所有函数的构造函数都指向Function:
Object.constructor === Function;//true
//Object的__proto__属性的值与Object的构造函数的prototype属性的值指向同一块堆内存
Object.proto === Object.constructor.prototype;//true
Object.proto === Function.prototype;//true
Function.constructor === Function;//true
//Function的__proto__属性的值与Function的构造函数的prototype属性的值指向同一块堆内存
Function.proto === Function.constructor.prototype;//true
Function.proto === Function.prototype;//true

Function的prototype属性的原型指向Object.prototype:
Object.prototype === Function.prototype.proto;//true

不单单是 Function 的prototype属性的原型指向 Object.prototype ,几乎所有的函数[4]的prototype属性的原型指向 Object.prototype ,从V8的测试代码中可见一斑:

最后,位于原型顶点的是
Object.prototype.__proto__,它指向 null:
Object.prototype.proto === null;//true
Object.prototype.constructor === Object;//true

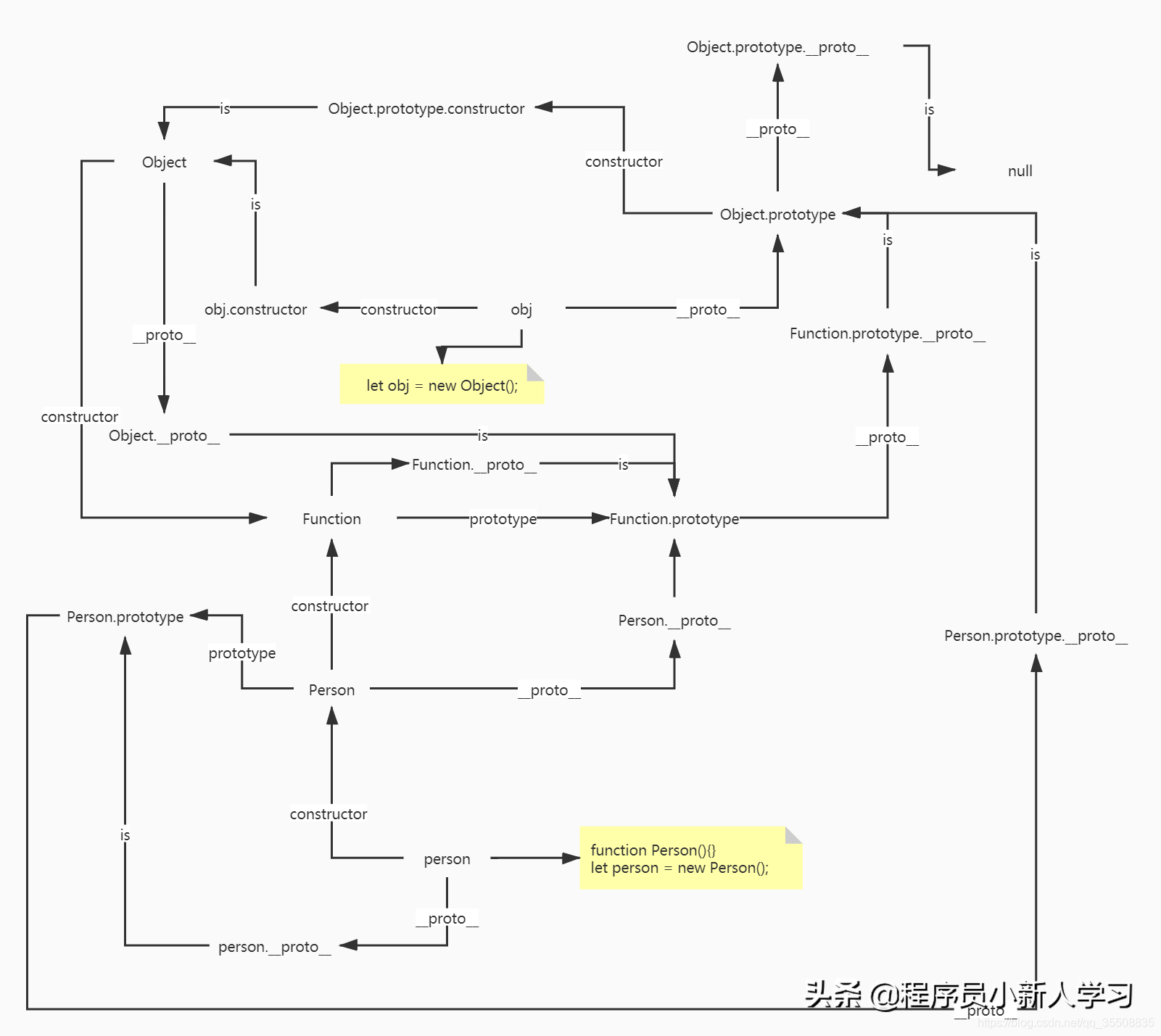
根据以上逻辑画的原型指向图:

为了加深理解,我将再定义一个构造函数:
function Person(){
}
Person.constructor === Function;//true
Person.proto === Person.constructor.prototype;//true
Person.proto === Function.prototype;//true

通过新定义的构造函数创建对象:
let person = new Person();
person.constructor === Person;//true
person.proto === person.constructor.prototype;//true
person.proto === Person.prototype;//true

根据以上逻辑画的最终的原型指向图:

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。























 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








