我们可以在 js 代码的任何部分调用 confole.log,然后就可以在浏览器的开发者控制台里,看到这个函数调用的输出了。
最基本的调用方法:
console.log(‘123’);
// 123
console.log(‘1’, ‘2’, ‘3’);
//1 2 3
console.log(‘1\n2\n3\n’);
// 1
// 2
// 3
我们可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
格式化输出
console.log(‘%d + %d = %d’, 1, 1, 2);
// 1 + 1 = 2
console.log 支持的格式标志有:
| 占位符 | 描述 |
| — | — |
| %s | 字符串 |
| %d / %i | 整数 |
| %f | 浮点数 |
| %o / %O | object对象 |
| %c | css样式 |
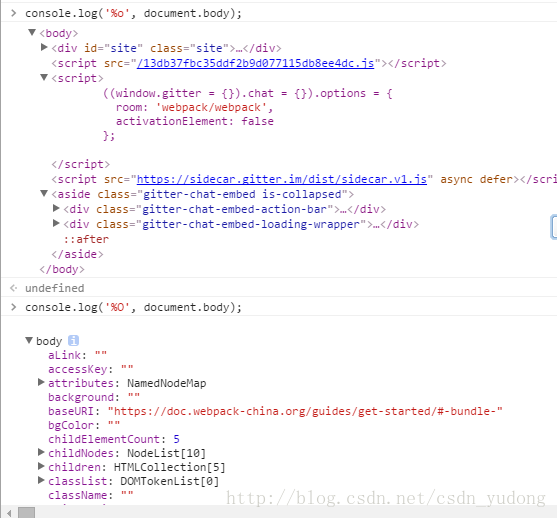
%o 、%O 都是用来输出 Object 对象的,对普通的 Object 对象,两者没区别,但是打印 dom 节点时就不一样了:
使用 %o 输出和不使用格式化输出打印出来的结果一样,你可以查看这个 dom 节点的内容、子节点等;而使用 %O,你看到的则是该 dom 节点各个对象属性。
格式化还可以和普通输出混合着来:
console.log(‘%d + %d =’, 1, 1, 2);
// 1 + 1 = 2
文字样式
console.log(‘%cneveryu.github.io’, ‘text-shadow:1px 1px 1px rgba(0,0,0,.2);font-size:40px;’);
console.log(‘%cweibo.com/neveryu’, ‘text-shadow:1px 1px 1px rgba(156,36,255,.5);font-size:40px;’);
console.log(“%cneveryu.github.io”,“background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);font-size:5em”);
console.log(“%cweibo.com/neveryu”,“background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);font-size:5em”);
console.dir
===========
之前介绍了
console.log(‘%O’, document.body)
它会打印出 body 的节点信息
console 提供了一个可以直接打印节点信息的方法 dir
console.dir(document.body);
与
console.log(‘%O’, document.body);
等价
与 console.log 相似的还有 console.debug 、 console.warn 、 console.error
所以跟网站重构要求 html 语义化类似,当我们的调试输出比较多时,根据实际场景使用不同类型的输出函数能使我们的输出更有条理。
值得一提的是 console.error,我们使用它做输出除了可以输出错误信息外,还可以输出调用这个函数的一瞬间的调用栈!这无疑给我们调试带来很多方便(当然你也可以用js断点一步步跟踪),而这是 console.log 所不具备的。除了console.error,还有一个函数 console.trace 也可以打印出调用一瞬间的调用栈。
其实除了打印调试信息外,console还有不少强大有用但却很低调的接口。
console.time
============
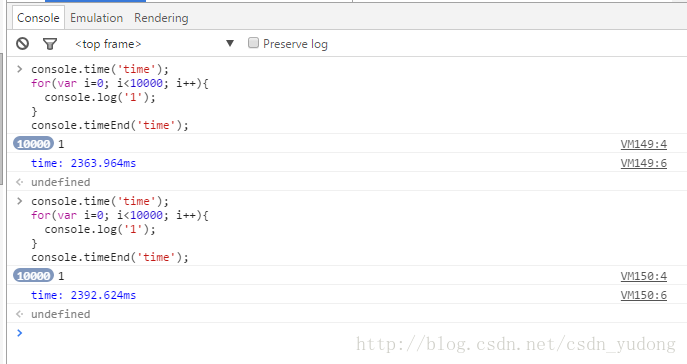
使用 console.time 和 console.timeEnd ,中间是耗时操作,就可以计算出耗时操作的时间, console.time 和 console.timeEnd 的参数必须一致
前面想知道执行一个函数耗时多久:
console.time(‘time’);
for(var i=0; i<10000; i++){
console.log(‘1’);
}
console.timeEnd(‘time’);
console.count
=============
这是一个计数器,我们可以传个名字给它,如 count,然后每次调用console.count(‘count’)(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:
var a = function(){
console.count(‘count’);
};
var b = function(){
a();
};
var c = function(){
b();
};
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可获取
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可获取
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。

























 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








