-
有开发社区和用户的支持,你可以获取帮助以及进行协作。
-
初学者使用起来非常容易。
所有这些好处都可以节省你的时间以及提高项目的质量。
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
有很多 Web 开发框架你可以选择:
-
完整的 Web 应用程序框架,如 Ruby on Rails 或 CakePHP。
-
JavaScript 框架,如 jQuery、MooTools 和其他许多鲜为人知但很优秀的用于处理用户界面、客户端逻辑和 Ajax 的 JavaScript 框架。
-
如果你想加快视觉层设计,你可以使用一个 CSS 框架(如,Toast),或者网页布局框架(如,960 Grid System)。
-
专门的框架,如用于内容管理系统开发的 WordPress 主题框架。
-
现在还有移动 Web 应用程序开发框架。
2. 建立一个代码片段库
IT 界的名言“不要重复发明轮子”。回收你的代码,创建一个你最喜欢和经常使用的代码片段集,并确保代码组织良好,可以被轻易搜索到。
最简单的方法是,你可以在硬盘中建立源代码目录。但这未必是最好的方式。
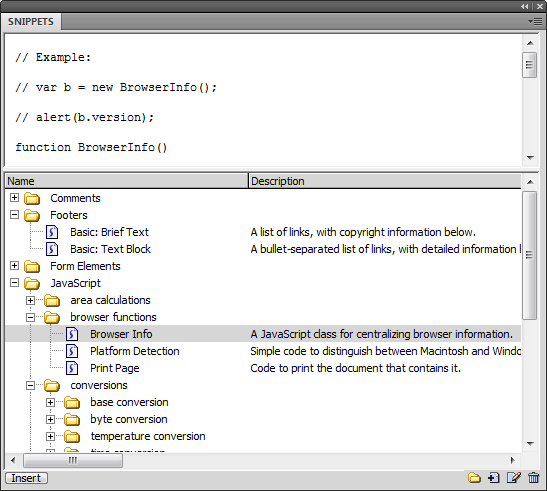
一种方法是使用允许保存代码片段的源代码编辑器或 IDE。例如,Notepad++的 SnippetPlus 插件和 Dreamweaver 内置的片段面板。

Adobe Dreamweaver 的片段面板
另一种方法就是使用专门的片段工具,如 Snippet 或 Snipplr.。
你甚至可以使用自己喜欢的代码库/版本控制系统,像 Git,来更好地管理你的源代码。
3. 使用正确的工具
这应该是显而易见的,确保你拥有一些优秀的、你知道如何更有效地使用的工具和装备。
如果你是一个网页设计师,你可能需要 Photoshop 和 Illustrator。如果你是一名开发人员,你需要一些优秀的 Web 开发应用程序,以帮助你完成工作。
当然,各领域之间、开发者之间的工具集是不同的。重要的是你的工具应该可以帮助你尽可能地高效完成工作。

4. 收集和整理免费设计资源
在网络上有许多网站放出免费设计资源。你可以将这些网站添加到你的 RSS 阅读器,它们每发布一个免费软件或资源,你就可能了解到。
对于一个设计师来说,这样可以得到大量的图标、PSD 模板、矢量插图、风景图像、按钮、GUI 元素、Photoshop 笔刷、字体库和各种其他的设计元素。

5. 冲刺式工作(短时间高效工作)
不要连续工作几个小时,这样你的效率可能会下降,随着时间的推移,你的工作品质也会下降。每次连续工作 10~20 分钟,可以保持你大脑活跃,可以更好地产生新的想法。
在短时间的工作,意味着你总是有一个新鲜的开始。
6. 休息
冲刺工作最重要的部分是休息。让你的头脑休息至关重要。利用这些休息时间将自己的工作区分开,干些其他工作或运动一下。
另外,除非有必要,否则不要计划你的时间。你不必每次都工作 15 分钟,然后休息 5 分钟。要选一个好的休息点,有一个舒适的休息。
你可以参考番茄工作法。

7. 在学习上投入时间
短期内,不断学习、跟上行业形势并保持领先是很费时间的。
然而,通过在自我提高上投入时间,你可以在工作的其他方面节省时间,可以增加你的劳动成果并提高工作质量。
8. 不要过度规划
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








