就会只包含这两个属性,我们来打印看看:

如果第二个参数是函数,行为会稍有不同。传入的函数接收两个参数,属性(键)名和属性值。根据属性(键)名可以知道应该如何处理要序列化的对象中的属性。属性名只能是字符串,而在值并非键值对结构的值时,键名可以是空字符串。为了改变序列化对象的结果,函数返回的值就是相应键的值。不过要注意,如果函数返回了undefined,那么相应的属性会被忽略。举例说明:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100,
};
var mes = JSON.stringify(message,function(key,value){
switch(key){
case “name”:
return value;
case “score”:
return undefined;
default:
return value;
}
});
console.log(mes);
如果键为"name",返回其值,如果键为"score",通过返回undefined删除该属性。在最后,一定要提供default项,此时返回传入的值,以便其他值都能正常出现在结果中。
打印结果为:

要序列化的对象中的每一个对象都要经过过滤器,因此数组中的每个带有这些属性的对象经过过滤之后,每个对象都只会包含"college"、"name"和"sex"属性。
2、字符串缩进
JSON.stringify()方法的第三个参数用于控制结果中的缩进和空白符。如果这个参数是一个数值,那它表示的是每个级别缩进的空格数。
例如:要在每个级别缩进4个空格,可以这样写:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100,
};
var mes = JSON.stringify(message,null,4);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可免费领取!


习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
[外链图片转存中…(img-opVVoLcf-1713716751442)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-xNd580hV-1713716751443)]
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可免费领取!
[外链图片转存中…(img-6J2FmhSg-1713716751443)]
[外链图片转存中…(img-74cMvZ8f-1713716751443)]








 本文详细介绍了JavaScript中创建对象字面量的方式,强调了JSON与JavaScript的区别,特别是JSON的语法特点和解析与序列化过程,包括`stringify()`和`parse()`方法的应用以及如何通过过滤器和缩进来控制序列化结果。
本文详细介绍了JavaScript中创建对象字面量的方式,强调了JSON与JavaScript的区别,特别是JSON的语法特点和解析与序列化过程,包括`stringify()`和`parse()`方法的应用以及如何通过过滤器和缩进来控制序列化结果。














 2133
2133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








