用webstrom打开醒目,进入到supermal文件夹中

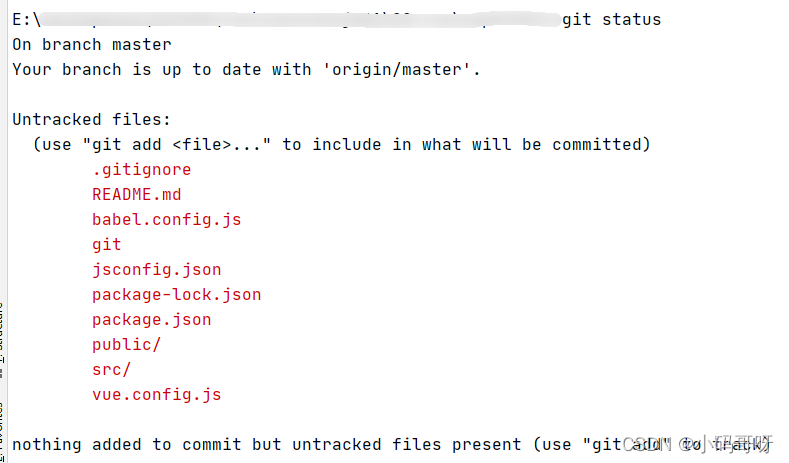
git status

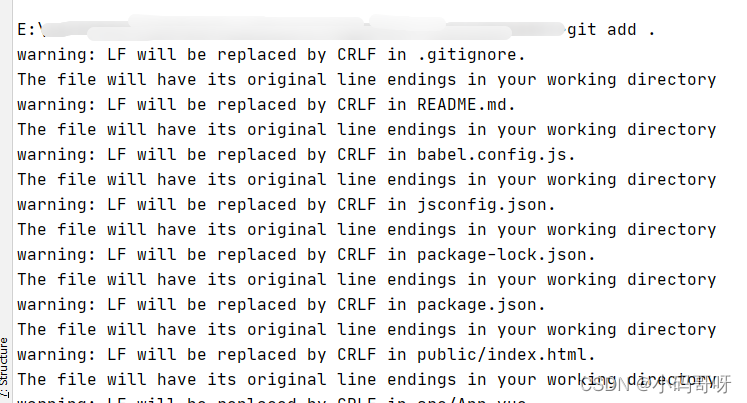
git add .

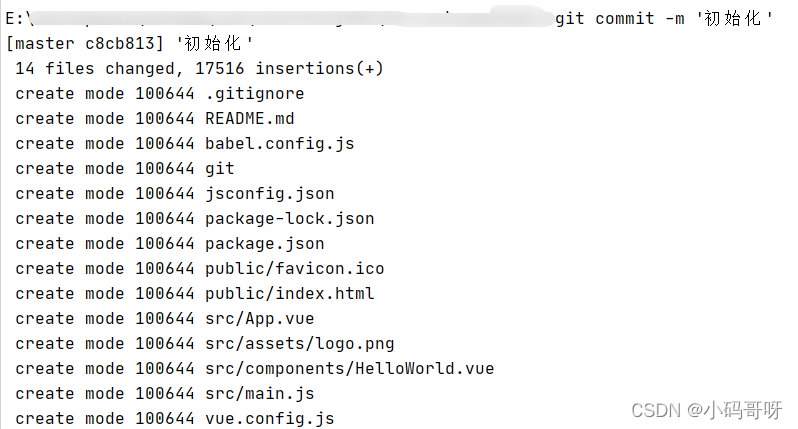
git commit -m ‘初始化’

git push


3、将本地使用vueCLI3创建的项目与远程仓库建立一个链接
=============================================================================================
-
使用脚手架3创建成功的项目应该有一个.git文件
-
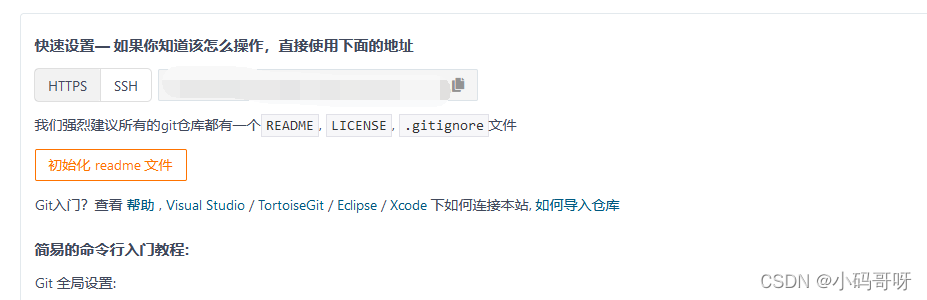
首先在远程创建一个空的仓库(不要readme、开源协议等文件),即没有任何文件夹及文件。
空的仓库

依次输入以下命令
git remote add origin https://gitee.com/beginner01/test.git
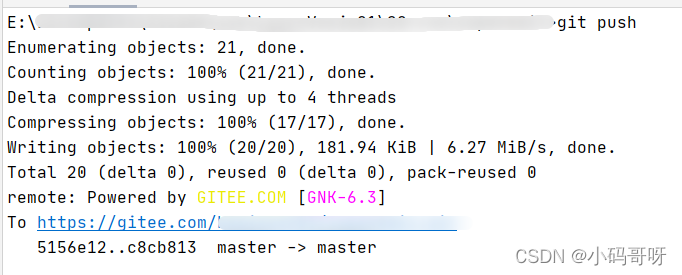
git push -u origin “master”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
[外链图片转存中…(img-ekbS6Wc4-1713579346342)]
最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!























 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








