1、梳理清楚知识体系框架
学习前端,不管是入门还是进阶,一定都要有知识体系建设的想法。就算是刚开始学,也一定要有这样的意识。前面说过,因为前端知识点多而分散,所以如果不能构建起自己对于前端的知识体系框架的认识,很容易就会不知所措,没了方向。
现在网上关于前端知识体系的脑图很多,但是往往过于复杂,不适合初学者。作为一个初学者,每个人都应该自己做一份自己的前端知识体系脑图,先有一个最基本的框架,然后在学习的过程中慢慢完善。
这样通过和别人脑图的对比,你也很容易知道还有那方面的知识是需要补充完善的。
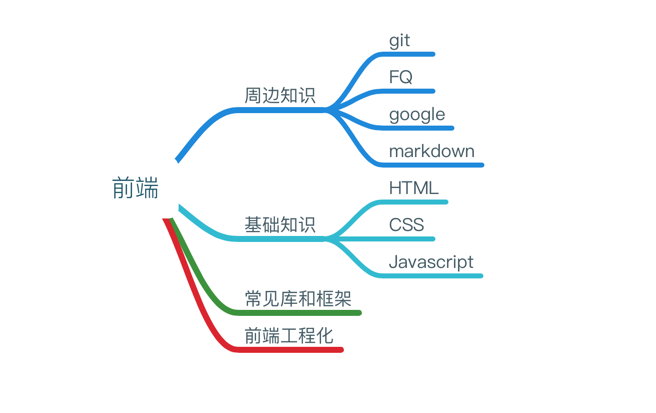
这里我给出一个简单的模版,其实作为一个刚入门的前端新人,有这样的大框架已经完全够用了,不用追求大而全,学习的畏惧心理也会小很多,随着你学习的深入,这个脑图也会慢慢丰满起来,最终会形成你自己的知识框架。

这样看起来是不是清爽很多?
2、准备和基础的学习
要开始的时候做一些基础工作还是必要的,比如选一个自己喜欢的编辑器啊,比如科学上网啊,比如怎么高效的使用搜索引擎啊,比如git啊,比markdon语法啊,这些东西都可以大幅度提升你的学习效率或编程的幸福感,所谓磨刀不误砍柴功,你也可以把这些东西记在你的脑图里。
接下来你就可以开始学习基础知识啦。HTML,CSS,Javascript这三样真的很重要,真的很重要,真的很重要,刚开始的时候你压根不用去管那些花里胡哨的框架,一定要把基础打好。框架再怎么更新迭代,最基础的东西还是这三样,只要你能掌握好基础,就等于拿到了打开前端世界的钥匙。
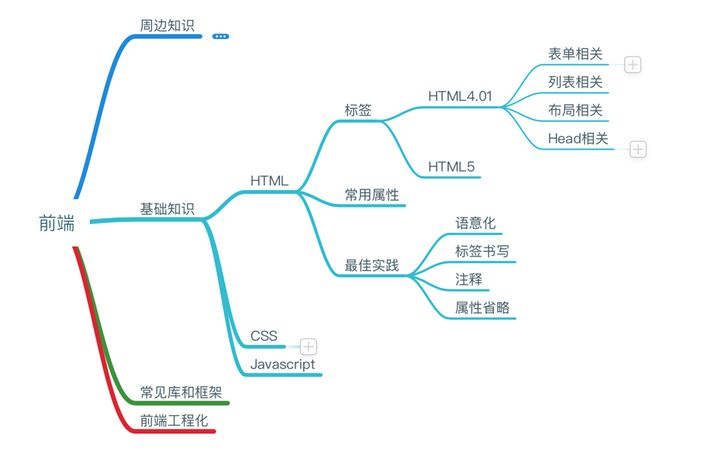
不管你的前端学习到了哪个阶段,对基础知识的好奇心一定不能断,这里面有太多细碎的知识点,每一份spec都又臭又长,就算你已经工作两三年,这里面肯定都还有你不知道的东西。好了,到这个时候你的知识体系脑图差不多应该长成这个样子了:

进行到这里的时候其实又有一个坑,很多人到这儿的时候就一头扎进去去看里面的具体内容了,比如去看各种标签的属性用法啊,去看选择器啊,这就是比较典型的没重视知识体系框架建设导致的盲目做法。
推荐的做法是什么样的呢?其实很简单,就是再去细化这些知识点的层级,理清各个知识点的脉络,从宏观上先对这些知识的体系和框架有一个比较清楚的认识。
就拿HTML来简单的举例一下:

这样把知识点的层级关系抽象清楚,对每个小的知识点合理分类,才能让前端知识里那些庞杂的知识点形成体系。
现在你就可以去往里面补充些细节的东西了,你可以在脑图上用不同的颜色标出不同的优先级,以便划分学习的优先级并方便以后review。
3、把学的东西用起来
每次学过一些小的知识点,都要想办法把它们用起来,想清楚这些知识点的有哪些使用的场景,等到基础知识学到一定程度了也可以反过来,先预先想好场景和要实现的功能,再去想在这些场景下面该用哪些知识,如果遇到了解决不了的问题和没有学过的知识,去你的脑图里把它的位置搞清楚,写出来。列入后续的学习计划。
一定不要一直看,一直学,却不在具体的场景里去用,你应该养成拿自己学到的东西做些东西解决些问题的习惯。不断的做出东西,解决问题,不断给自己正向的激励,不断的完善自己的知识体系,一定要让自己有成就感。
一、HTML
-
H5新特性
-
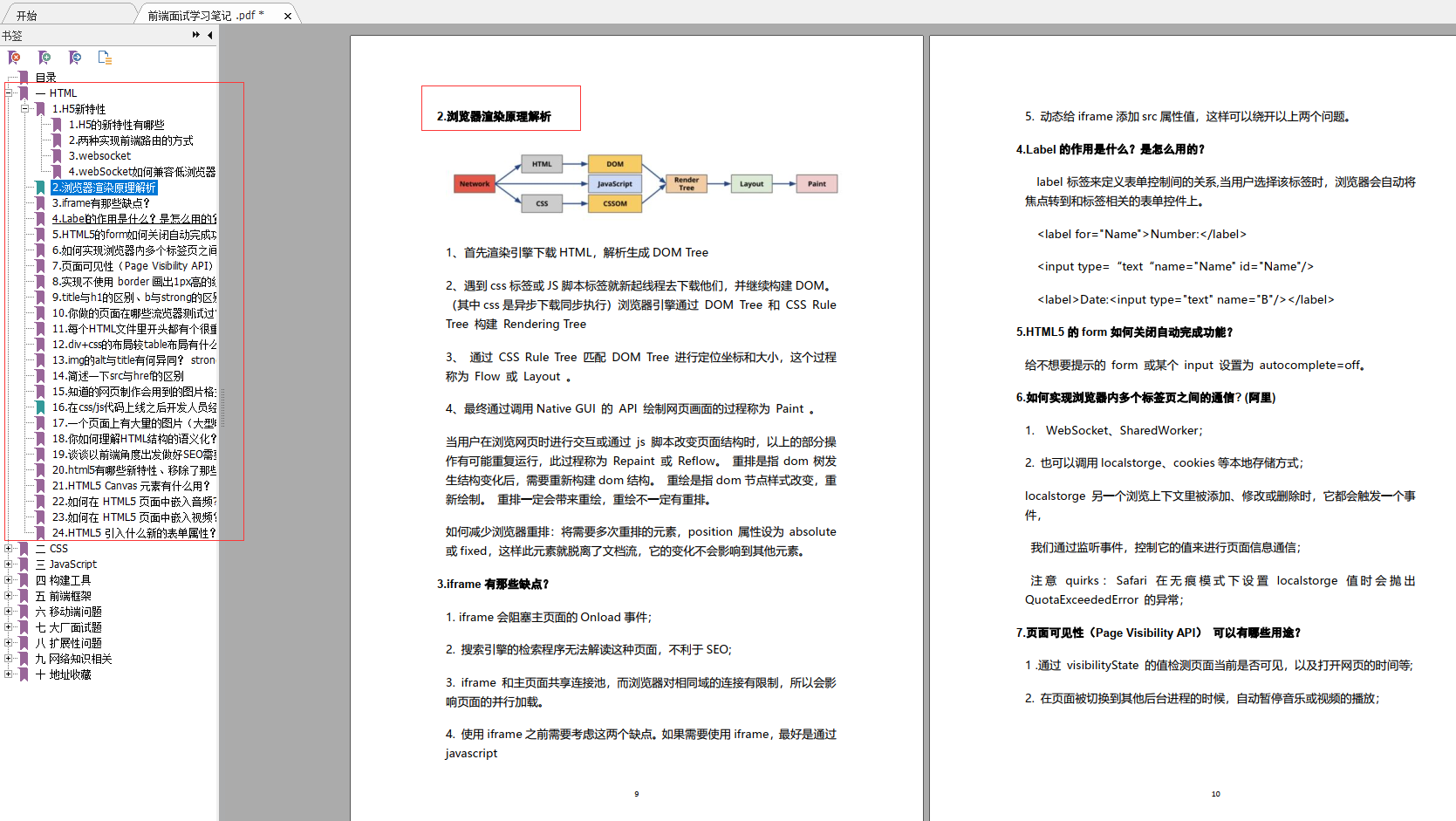
浏览器渲染原理解析
-
iframe有那些缺点?
-
Label的作用是什么?是怎么用的?
-
HTML5的form如何关闭自动完成功能?
-
如何实现浏览器内多个标签页之间的通信? (阿里)
-
页面可见性(Page Visibility API) 可以有哪些用途?
-
实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果。
-
title与h1的区别、b与strong的区别、i与em的区别?
-
你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
-
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
-
div+css的布局较table布局有什么优点?
-
img的alt与title有何异同? strong与em的异同?
-
简述一下src与href的区别
-
知道的网页制作会用到的图片格式有哪些?

二、CSS
-
box-sizing
-
水平垂直居中的方法
-
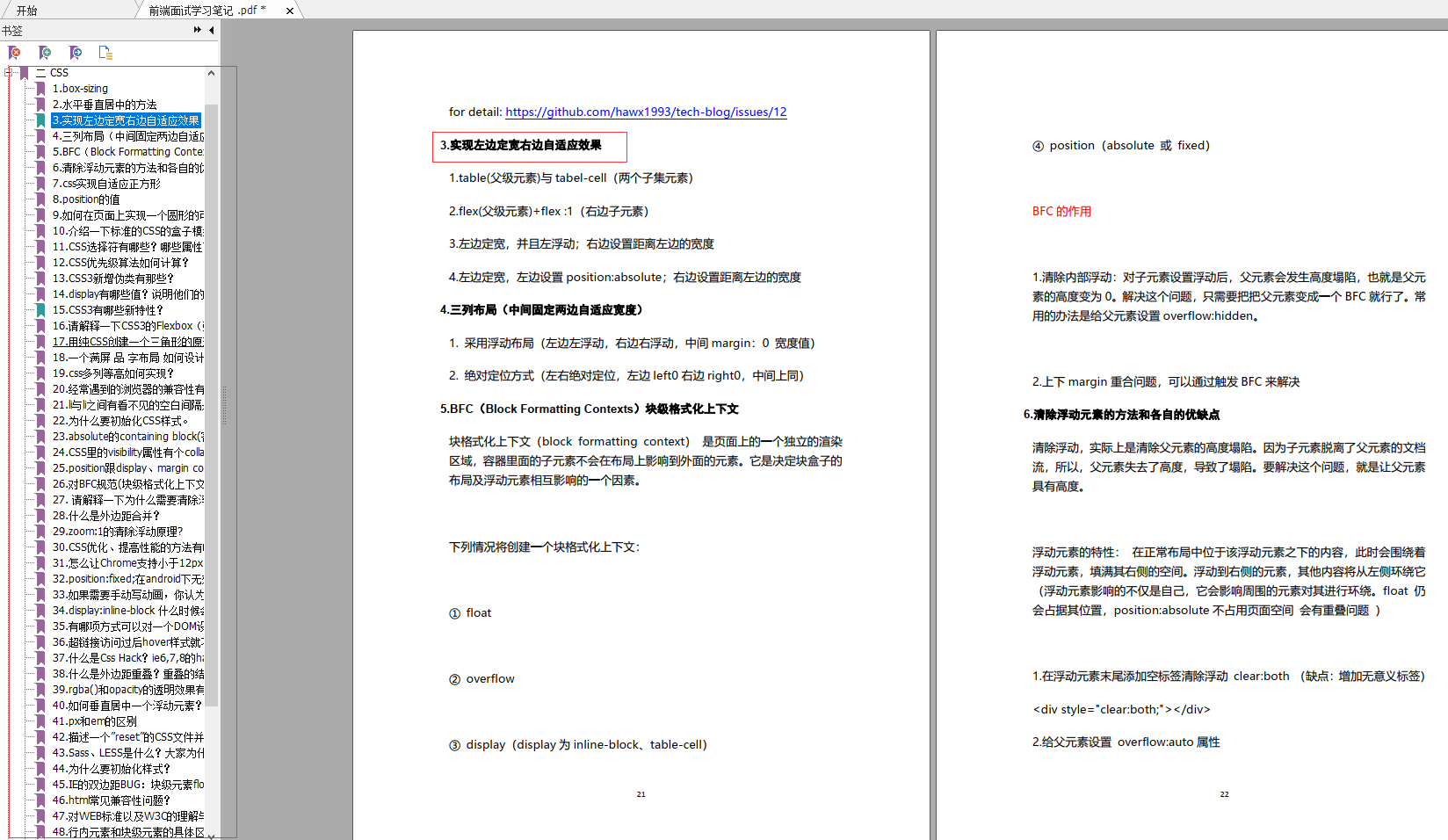
实现左边定宽右边自适应效果
-
三列布局(中间固定两边自适应宽度)
-
BFC(Block Formatting Contexts)块级格式化上下文
-
清除浮动元素的方法和各自的优缺点
-
css实现自适应正方形
-
position的值
-
如何在页面上实现一个圆形的可点击区域?
-
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
-
CSS选择符有哪些?哪些属性可以继承?
-
CSS优先级算法如何计算?
-
CSS3新增伪类有那些?
-
display有哪些值?说明他们的作用。
-
CSS3有哪些新特性?

三 、JavaScript
-
js基础
-
DOM相关
-
BOM相关
-
JS高级
-
闭包
-
原型与原型链
-
作用域与作用域链
-
apply, call和bind有什么区别?
-
谈谈对this的理解
-
那些操作会造成内存泄漏?
-
深入贯彻闭包思想,全面理解JS闭包形成过程
-
下面这个ul,如何点击每一列的时候alert其index?(闭包)
-
js继承方式及其优缺点
-
上下文环境对象

四、前端框架
1.jQuery
-
jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?
-
jquery中如何将数组转化为json字符串,然后再转化回来?
-
jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
-
jquery.extend 与 jquery.fn.extend的区别?
-
针对 jQuery 的优化方法?
-
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
-
bind(), live(), delegate()的区别
-
jQuery框架中$.ajax()的常用参数有哪些?写一个post请求并带有发送数据和返回数据的样例
-
jQuery一个对象可以同时绑定多个事件,这是如何实现的?
-
jquery 中如何将数组转化为json字符串,然后再转化回来?
-
Jquery与jQuery UI有啥区别?
-
jQuery和Zepto的区别?各自的使用场景?
-
Zepto的点透问题如何解决?
2.angular
3.react
4.vue

五、 扩展性问题
-
职业规划&&未来期望
-
页面重构怎么操作?
-
列举IE与其他浏览器不一样的特性?
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!


!(备注:前端)**

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!
[外链图片转存中…(img-L1FQMvvG-1712302736011)]
[外链图片转存中…(img-T8eLEbgV-1712302736011)]





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








