button{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin: 100px 0;
font-size: 24rpx;
line-height: 200rpx;
text-align: center;
background-color: skyblue;
}
.userName{
font-size: 32rpx;
margin: 100rpx 0;
}
.goStudy{
width: 300rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
font-size: 28rpx;
border: 1rpx solid #333;
border-radius: 10rpx;
}
**js文件:**
Page({
/**
- 页面的初始数据
*/
data: {
msg:'初始化数据',
userInfo:{} //存放用户的基本信息
},
},
/**
- 生命周期函数–监听页面加载 页面加载就会执行
*/
onLoad: function (options) {
//修改msg数据 语法 this.setData() this代表当前页面的实例对象
// console.log(this.data.msg)
// this.setData({
// msg:'修改之后的数据'
// })
//console.log(this.data.msg)
//授权以后获取用户的信息
wx.getUserInfo({
success:(res)=>{
console.log(res);
this.setData({
userInfo:res.userInfo
})
},
fail:(err)=>{
console.log(err)
}
})
},
//获取用户信息的回调
handleGetUserInfo(res){
console.log(res)
if(res.detail.userInfo){ //允许修改userinfo的数据
this.setData({
userInfo:res.detail.userInfo
})
}
},
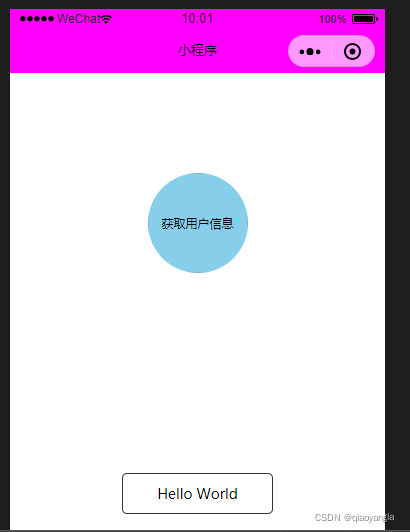
**未授权状态:**

**授权状态:**
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
























 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








