
2.each方法,与blur事件,在each方法中,其与原生中的forEach效果一样,但是在其函数的内部传入的参数不同在each()方法中,其内部的function 第一个参数表示的意思index,第二个参数才是ele通常情况下,是不会去使用第一个参数,第二个参数在使用的时候,通常使用this来替代 KaTeX parse error: Expected '}', got 'EOF' at end of input: …x){console.log((this))})
3.siblings()当前元素节点的所有兄弟节点 prevAll()当前元素上面的所有兄弟节点 nextAll()当前元素下面的所有兄弟节点
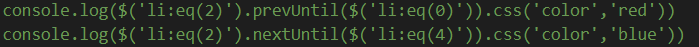
4.prevUntil() nextUntil()去头截尾取中间,传入的参数是jq对象或者是dom节点。下面是其使用实例的输出代码

5.clone()克隆对象,当内部传入的参数为true时,会克隆这个jq对象

6.wrap()对调用该节点的外部进行包裹,wrapInner()对调用该方法的节点内部进行包裹.在其方法的内部传入的参数是function函数内部的第一个参数表示index

7.wrapAll()包裹选中的所有元素,但是会破坏其结构,其方法内部传入标签名即可,在调用其时还需要注意一个原则,当选中的被选中包裹时,最先找到的将会作为第一个被包裹的元素,后面的元素就会在其后面被包裹 unwrap(),将选中的元素外部的包裹元素进行剔除,但是结构化标签不会被剔除,结构化标签由html body head 等
8.end()表示回退到上一级,在这里需要注意的是eq()必须是写在$(‘li’)之后,其表示的是所有的为li的元素标签。

9.empty()方法,清除掉所有的标签,下面的两种方式所产生的结果是一样的,通常情况下,记住第二种的方式即可

10.当在form中直接写入输入框并未输入框写入name值,并写入type = 'submit’时,其提交的方式是get,当使用方式时,会重新的去刷新一次页面并且在网址输入栏后返回字符串形式的?username=qe&password=123,为了避免这个刷新的过程,可以使用serialize()来进行 serializeArray()此时打印的是一个数组,用于去存放button中的name
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
91877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








