3.1.3 javascript
-
js数据类型 &包装对象 内置对象
-
- 字符串方法
-
数组方法
-
对象方法
-
运算符操作
-
原型
-
继承
-
作用域链
-
执行上下文
-
闭包
-
this
-
立即执行函数表达式
-
call / apply / bind
-
new
-
深浅拷贝
-
event loop
-
正则
-
事件
-
ajax
-
文件同步异步加载
-
ES6+
-
事件
-
ajax
-
文件同步异步加载
-
ES6+
3.1.4 css
-
css引入
-
选择器
-
选择器优先级
-
继承
-
值和单位
-
文本属性
-
盒子模型
-
视觉格式化模型 VFM
-
BFC & IFC
-
position
-
float
-
flex
-
布局
-
层叠上下文
-
less / scss
3.1.5 http
-
http请求过程及http状态码
-
session / cookie / localStorage / sessionStorage
-
get / post / restful 规范
-
http协议 / OSI七层模型 / TCP-IP五层模型
-
DNS 分析
-
TCP分析 / 三次握手 / 四次挥手
-
Header
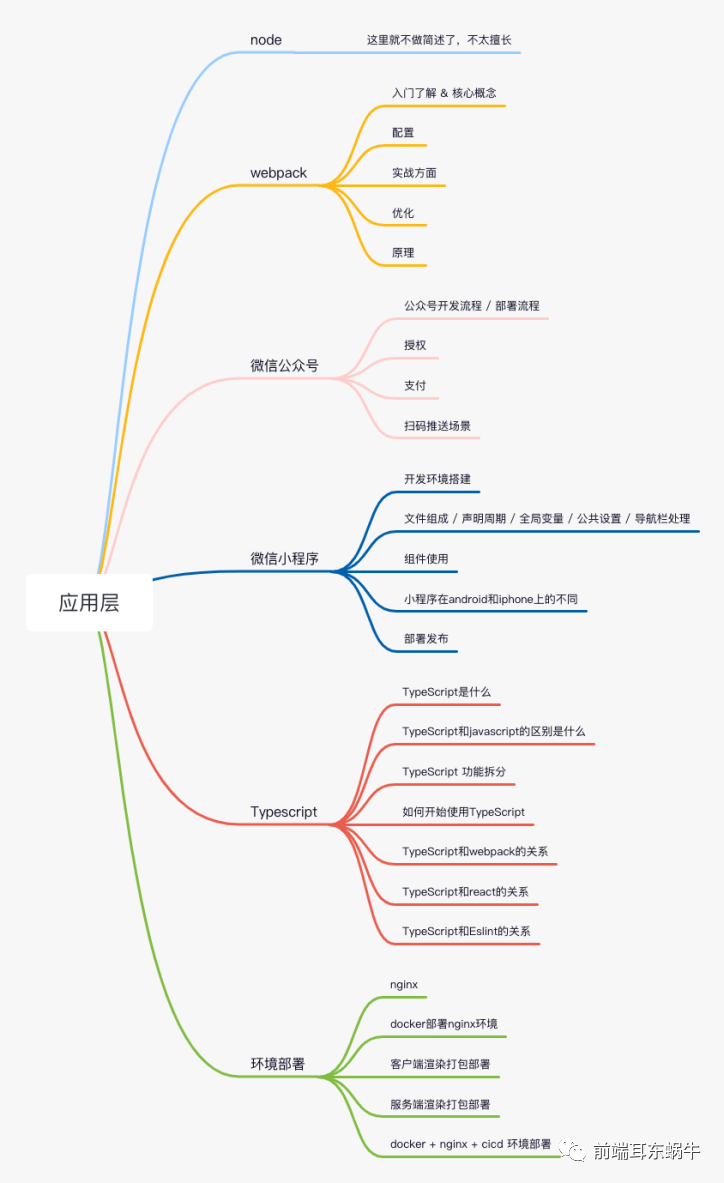
3.2 应用层

3.2.1 node
这里不多赘述了,这个不太熟悉
3.2.2 webpack
-
入门了解 &核心概念
-
配置
-
实战方面
-
优化
-
原理
3.2.3 微信公众号
-
公众号开发流程 / 部署流程
-
授权
-
支付扫码
-
推送场景
3.2.4 微信小程序
-
开发环境搭建
-
文件组成 / 声明周期 / 全局变量 / 公共设置 / 导航栏处理
-
组件使用
-
小程序在android和iphone上的不同
-
部署发布
3.2.5 Typescript
-
TypeScript是什么
-
TypeScript和javascript的区别是什么
-
TypeScript 功能拆分
-
如何开始使用TypeScript
-
TypeScript和webpack的关系
-
TypeScript和react的关系
-
TypeScript和Eslint的关系
3.2.6 环境部署
-
nginx
-
docker部署
-
nginx环境
-
客户端渲染打包部署
-
服务端渲染打包部署
-
docker + nginx + cicd 环境部署
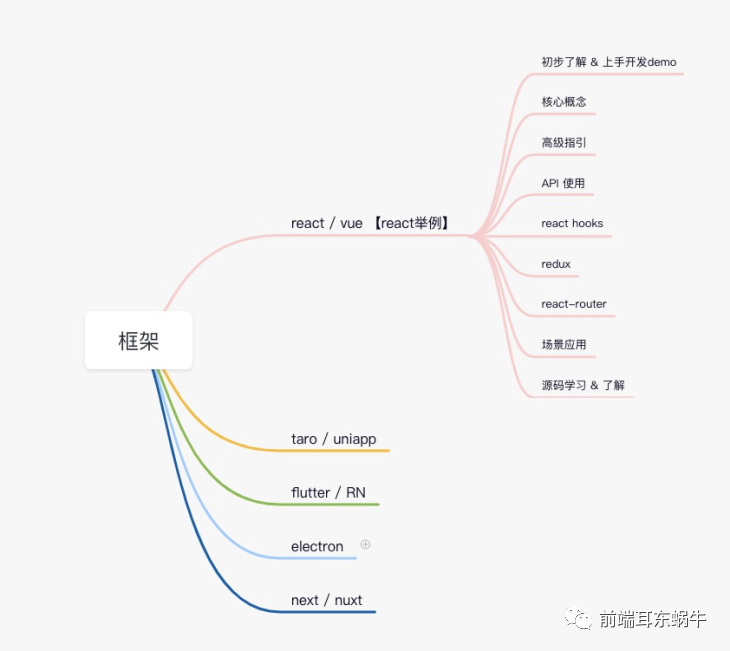
3.3 框架
框架具体还是看用的是什么,这里主要说react。

react
-
初步了解 &上手开发demo
-
核心概念
-
高级指引
-
API 使用
-
react hooks
-
redux
-
react-router
-
场景应用
-
源码学习 & 了解
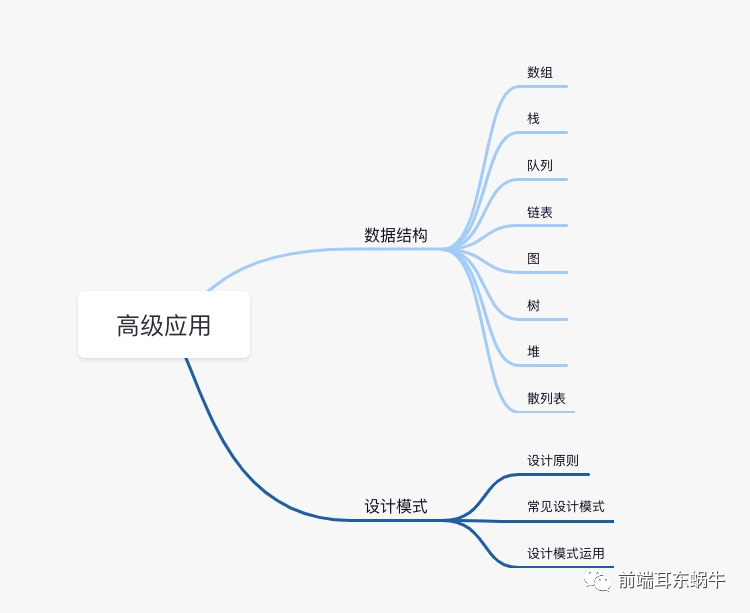
3.4 高级应用

3.4.1 数据结构
-
数组
-
栈
-
队列
-
链表
-
图
-
树
-
堆
-
散列表
3.4.2 设计模式
-
设计原则
-
常见设计模式
-
设计模式运用
4. 为什么强调软能力提升?
===============
软能力我认为是一个人能达到多高的顶点的很重要的一个因素。举个简单的例子,学习能力就是软能力,是我们获得知识的方式。
4.1 逻辑分析能力
因为软能力很重要,举一个之前说过的例子:逻辑分析能力的重要性。
百度百科 逻辑思维能力是指正确、合理思考的能力。即对事物进行观察、比较、分析、综合、抽象、概括、判断、推理的能力,采用科学的逻辑方法,准确而有条理地表达自己思维过程的能力。
逻辑能力不仅仅是用来解决开发当中的问题,可以用到很多东西上面。以之前写的文章作为例子结构化思维-MECE分析方法。在项目当中,分析业务需求,思考代码逻辑,解决问题能力提升都和逻辑分析能力密不可分。并且可以在日常工作中去提升逻辑分析能力。而且逻辑分析能力的建立,是一种方法论的东西。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
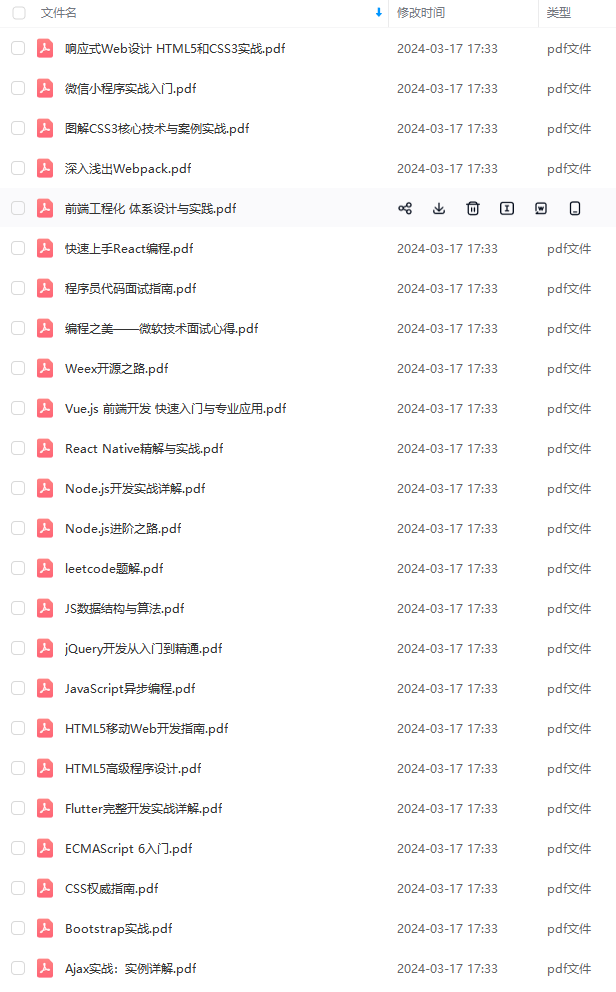
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-fjmPDNvR-1715907568919)]
[外链图片转存中…(img-N21TUar2-1715907568919)]
[外链图片转存中…(img-rENUYQG5-1715907568920)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








