定义好vuex的入口文件之后,接下来,要在项目的入口文件(index.js)中使用
import Vue from ‘vue’
import App from ‘./app.vue’
import Vuex from ‘vuex’
import createStore from ‘./store/store’
Vue.use(Vuex)
const store = createStore()
new Vue({
store,
render: (h) => h(App)
}).$mount(root)
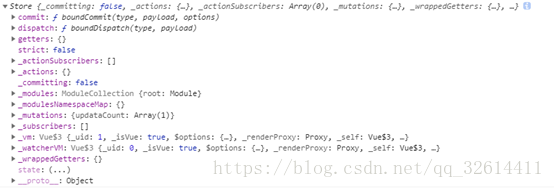
至此,就能在组件中使用 console.log(this.$store) 获得相关信息
注意,声明store,应该放进应用入口,(vue是树形结构,只有放在最外面,它的子节点才能拿到$store对象)
Vuex之state和getters
==================
在state文件夹下,新建state.js文件,存储默认变量
export default {
count: 0,
firstName: ‘wang’,
lastName: ‘haili’
}
在getters文件夹下,新建getters.js文件 ,通过state.js中的变量简单操作之后获得其他变量,不会改变原变量的操作
export default {
fullName (state) {
return ${state.firstName} ${state.lastName}
}
}
修改store.js文件的配置,引入state.js 和 getters.js
import Vuex from ‘vuex’
import defaultState from ‘./state/state’
import getters from ‘./getters/getters’
export default () => {
return new Vuex.Store({
state: defaultState,
getters
})
}
在.vue文件中使用方法如下:
{{count}}
{{fullname}}
Vuex之mutation和action
====================
在mutations文件夹下,新建mutations.js文件,对state.js中的变量进行更新操作,即会改变原变量的操作
export default {
// 只传两个参数 state, {num1, num2}
updataCount (state, num) {
state.count = num
}
}
在actions文件夹下,新建actions.js文件,同mutation,只是有异步改变state.js 中变量的操作写在actions.js 中
// actions 和 mutations 类似,mutations中只能有同步代码,actions中写异步代码
export default {
updataCountAsync (state, data) {
setTimeout(() => {
state.commit(‘updataCount’, data.num)
}, data.time)
}
}
修改store.js文件的配置,引入mutations.js 和 actions.js
import Vuex from ‘vuex’
import defaultState from ‘./state/state’
import mutations from ‘./mutations/mutations’
import getters from ‘./getters/getters’
import actions from ‘./actions/actions’
const isDev = process.env.NODE_ENV === ‘development’
export default () => {
return new Vuex.Store({
strict: isDev, // true规定无法在外部修改state,只能在mutations中修改
state: defaultState,
mutations,
actions,
getters,
modules: {}
})
}
在.vue文件中使用方法如下:
{{count}}
{{fullname}}























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








