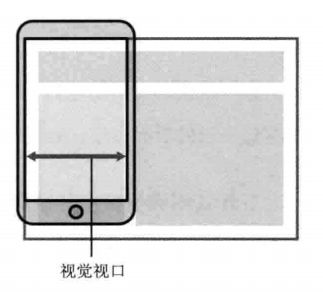
2️⃣ 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)理想视口 ideal viewport
1️⃣ 为了使网站在移动端有最理想的浏览和阅读宽度而设定;
2️⃣ 理想视口,对设备来讲,是最理想的视口尺寸;
3️⃣ 需要手动添写meta视口标签通知浏览器操作;
4️⃣ meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽;
(4)meta视口标签
代码演示如下:
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
| 属性 | 解释说明 |
| — | — |
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
😆标准的viewport设置😆:
1️⃣ 视口宽度和设备保持一致;
2️⃣ 视口的默认缩放比例1.0;
3️⃣ 不允许用户自行缩放;
4️⃣ 最大允许的缩放比例1.0;
5️⃣ 最小允许的缩放比例1.0;
(1)物理像素&物理像素比
1️⃣ 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了;
2️⃣ 我们开发时候的1px 不是一定等于1个物理像素的;
3️⃣ C端页面,1个px 等于1个物理像素的,但是移动端就不尽相同;
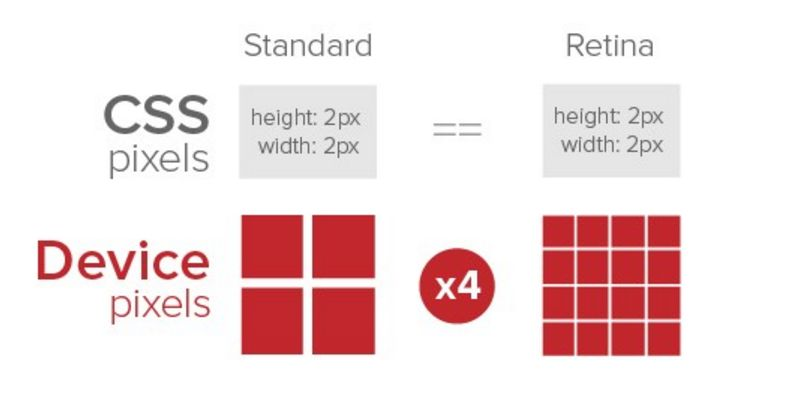
4️⃣ 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比;

5️⃣ PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的;
6️⃣ Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度;

(2)多倍图
1️⃣ 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊;
2️⃣ 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题;
3️⃣ 通常使用二倍图,因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求;
4️⃣ 背景图片:注意缩放问题
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要准备2倍,100*100 */
/* 2. 我们需要把这个图片缩放一半,也就是 50*50 background-size*/
div {
width: 50px;
height: 50px;
border: 1px solid red;
background: url(images/apple100.jpg) no-repeat;
background-size: 50px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(3)背景缩放 background-size
background-size 属性规定背景图像的尺寸;
语法演示如下:
background-size: 背景图片宽度 背景图片高度;
😆温馨提醒😆:
1️⃣ 单位:长度|百分比|cover|contain;
2️⃣ cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域;
3️⃣ contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域;
(4)多倍图切图 cutterman
😉 😉因为我们在之前已经讲过 PS切图 的三种方法了,在这里就不再详细说明啦 😉 😉
想了解的小伙伴们点击后面链接即可查看哈! 前端基础知识第四章—CSS

😆温馨提醒😆:
1️⃣ @3X 3倍图;
2️⃣ @2X 2倍图;
3️⃣ @1X 1倍图原图;
(1)移动端主流方案
1️⃣ 单独制作移动端页面(主流):京东商城手机版、淘宝触屏版。苏宁易购手机版等
2️⃣ 响应式页面兼容移动端(其次):三星手机官网等;
(2)单独移动端页面(主流)
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

(3)响应式兼容PC移动端
三星电子官网:https://www.samsung.com/cn/,通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦, 需要花很大精力去调兼容性问题。

(1)移动端浏览器
移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用 H5 标签和 CSS3 样式。同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可。

(2)CSS初始化 normalize.css
移动端 CSS 初始化推荐使用 normalize.css。Normalize.css是一种CSS reset的替代方案。它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
1️⃣ Normalize.css:保护了有价值的默认值;
2️⃣ Normalize.css:修复了浏览器的bug;
3️⃣ Normalize.css:不会让你的调试工具变的杂乱;
4️⃣ Normalize.css:是模块化的;
5️⃣ Normalize.css:拥有详细的文档;
😊😊这里有详细的讲解和完整的代码:Normalize.css介绍与使用,有需要的可以过去了解哦 ❗️ ❗️
(3)CSS3 盒子模型 box-sizing
1️⃣ 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding;
2️⃣ CSS3盒子模型:盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding。也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了。
语法演示如下:
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
😆温馨提醒😆:
1️⃣ 移动端可以全部CSS3 盒子模型;
2️⃣ PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型;
(4)特殊样式
代码演示如下:
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
[外链图片转存中...(img-JAXJBKyG-1715882409042)]
[外链图片转存中...(img-HfJK4v4b-1715882409043)]
[外链图片转存中...(img-razbCIt6-1715882409043)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**






















 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








